By default, your users only need to enter a password to unlock the protected content. What if you want to enhance the security and require users to provide additional information such as their email/username?
Fortunately, it’s possible with our PPWP Pro and Password Suite extension.
In this article, we will walk you through the process of protecting content with more than just a password.
Requirements:
- Password Protect WordPress Lite version 1.4.4 or greater
- Password Protect WordPress Pro version 1.2.2 or greater
- PPWP Password Suite version 1.2.1 or greater
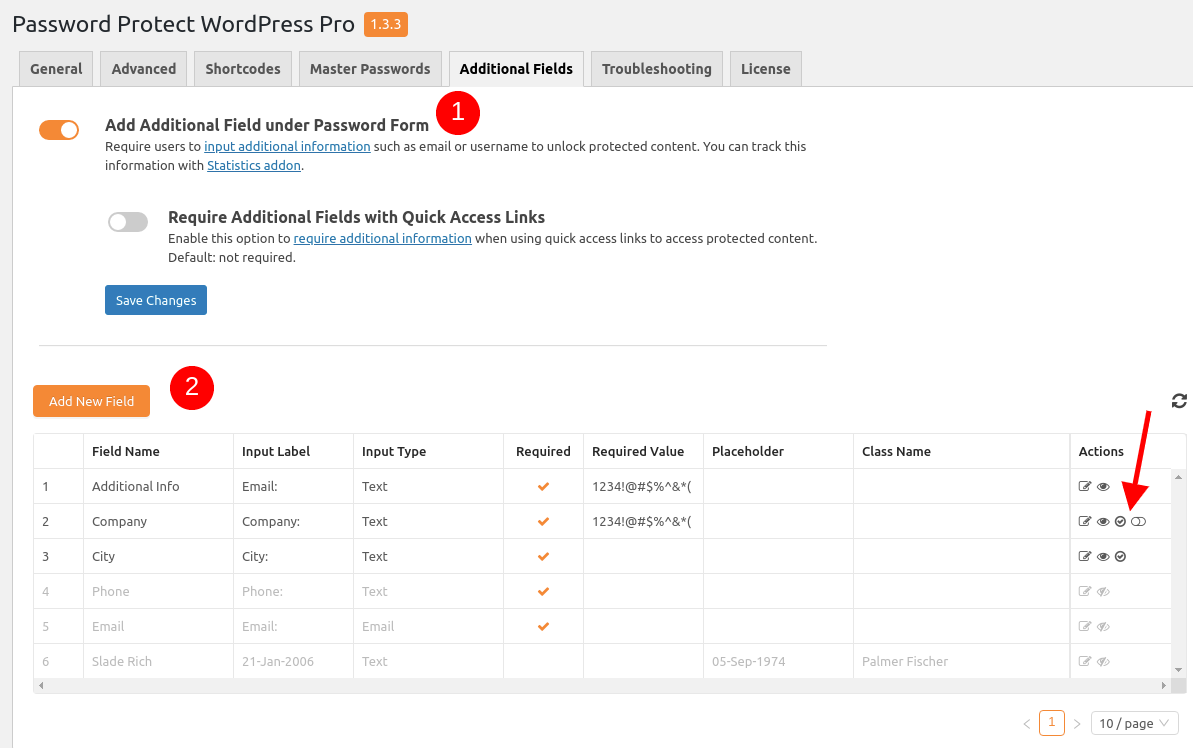
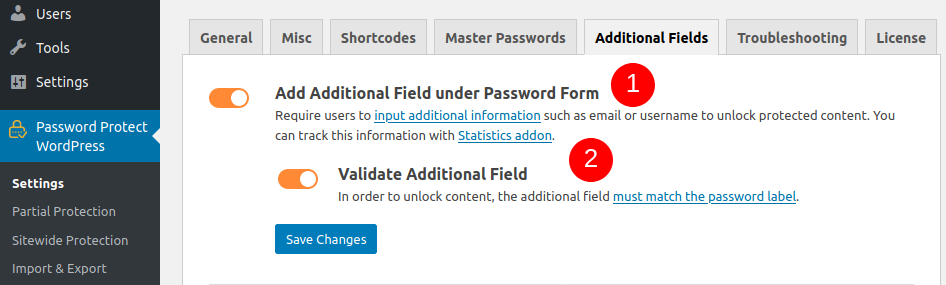
Once you install and activate our plugins, go to Password Protect WordPress >> Additional Fields tab from your admin dashboard.

