Beside the default WordPress content, you can now partially protect content of any custom templates.
This comes in handy when you want to protect content sections of custom page templates typically created using Page Builder plugins.
Requirements:
- Password Protect WordPress Lite version 1.7.9 and greater
In this article, we will walk you through the sections below:
How to Protect Partial Content using Section Protection
Step 1: Navigate to Password Protect WordPress > Partial Protection under your admin dashboard.

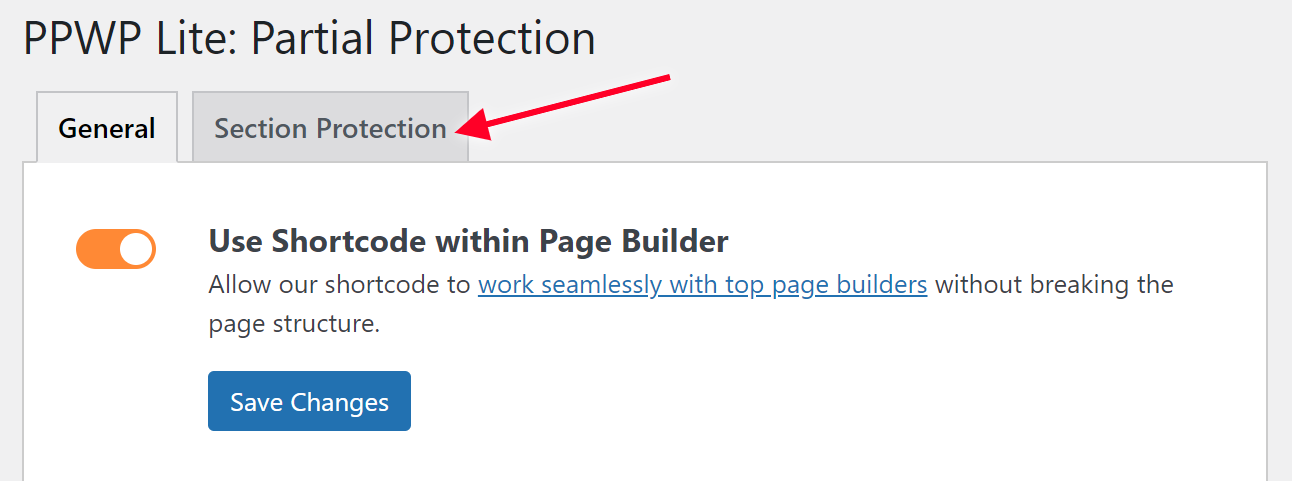
A new screen displays. Here, switch to the Section Protection tab.

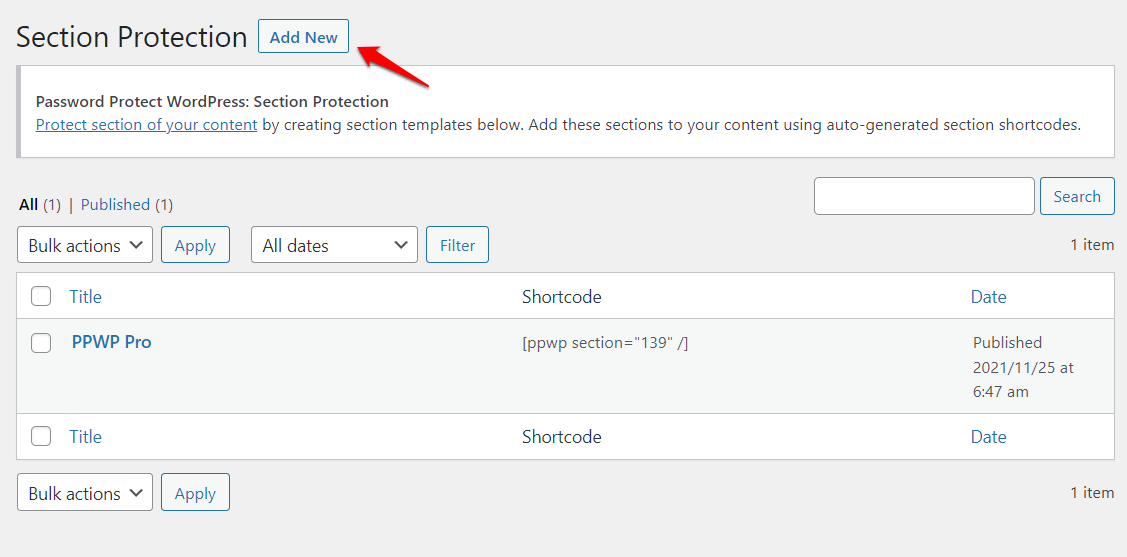
Step 2: Click Add New to create a new section template.

