PPWP Forms Integration extension enables you to sell password protected content via Gravity Forms. After form submission, customers will receive a quick access link allowing them to access protected content directly. What’s more, you have full control over access link restriction, such as expiring them after a period of time or a number of clicks automatically. This helps prevent your premium content from being shared without your permission.
In this guide, we’ll take you through generating a quick access link automatically after successful form submission.
- Step 1: Attach a protected page to a form
- Step 2: Restrict link access by clicks or time
- Step 3: Customize the message showing the access link
- How PPWP Forms Integration works
Requirements:
- Password Protect WordPress Lite version 1.4.5.1 or greater
- Password Protect WordPress Pro version 1.3.0.1 or greater
- PPWP Forms Integration version 1.0.0 or greater
From your admin dashboard, navigate to Forms and click on the form that you want to create a quick access link for.
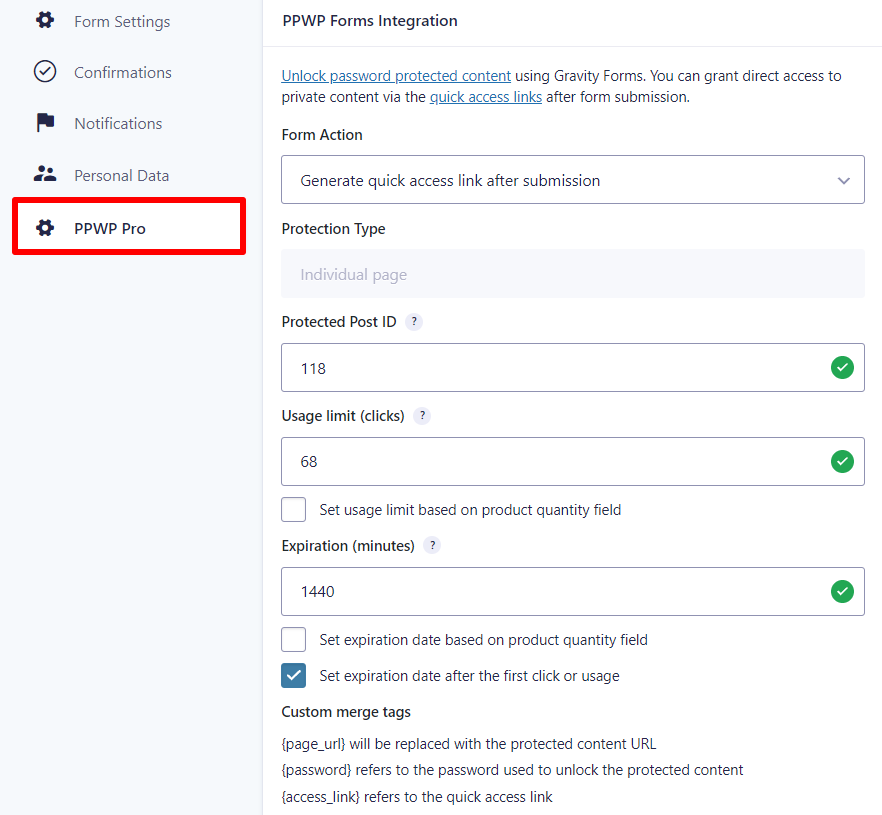
At the top menu, hover over Settings and click on PPWP Pro. You should be able to see our PPWP Forms Integration configuration now.

Step 1: Attach a protected page to the form
Select the private content to be sent to users after form submission by inputting its ID. You can get the ID number by hovering over the desired post title.

