Password Protect WordPress (PPWP) allows you to protect content sections using built-in elements in page builders instead of copying the shortcode. Our plugin currently works well with the most popular page builder plugins, including:
Visual Front-end Editors
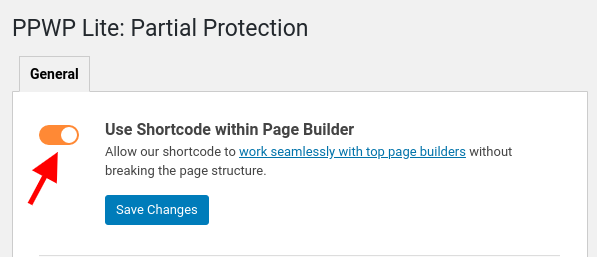
In order for our ppwp shortcode to protect multiple page builder blocks, modules or elements, simply enable “Use Shortcode within Page Builder” option under Password Protect WordPress >> Partial Protection submenu.

This method works with most page builders which are using front-end editors including Divi and WPBakery Page Builder.
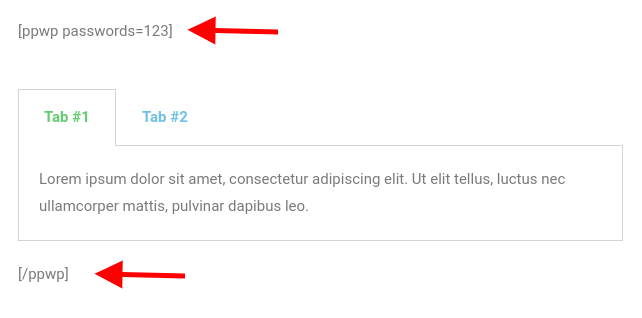
Then wrap your content with our [ppwp] shortcode as usual.

Password protected content sections with Beaver Builder
Requirement: You can use our module with both PPWP Free and Pro version. However, some advanced functions are available in PPWP Pro version only.
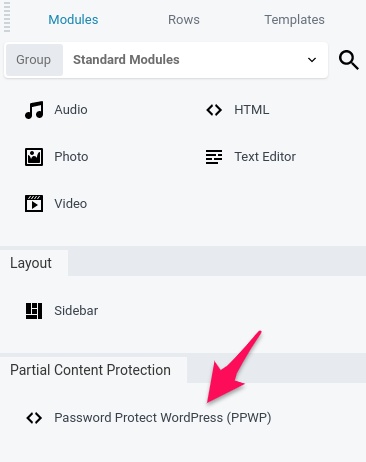
Once accessing Beaver Builder editor, you need to find Password Protect WordPress (PPWP) module under the search field.

Then drop it to where you want to display the protected area.
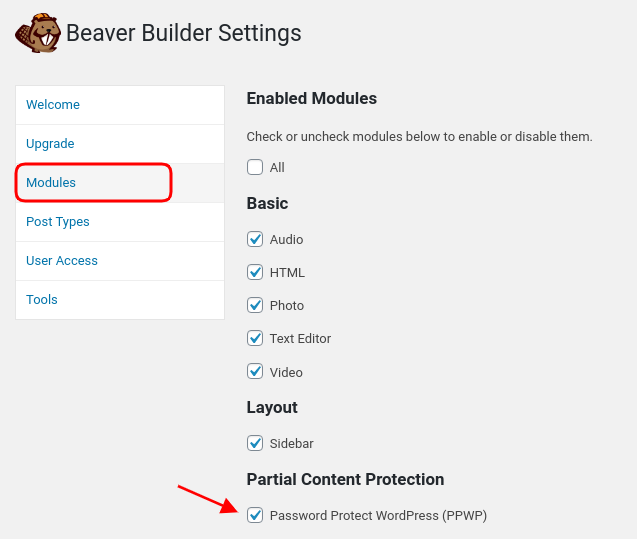
If you can’t find our plugin module, go to Settings > Beaver Builder > Modules and make sure the checkbox next to Password Protect WordPress (PPWP) is checked.

How to configure protection settings
There are 3 main steps to create and protect a content section with Password Protect WordPress (PPWP) plugin.
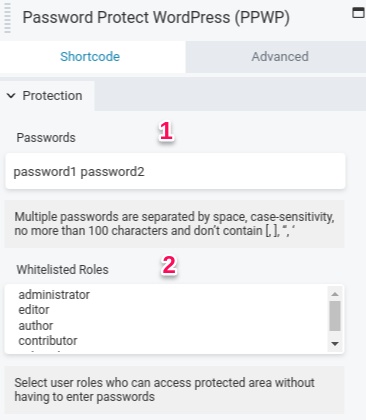
Step 1: Set passwords for unlocking the content
First of all, you create a password that will be required to unlock the content. “password1” and “password2” can be used by default.

In addition to granting content access by passwords, you can also allow some users to access content directly without any restriction. To do so, simply choose their roles under the “Whitelist Roles” option.
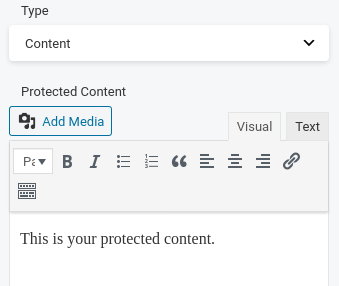
Step 2: Add private content which will be hidden under password form
By default, the type is “Content”. That means you can add your protected content via a WYSIWYG editor similar to WordPress Classic Editor. You can change the default text, add images, videos as well as modify the content style using toolbar as usual.

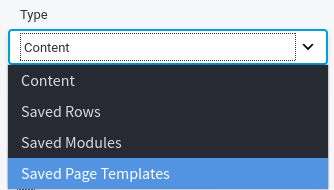
You are given other options to protect a pre-designed row, module, or template. It comes in handy if you want to protect multiple sections at once. Here’s how to do so:

- Save all your protected sections as a row, module or template
- Create a new page and select our PPWP module
- Select your desired option from Type dropdown list, e.g. “Saved Page Templates”
- When “Select Page Template” option displays, choose your saved template from the library
A few things are worth noting:
- Saved Rows, Saved Modules, Save Page Templated are available in Pro version only.
- In case your desired template doesn’t display, please reload the editor page for our plugin to get the newest data.
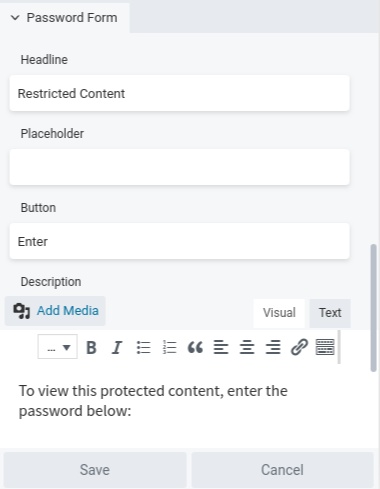
Step 3: Style password form as you wish
You can easily modify the text of headline, placeholder, button, description, or even remove them as per your preference.