Password Protect WordPress (PPWP) enables you to protect not only the entire page but also partial content. It comes in handy when you want to show a part of content to engage the readers while hiding the rest for paid users.
Requirements:
- Password Protect WordPress Lite version 1.2.1 and greater
In this article, we will walk you through the sections below:
- How to Password Protect a Section of Content
- Features in Brief
- Optional Attributes
- Known Issues and Solutions
How to password protect a section of content
Simply wrap the section you need to protect with the shortcode below:
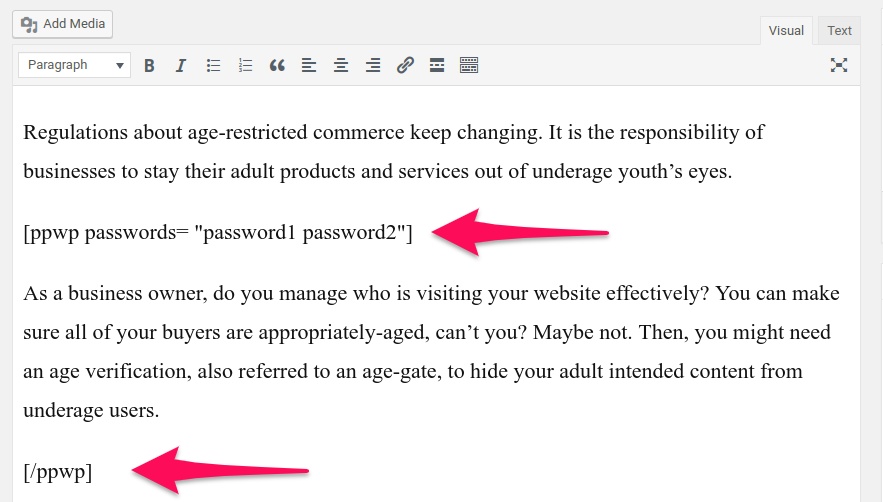
[ppwp passwords= "password1 password2"] Your content [/ppwp]
Classic Editor

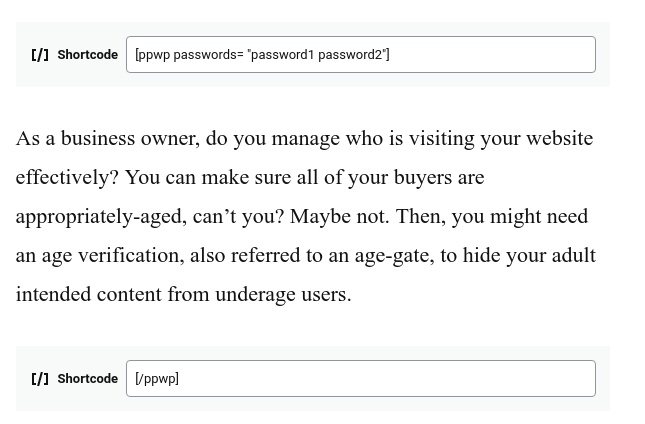
Gutenberg Editor

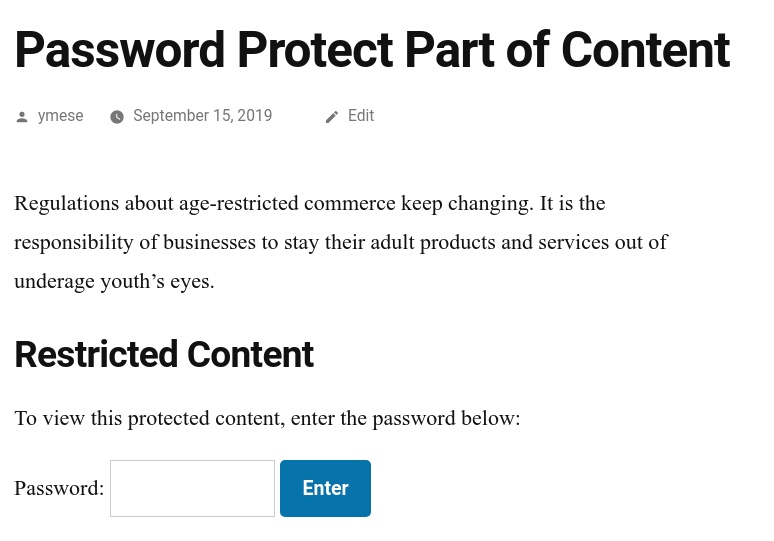
Once done, click on Publish button and you will see something as below:

Our plugins support multiple passwords per shortcode by default. Users enter “password1” or “password2” to access your protected area.