Please make sure the associated content is protected by our PPWP Pro. Otherwise, users will see an error message when submitting the form.
Step 2: Restrict link access by clicks or time
In order to prevent the customers from sharing your content, you should restrict access link usage by time or clicks. Leave these fields empty to create never-expiring links.
Set usage limit based on the product quantity
Tick this checkbox if you want to increase the usage limit based on the product quantity.
Let’s say you set the usage limit to 1. If the customer buys 2 items of the product, they can access the link twice.
Set expiration date based on product quantity
Tick this checkbox in case you intend to increase the expiration time based on the product quantity.
Let’s say you set the link to expire after 1440 minutes (1 day). If the customer buys 2 items of the product, they can access the link within 2 days.
Set expiration date after the first click or usage
Tick this checkbox to start the expiration time since the first click of usage instead of right after the submission.
Let’s say you set the link expires after 1440 minutes (1 day). If the customer submits the form on Jun 01 but clicks the link a week later (Jun 08), he is still able to access the link within 1 day after that.
After enabling this option, you must not change the password’s label, which is used for updating the expiration date right after the first click.
Usage limit and expiration time help to restrict quick access links, not protected content. Let’s say you set a link to auto-expire after 1 click. Once a customer clicks his quick access link, the others will see the password form (restricted content) when attempting to access that link.
Technically, when the customers click on the quick access link, our plugin will store the corresponding password as a cookie in their browser. Hence, the customer can still access the protected content without entering the password until the cookie expires.
Set a specific expiration time
Since version 1.2.0, our extension allows you to set a specific expiration time for all auto-generated passwords/quick access links.
To do that, simply add the following code snippet to your (child) theme’s functions.php file.
add_filter('ppwpf_expiration_timestamp', function ( $timestamp, $form_id ) {
// Add selected form ID here
$ids = [ 1, 2 ];
if ( ! in_array( $form_id, $ids ) ) {
return $timestamp;
}
// Custom expired date with format: yyyy/MM/dd HH:mm:ss
$expired_date = '2021/06/20 14:00:00';
$expired_timestamp = strtotime( $expired_date );
if ( ! $expired_timestamp ) {
return null;
}
return $expired_timestamp;
}, 10, 2);
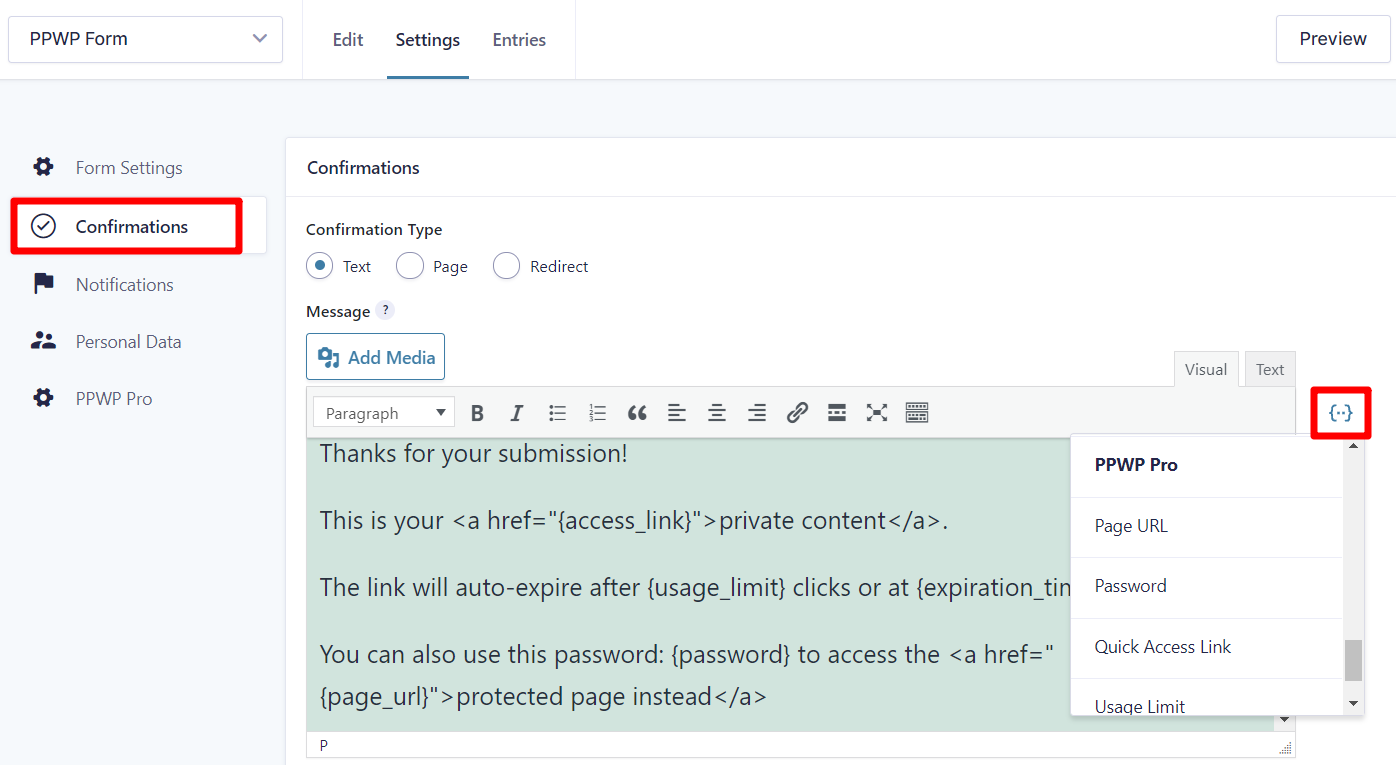
Step 3: Customize the message showing the access link
You can send the quick access link to users after submission via a Confirmation message or Notification email.

