Many WordPress optimized hosting providers such as WPX Hosting make use of LiteSpeed cache server.
These hosting servers are also using the LiteSpeed cache that prevents our PPWP sitewide protection feature from functioning properly on your websites. What’s more, users have to enter the password twice to access individual protected content.
In order for our plugin to work with WPX hosting server, you will need to clear LiteSpeed cache accordingly. Here’s how:
Use LiteSpeed Cache Plugin for Individual Page & Partial Content Protection
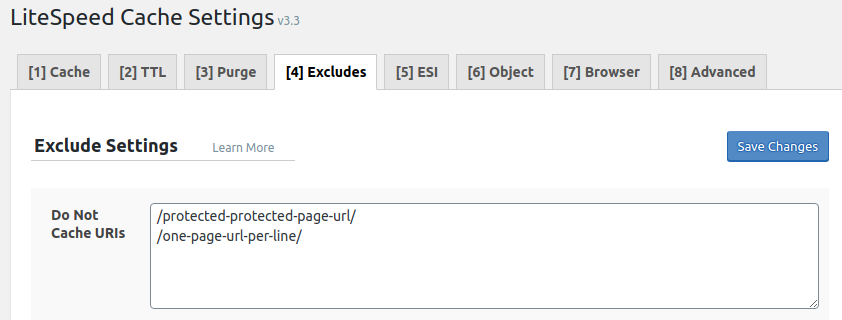
If you’re using LiteSpeed Cache plugin to manage your cache settings, you can simply exclude your protected pages via its UI as follows:

Edit .htaccess Rules for Individual & Sitewide Protection
Simply put this rule on top of your .htaccess. You can password protect the entire site or partial content by excluding the pages accordingly.
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / # Choose either one of the following rules: # 1. Exclude all pages RewriteCond %{REQUEST_URI} "/?" [NC,OR] # 2. Exclude "sample-page" from caching RewriteCond %{REQUEST_URI} "/sample-page/" [NC,OR] RewriteRule ^ - [E=nocache:true] Header always set Cache-Control "no-cache" env=nocache WordPressProtect captcha, 2 </IfModule>
Exclude Optimized JS Files for Partial Content Protection
Sometimes, when you optimize, i.e. compress and cache your JS files via LiteSpeed Cache, your JS file can’t be loaded properly. As a result, our Partial Content Protection won’t be working correctly. Users would need to enter the password twice to access the content.
Here’s how you can fix it:
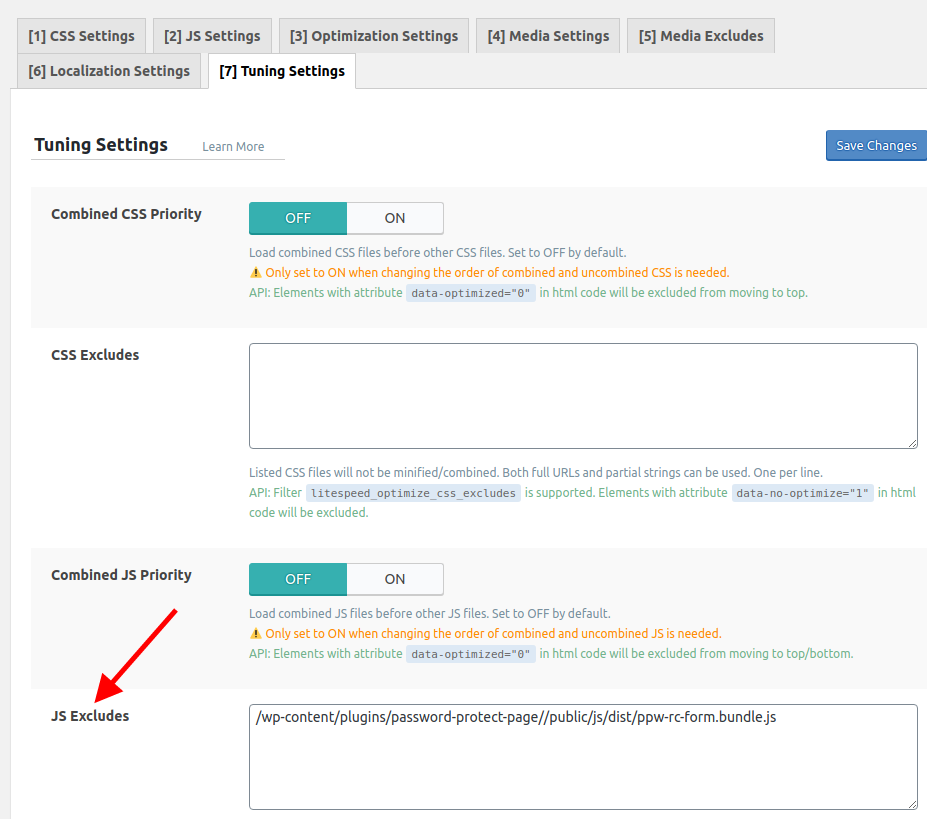
- Under LiteSpeed Cache, go to Page Optimization
- Select “Tuning Settings” tab
- Under “JS Excludes”, exclude our JS file as follows:
/wp-content/plugins/password-protect-page//public/js/dist/ppw-rc-form.bundle.js