Each password is case-sensitivity and no more than 100 characters, but doesn’t contain [, ], “, ‘ and space characters (as WordPress’ rule).
It’s important to note that “passwords” attribute is required. If not, you will see the error message: [ppwp] Empty content, invalid attributes or values instead of password form.
Page Builders
Since version 1.1.5, PPWP Pro makes it easier to protect a part of content by using built-in elements in Page Builders.
Features in brief
- Support Pages & Posts
- Since version 1.1.5, PPWP Pro allows you to run our shortcode under Custom Post Types as well as Custom Fields
- Integrate with Prevent Direct Access Gold to protect files embedded in content
- Support both Gutenberg & Classic Editor
- Support multiple passwords per shortcode
- Two passwords are separated by at least one space
- Support multiple shortcodes per page
- Users just enter passwords one time to unlock all content protected by the same password
- Support cookies which allow users to access hidden sections in a period of time without re-entering password
- Set the cookies time’s value under setting page
Optional Attributes
We provide some attributes to customize the password form as well as protection type to suit each individual needs as below:
Whitelisted Roles
Any roles in whitelist won’t have to enter the password to access the hidden section. The available options include:
- administrator
- editor
- author
- contributor
- subscriber
[ppwp passwords="password1 password2" whitelisted_roles="administrator, editor"] Your protected content [/ppwp]
Password Form
Since PPWP 1.7.6, you can customize all password forms at once using WordPress Customizer.
- headline: Overwrite the default title of your password form.
- Default value: “Restricted Content”
- Accept HTML tags
[ppwp passwords="password1 password2" headline="custom headline"] Your protected content [/ppwp]
- description: Overwrite the default description of your password form.
- Default value: “To view this protected content, enter the password below:”
- Accept HTML tags
[ppwp passwords="password1 password2" description="custom description"] Your protected content [/ppwp]
- desc_below_form: Add additional text below your password form
- Accept HTML tags
[ppwp passwords="password1 password2" desc_below_form="custom description"] Your protected content [/ppwp]
- desc_above_btn: Add additional text above your submit button
- Accept HTML tags(Inline)
[ppwp passwords="password1 password2" desc_above_btn="custom description"] Your protected content [/ppwp]
- label: Overwrite the default password label of your password form.
- Default value: “Password:”
[ppwp passwords="password1 password2" label=""] Your protected content [/ppwp]
- placeholder: Add placeholder to your password form.
[ppwp passwords="password1 password2" placeholder="custom placeholder"] Your protected content [/ppwp]
- button: Overwrite the default button text of your password form.
- Default value: “Enter”
[ppwp passwords="password1 password2" button="custom button text"] Your protected content [/ppwp]
-
- Default value: “Loading…”
[ppwp passwords="password1 password2" loading="custom loading text"] Your protected content [/ppwp]
- show_password: Display the “Show password” checkbox that allows users to see what they’re typing.
- Accept all values except
falseor empty
- Accept all values except
- show_password_text: Override the default label of “Show password” checkbox.
- Default value: “Show password”
- Accept HTML tags
[ppwp passwords="password1 password2" show_password=1 show_password_text="Display what you're typing"] Your protected content [/ppwp]
- error_msg: Overwrite the default message shown when users enter the wrong password.
- Default value: “Please enter the correct password!”
- Accept HTML tags
[ppwp passwords="password1 password2" error_msg="Please try again!"] Your protected content [/ppwp]
- id & class: Allow you to apply a style to your password form and match your custom theme.
