Below is the list of all the shortcodes available on the Password Protect WordPress (PPWP) plugins and its extensions.
- Password Protect WordPress (PPWP) Free/Lite version
- PPWP Pro
- PPWP Password Suite
- How to use shortcode
- How to get post ID
Password Protect WordPress (PPWP) Free/Lite version
Protect part of the content
The [ppwp] shortcode enables you to protect parts of the content.
Sample Shortcode
[ppwp passwords="password1 password2" whitelisted_roles="administrator, editor"] Your protected content [/ppwp]
Attributes
Below are all attributes available with this shortcode. It’s important to note that the shortcode is valid as long as it includes at least one of the required* attributes.
- passwords (required*): Global inline passwords, which are used to unlock the protected section.
- Each password is case-sensitivity and no more than 100 characters, but doesn’t contain [, ], “, ‘ and space characters
- Password(s) are separated by space(s)
- pwd (required*): ID-based shortcode global passwords.
- Available in PPWP Pro only
- ID(s) are separated by comma(s)
- pwd_label (required*): Label-based shortcode global passwords.
- Available in PPWP Pro only
- Label(s) separated by comma(s)
- whitelisted_roles: Define who can access protected sections directly without entering a password.
- Available options: administrator, editor, author, contributor, subscriber
- hidden_form_text: Display a text instead of a password form. It comes in handy when you want to protect multiple sections with a single form only.
- Available in PPWP Pro only
- Empty value or text
- Accept HTML tags
- on: Show protected content automatically at a set time until the “off” time. Without the “off” attribute, the content will be public since the “on” time.
- Format:
Y-m-d h:i:a - Sample: 2020/10/20 14:00:00
- Format:
- off: Stop showing protected content without entering passwords.
- Format:
Y-m-d h:i:a - Sample: 2020/10/30 14:00:00
- Require “on” attribute
- Format:
- cookie: Set cookie expiration time for passwords.
- Available in PPWP Pro only
- Count by hours
- download_limit: Set the maximum number of times users can download a file embedded in content.
- Available in PPWP Pro only
- Count by clicks
Check out other attributes to customize the password form.
PPWP Pro version
Display sitewide login form
The [ppwp_sitewide] shortcode allows you to display the sitewide password form in any location on your site.
Example Shortcode
[ppwp_sitewide]
Log out of password protected posts
The [ppwp_logout] shortcode displays a logout button allowing users to clear password cookies storing in their browsers.
Example Shortcode
[ppwp_logout type="single" post_ids="1, 2, 3"]
Attributes
The following attributes are shown within the sample shortcode above.
- type: Define which password protected content type whose cookies will be removed. The available values include:
single: refers to cookies of individual protected content (default)master: refers to cookies of master passwordssitewide: refers to cookies of sitewide protectionpcp: refers to cookies of partial content protectional: refers to cookies of level-based protectiongroup: refers to cookies of level-based protection
Multiple types are separated by commas.
- post_ids: Define which password protected post whose cookies will be removed.
- You can get the ID number by hovering over the desired post title.
- It’s valid only if the type is “single” or “pcp”. Without this attribute, our plugin will clear cookies of all posts belonging to the defined type.
- label: Define the label of the logout button. The default value is “Log Out”.
- id & class: Allow you to apply a style to your logout button and match your custom theme.
PPWP Password Suite
Display central login form
The [ppwp_central] shortcode allows you to display a central password form that will auto-redirect users to specific content after the right password is inputted.
Example Shortcode
[ppwp_central post_ids="1, 2, 3"]
Attributes
The following attributes are shown within the sample shortcode above.
- post_ids (required)
The ID list of the protected content. You can get the ID number by hovering over the desired post title.
Reset expired passwords
The [ppwp_reset] shortcode allows your users to reset their expired passwords in the frontend of your site.
Example Shortcode
[ppwp_reset type="single" post_ids="1, 2, 3"]
or
[ppwp_reset type="sitewide"]
Attributes
The following attributes are shown within the sample shortcode above.
- type (required): The types of content that you want to reset the password.
- Singe: reset passwords of individual pages
- Sitewide: reset the sitewide passwords
- post_ids: The ID list of the protected content.
- You can get the ID number by hovering over the desired post title.
- The attribute is valid as long as the type is single. Without this attribute, our plugin will reset expired passwords of all single content protected by PPWP plugin.
