Our Password Protect WordPress (PPWP) Pro allows you to customize password form messages under the plugin settings page. You’re able to customize the default form description as well as the wrong password error message.
But if you want more than just changing text and would like to see all your changes while editing, our built-in WordPress Customizer panel is just the ticket.
Requirement:
- Password Protect WordPress Lite version 1.3.0 or greater
In this article, we’ll show you how to style the default individual password form using WordPress Customizer, including:
- Customize Password Form
- Customize Error Message
- Customize Submit Button
- Best Practices
- Common Mistakes
Upon activation, go to Appearance >> Customize in your WordPress dashboard.

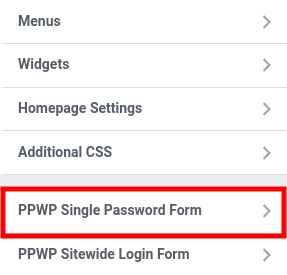
Choose PPWP Single Password Form object in the left-hand sidebar.

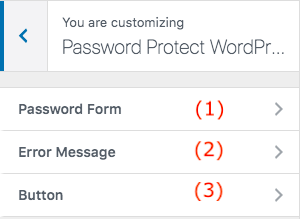
There are 3 options for you to customize:

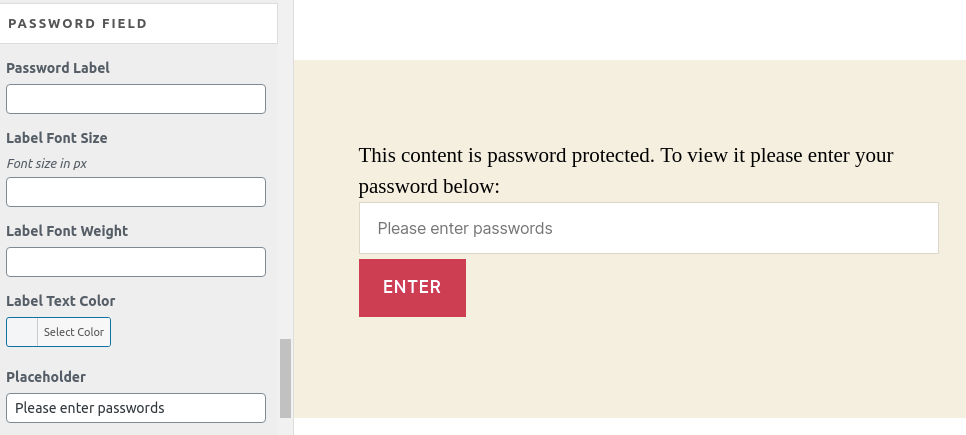
1. Password Form
This option enables you to provide a password form headline, change the background color, description as well as customizing the password label.
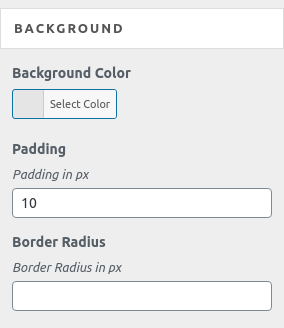
Background

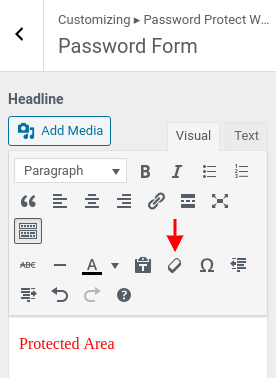
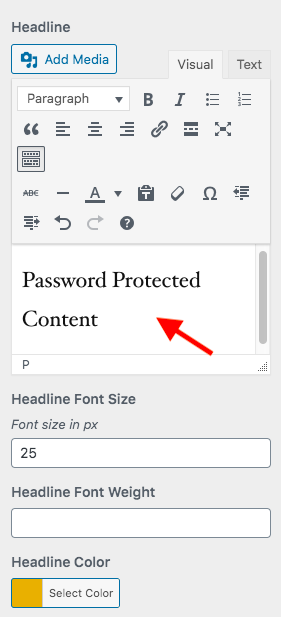
Headline

