In this article, we will show you 2 ways to password protect content sections with WP Bakery Page Builder.
Requirement:
- Password Protect WordPress Lite plugin version 1.4.5 or greater
Option 1: Wrap content with shortcode manually
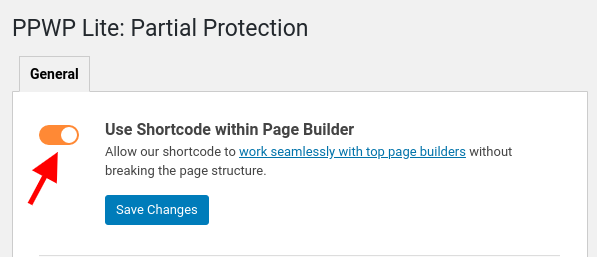
Step 1: Go to Password Protect WordPress >> Partial Protection submenu from your admin dashboard. Then enable “Use Shortcode within Page Builder” option.

This option allows our shortcode to run last without breaking the page structure created by the page builder.
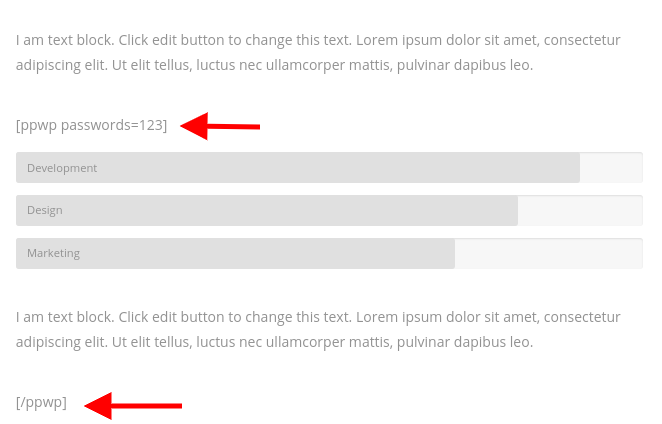
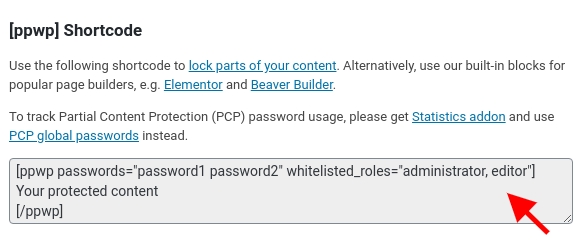
Step 2: Wrap your protected content with our [ppwp] shortcode as the image below.

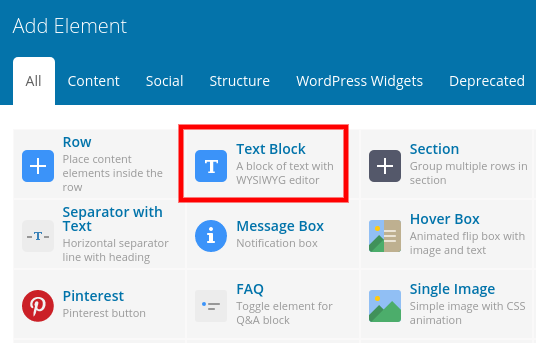
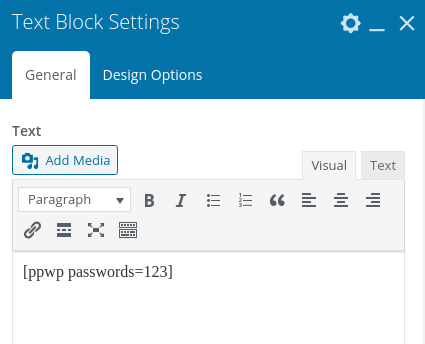
Use Text block to insert our shortcode into your page.


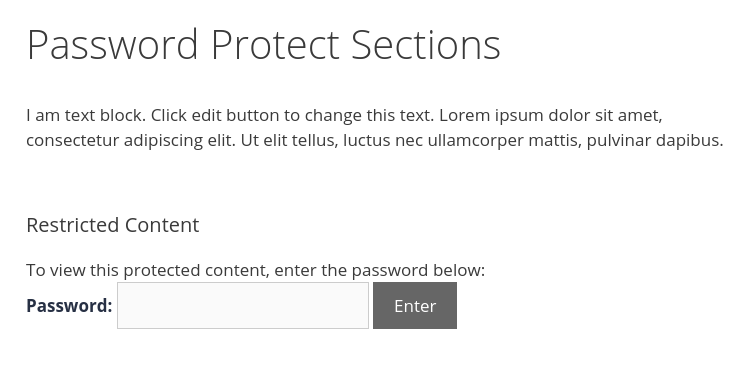
Once published, your content will be something like this:

As shortcode in the example image, simply input password “123” to access the restricted content section.
Check out all available shortcode attributes.
Otherwise, your page structure might be broken or even displayed incorrectly in the frontend.
Option 2: Create a shortcode element
WPBakery Page Builder comes with a built-in function called Shortcode Mapper, which allows adding a 3rd-party shortcode to the element list for easy reuse.
Step 1: Copy the sample shortcode under the Partial Protection submenu.