Generate quick access links
The [ppwp_access_link] shortcode will display a button allowing your users to generate quick access links (QALs) in the frontend by themselves.
Example Shortcode
[ppwp_access_link post_id=01 usage_limit=1 pwd_expiry=1440 max_generated_links=5 based_on="user"]
Attributes
The following attributes are shown within the sample shortcode above.
- post_id: The ID of the password protected content. You can get the ID number by hovering over the desired post title.
- return_link: 1 if you want to display the quick access link instead of a link generator button.
- usage_limit: The maximum number of times a QAL can be used
- pwd_expiry: The number of minutes a QAL will be active. It will expire automatically after that
- btn_text: Name of the button to generate QAL
- max_generated_links: The maximum number of QALs a user can generate
- based_on: “user” or “ip”
- login_message: The message shown when users haven’t logged into your site
If a user logs into your site, our plugin will count the number of QALs he has generated based on his user ID. In this case, the QAL button is available to logged-in users only.
Otherwise, our plugin will count the number of QALs a user has created based on his IP address.
Let’s say you set “max_generated_links” as 5 and “based_on” user. That means only logged-in users can see the QAL button. The others will receive an error message “Log in to generate quick access links”. You can change our default message with login_message attribute.
Each logged-in user is able to generate up to 5 QALs as per your settings as well.
How to use shortcode
Shortcodes can be used anywhere within WordPress, including pages, posts, and sidebar widgets. Simply modify the sample shortcode according to your needs and paste it into the content editor.
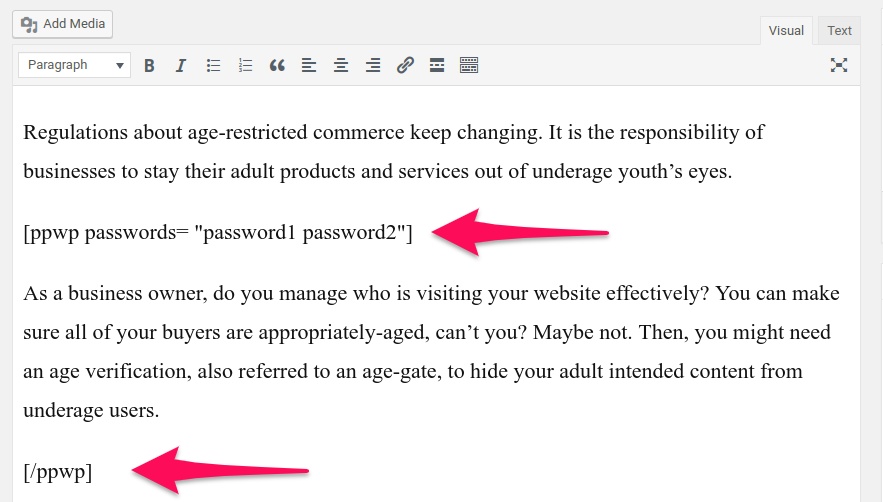
Classic Editor

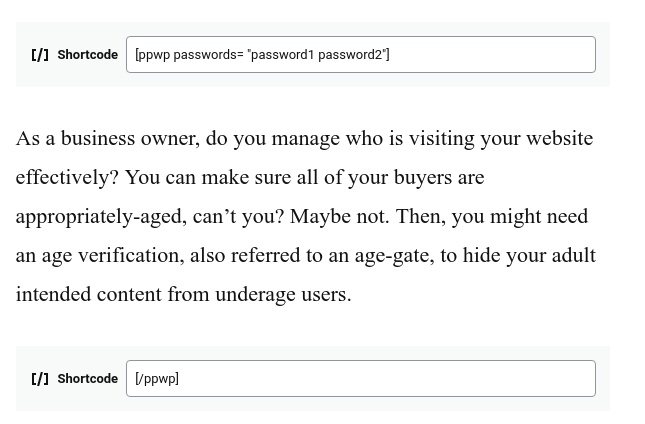
Gutenberg Editor

After making the changes, the content wrapped inside our shortcode will be hidden behind our password form on the frontend.
How to get post ID
You can find the ID of any post by simply hovering over its title. A link containing the post id will be shown at the bottom of the screen. In the example below, you can see the post ID is 1.