- Edit using WYSIWYG Editor
- The style set under Editor will override the following values, including Font Size, Font Weight, and Color
- There is no headline by default
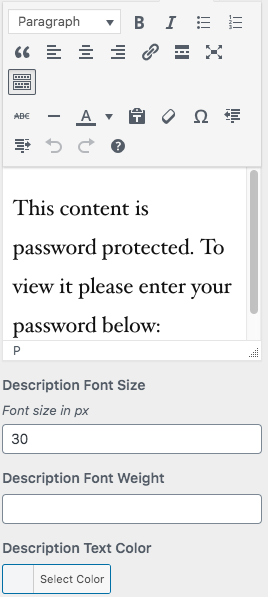
Description above form

- Edit using WYSIWYG Editor
- The style set under Editor will override the following values, including Font Size, Font Weight, and Color
- The default value can be set under the plugin’s Settings page
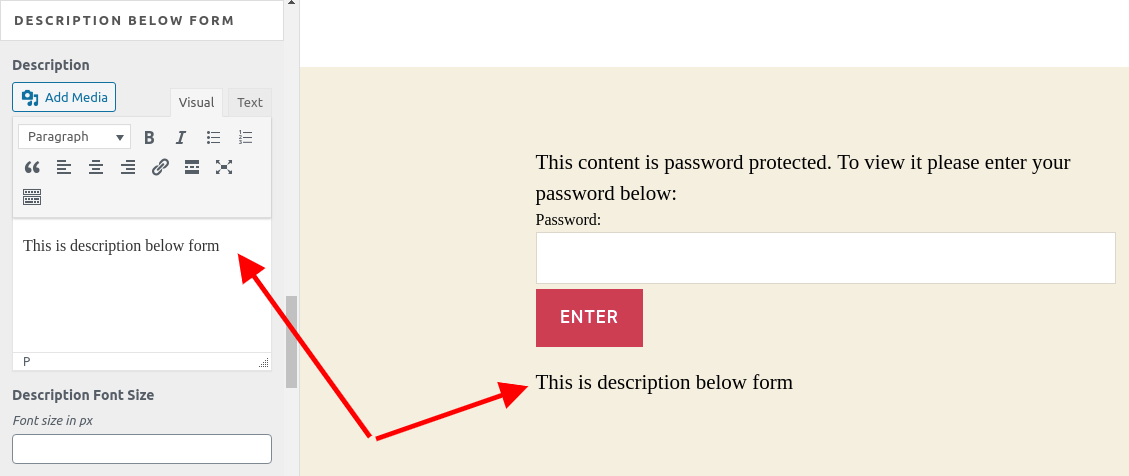
Description below form

- Available in PPWP Free version 1.7.2 or greater
- Edit using WYSIWYG Editor
- The style set under Editor will override the following values, including Font Size, Font Weight, and Color
PPWP Free version 1.7.1 and lower
Add additional text below the password form by adding the following code snippet into your (child) theme’s functions.php file.
add_filter('ppwp_customize_password_form', 'ppwp_customize_password_form' );
function ppwp_customize_password_form( $form )
{
$form = $form . '<div>This is description below form</div>';
return $form;
}
Please note that if you upgrade the PPWP Free to version 1.7.2 or greater, the value set using the custom snippet will be overridden by the one set in WordPress Customizer.
Password field
Modify the text displaying next to the password field as well as the placeholder.

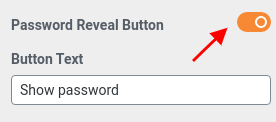
Password reveal button
Password reveal button allows your users to see what they are typing.