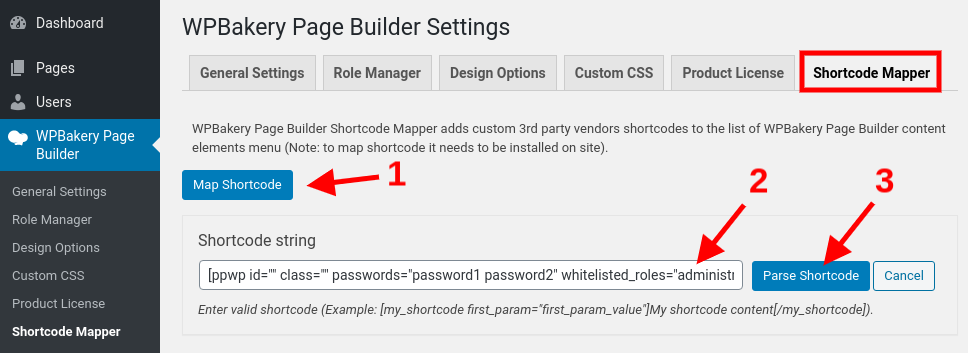
Step 2: Go to WPBakery Page Builder >> Shortcode Mapper to create a custom shortcode element.

- Click on “Map Shortcode” button
- Paste the copied shortcode to the shortcode string field
- Press “Parse Shortcode”
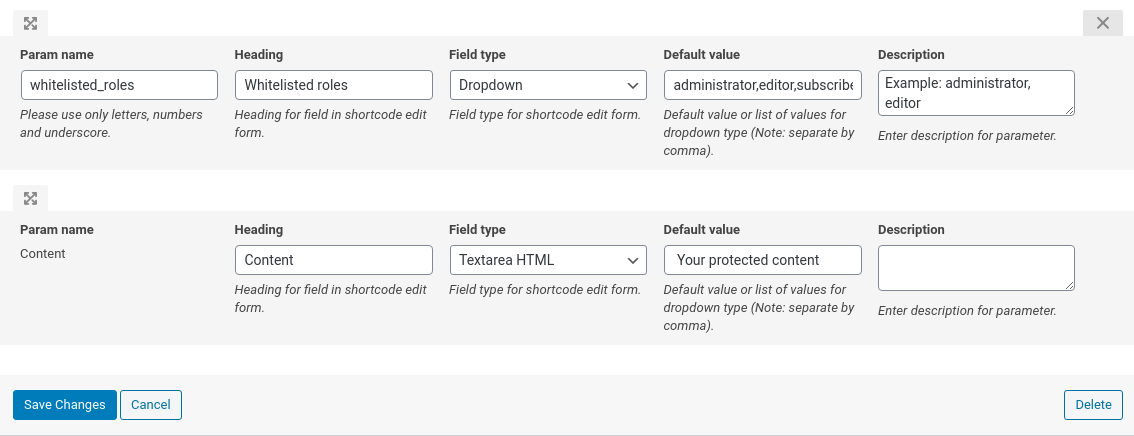
Step 3 (optional): Custom some values of [ppwp] shortcode

- whitelisted_roles: change the Field type to Dropdown and add “
administrator,editor,subscriber,author,contributor” as default values. So you don’t have to type the whitelisted roles whenever creating password protection sections. Please note that you can’t select multiple roles with the Dropdown field. - content: change the Field type to Textarea HTML so you can add other file types and edit the content with WYSIWYG-Editor.
Don’t forget to press “Save Changes” to save this shortcode element.
Once done, whenever editing a page with WPBakery Page Builder, you can easily find the new shortcode element displayed in the element menu (default “My Shortcodes”).


This option comes in handy when you need to protect part of the content from time to time. However, it can’t help you to restrict multiple elements or an entire template at once. In this case, you need to wrap the restricted sections with our [ppwp] shortcode manually.