Below are the custom merge tags supported by our plugin. You can use them to display passwords, quick access links as well as restriction information.
{page_url}will be replaced with the protected content URL{password}refers to the password used to unlock the protected content{access_link}refers to the quick access link{usage_limit}will be replaced with the maximum number of times the link is clicked{expiration_time}will be replaced with the time when the link expires
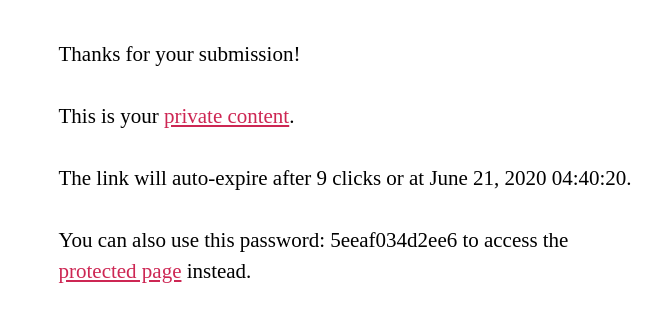
The following screenshot demonstrates how a custom message is shown to customers.

If you want to embed the quick access link into anchor text, please use the format below:
This is your <a href="{access_link}">access link</a>.
WordPress ‘Insert/edit link” function will automatically add http:// to any link if it doesn’t exist by default. It might cause our quick access links to display improperly on the user’s side. So it’s better to embed links in the Text editor.
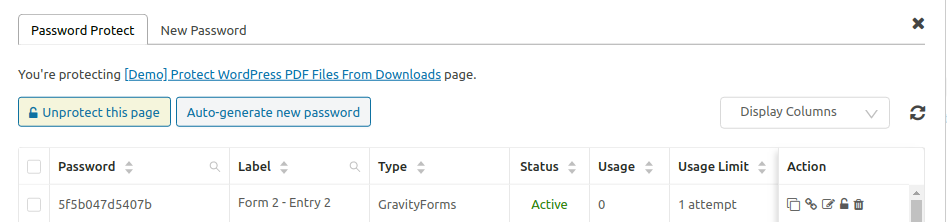
How PPWP Forms Integration works
Once a user submits the form, a random password/quick access link will be generated automatically. You can see all passwords generated via contact form plugins, e.g. Gravity Forms & Contact Form 7, under our plugin’s configuration popup.

- A password or quick access link is associated with the form, not the product field. In other words, the number of passwords/quick access links that are generated after submission doesn’t depend on the number of product fields.
- In case a form contains multiple products, only the quantity of the first product is counted.
- When a form is deactivated, all associated passwords still work as normal. If you need to deactivate all associated passwords too, you can do so under our configuration popup. Simply search all labels containing the form’s ID and then click on the “deactivate” button.
- In case you enable Set expiration date after the first click or usage option, the expiration time will be updated after the first click under the Confirmation page, but not in the Email Notification.