Step 1: Enable the “Add Additional Fields under Password Form” option
Step 2: Add at least one field to your password form. ***
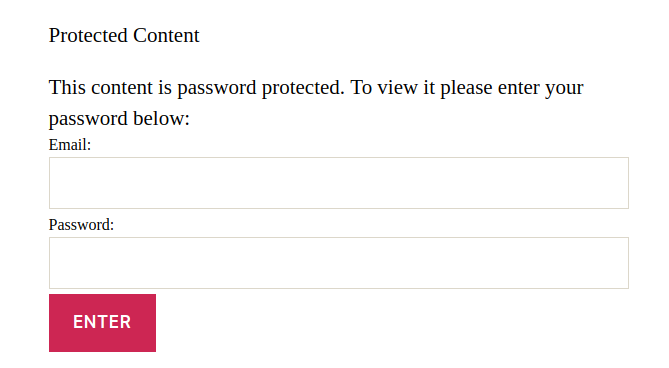
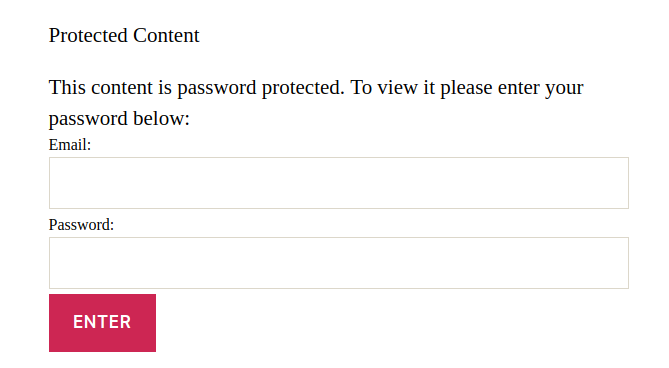
So your users have to input additional information besides their passwords, such as username or email.
Step 3: Enable validation options as you want.
There are 2 available options below:
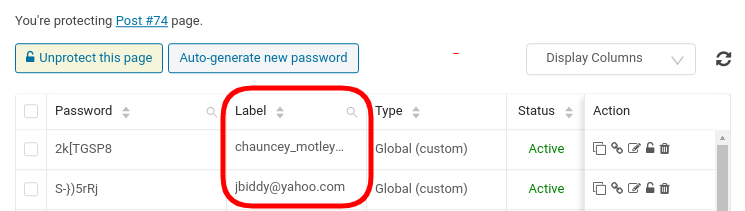
Validate input according to the password label
If you enable this action, your users have to enter the corresponding password label in the additional field.

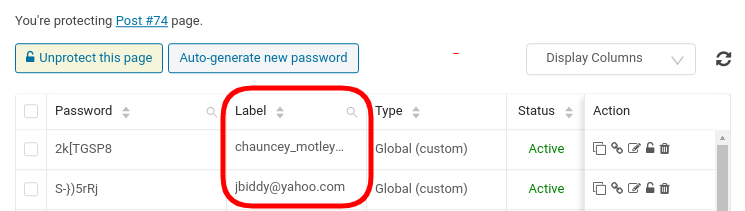
In this example, users have to enter the password S-})5rRj and email [email protected] to unlock Post #74.

This option comes in handy when you need to create a different password for each user. So they have to enter their password and the password label which should be set as their email or username.
Please note that you can enable this option for one field only. In other words, when you enable this action in one field, the other fields will be disabled automatically.
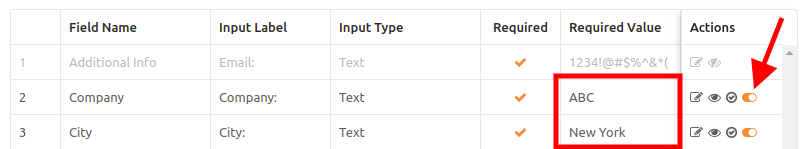
Validate input according to the preset label
This option is useful when you want to validate multiple fields at once.

Please keep in mind that this action is shown as long as the required value is not empty.
To maintain compatibility with older versions, we still keep the first additional field, i.e. “Additional Info“. To apply these 2 new validations, you should:
- Hide the first “Additional Info” field (like in the screenshot above)
- Add new additional fields and apply the validation accordingly
Customize the error message
When users enter either the wrong password or preset value, they will see the default error message. This might confuse users if they’ve entered the right password but wrong preset value.
To show a customized message when users have entered the wrong preset value, add the following code snippet to your (child) theme’s functions.php file.
add_filter('ppwp_ps_additional_field_invalid_input', function ($result) {
add_filter(
'ppwp_ppf_redirect_url',
function ($url) {
$url = add_query_arg('ppwp_type', 'af', $url);
return $url;
}
);
return $result;
});
add_filter(
'ppwp_customize_ppf',
function ($params) {
if (!isset($_GET['ppwp_type']) || 'af' !== $_GET['ppwp_type']) {
return $params;
}
$params['error_msg'] = _x('Your custom error message', PPW_Constants::CONTEXT_PASSWORD_FORM, 'ppwp-password-suite'); //phpcs:ignore
return $params;
},
10,
2
);
add_filter('ppwp_ppf_referrer_url', function ($url) {
$url = add_query_arg('ppwp_type', false, $url);
return $url;
});
Related documentation:
- Track password usage
- Create central login page
- Require additional fields only with quick access links
- Show additional fields on certain pages only
- Increase the maximum number of additional fields
PPWP Suite version 1.3.1 and lower
Once you install and activate our plugins, go to Password Protect WordPress >> Additional Fields tab from your admin dashboard.

Then enable 2 options as the image above:
- The first option will add an additional field to your password form. So your users have to enter additional information besides their passwords, such as username or email.

- The second option requires additional information to be matched with your password label.

In this example, users have to enter the password S-})5rRj and email [email protected] to unlock the Post #74.
Logic & Limitations
- At the moment, this feature is applicable only to single password form. Since Password Suite version 1.3.6, we now support additional fields for partial and sitewide protection.
- The quick access link will bypass this function. That means if users access your content via a quick access link, they will provide neither email/username nor password.
- While you can add the multiple additional fields, this function will work with the default (first) field only. If you hide this field, our plugin skips the password label validation step. As the result, the content will be shown as soon as your users enter the right password (no matter the label is matched or not).