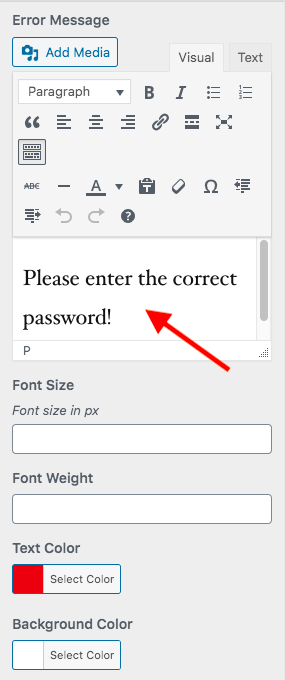
2. Error Message
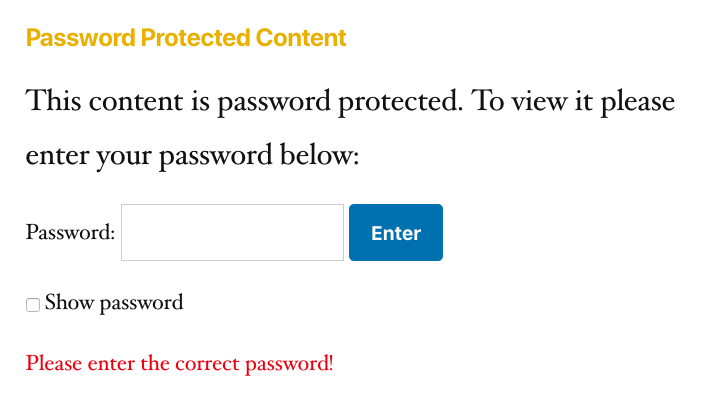
This message will appear when users enter wrong passwords. They will see a red line telling “Please enter the correct password!” as per the screenshot below.

The default message is set under the plugin’s Settings page. You can override it in the Error Message section.
The style set under WYSIWYG Editor will take higher priority than the following values, including Font Size, Font Weight, and Color.

Expired Passwords
Check out how to customize expired password error message.
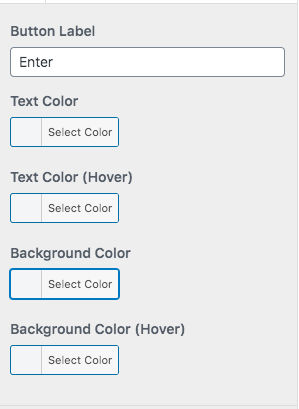
3. Submit Button
You’re able to modify the button style, from the label, text color to background color.

Best Practices
Here are some great tips on how to use custom CSS to style the password form.
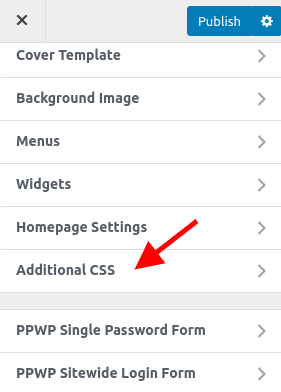
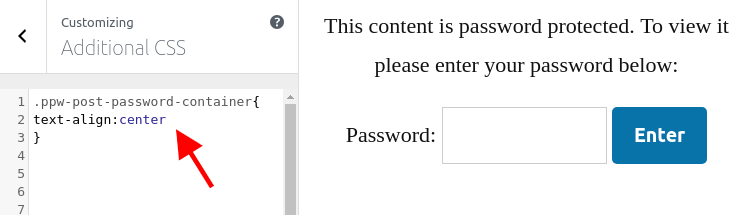
First of all, navigate to Appearance >> Customize from your admin dashboard. Then open Additional CSS section and start adding custom style.

Center the password form
.ppw-post-password-container {
text-align:center
}

Common mistakes
Please keep in mind that:
- These values changed via WordPress Customizer are associated with the current activated theme. So if you are to change your theme, all the customizations will return to the default settings.
- If you copy text from Microsoft Word or other website editors into this WYSIWYG Editor, you should clear its format before adjusting its style values such as color, font size, or font-weight.