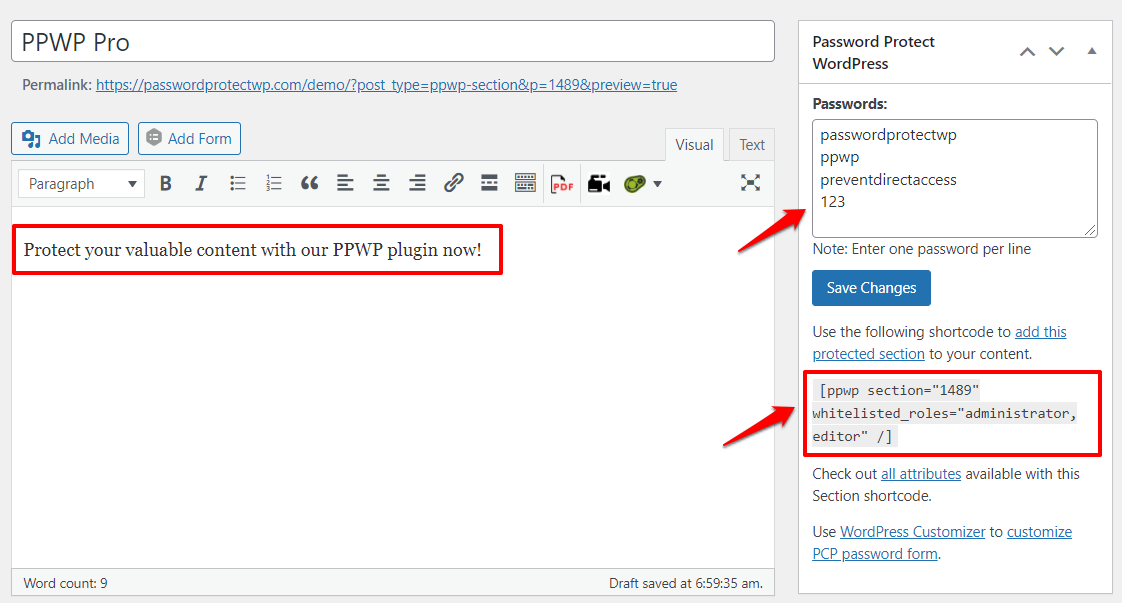
Step 3: Add the content you want to protect and define passwords to unlock your protected section template.

Use our PPWP Pro version if you want to manage all your passwords in one place.

Don’t forget to press Save Changes for all the inputted passwords to be saved.
Once you’re done, Publish your section template.
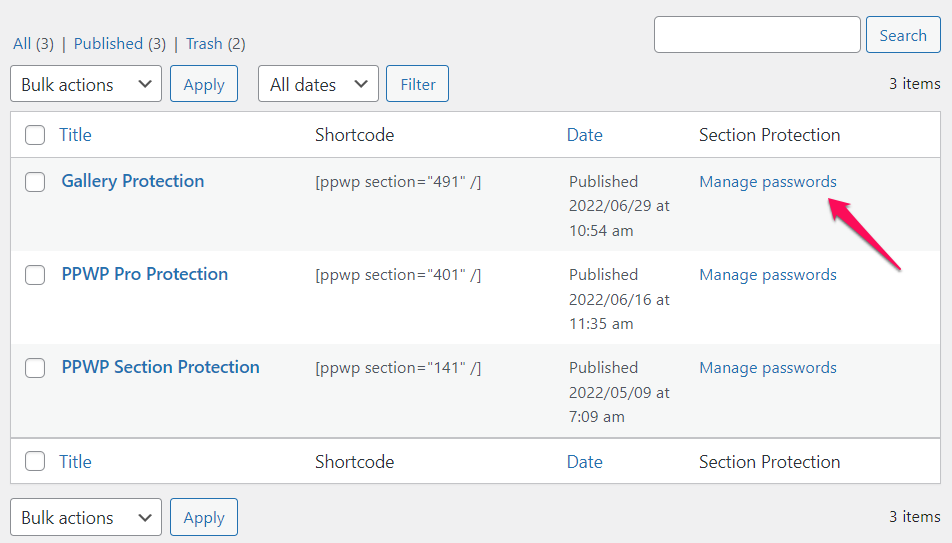
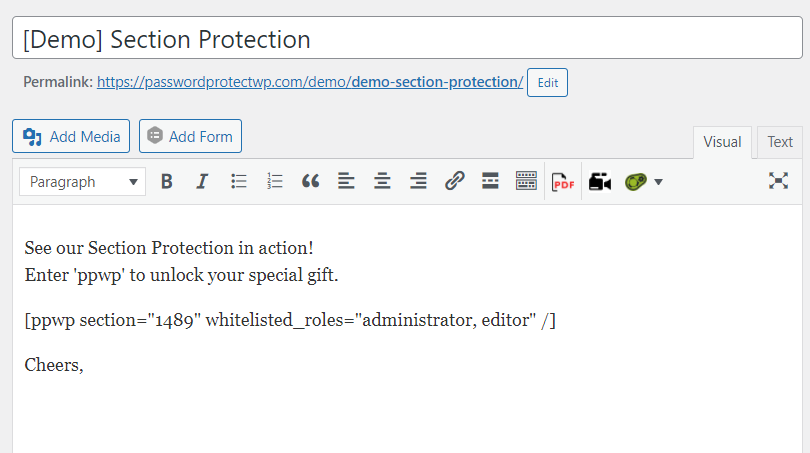
Step 4: Embed your protected section into content using the auto-generated shortcode.

Optional Attributes
We provide the following attributes for you to configure your section templates’ shortcodes.
Whitelisted Roles
Allow specific user roles to access your private content without entering passwords. User role options include
- Administrator (default)
- Editor (default)
- Author
- Contributor
- Subscriber
Customize Password Forms
We provide you with these shortcode attributes to customize your password forms.
How Section Protection Works
- Support Pages & Posts and Custom Post Types.
- Work well with top page builders, including Divi, Elementor, Beaver Builder.
- If you embed protected sections to Divi Theme Page Builder, please turn off “Use Shortcode within Page Builder” option under our settings page.
- Support multiple shortcodes per page.
- To unlock multiple sections at once, you can use Master Passwords for partial protection, which is available in our PPWP Pro version.