[ppwp id="custom-id" class="custom-class" passwords="password1 password2"] Your protected content [/ppwp]
Known Issues and Solutions
Pages without footer
In case your site disables footer, our partial content protection shortcode will not work.
This is simply because we load JavaScript file in the footer. So if the footer is disabled, JavaScript file doesn’t load and our plugin can’t function properly.
There is a workaround to resolve this.
-
-
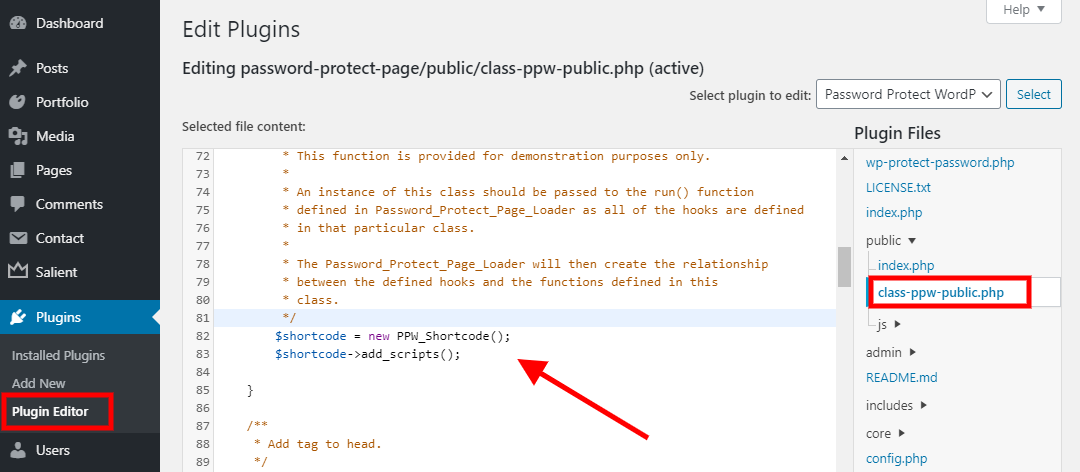
- Go to Plugins >> Plugin Editor
- Select our “Password Protect WordPress Lite” plugin to edit.
- Open public/class-ppw-public.php file
- Add the following code snippet below line 81.
-
$shortcode = new PPW_Shortcode(); $shortcode->add_scripts();

Now partial content protection function will work on your site as usual.
“Cookie nonce is invalid” error message
It is due to a conflict with the following plugins:
-
-
- WooCommerce PayPal Checkout Gateway
- WooCommerce version 4.7.0
-
To fix the conflict with WooCommerce, simply add the following code snippet to your (child) theme’s functions.php file.
add_action( 'ppw_restrict_content_before_check_password', 'ppw_remove_wc_cart_session' );
function ppw_remove_wc_cart_session() {
if ( ( function_exists( 'is_cart' ) && is_cart() )
|| ( function_exists( 'is_checkout' ) && is_checkout() ) ) {
remove_filter( 'nonce_user_logged_out', array( WC()->session, 'nonce_user_logged_out' ) );
}
}
add_filter( 'ppw_shortcode_before_render_password_form', 'ppw_revert_wc_cart_session' );
function ppw_revert_wc_cart_session( $value ) {
if ( ( function_exists( 'is_cart' ) && is_cart() )
|| ( function_exists( 'is_checkout' ) && is_checkout() ) ) {
add_filter( 'nonce_user_logged_out', array( WC()->session, 'nonce_user_logged_out' ) );
}
return $value;
}
Compatible with Client Portal plugin
Add the following code snippet to your (child) theme’s functions.php file for our [ppwp] shortcode to work at the content page built by Client Portal plugin.
add_filter('ppw_content_shortcode_source', function ( $content ) {
if ( ! class_exists( 'LECO_Client_Portal' ) ) {
return $content;
}
$url = wp_get_referer();
if ( empty( $url ) ) {
return $content;
}
$path_elements = preg_split( '/\//', trim( wp_parse_url( $url, PHP_URL_PATH ), '/' ) );
// When submit the API request, the last part of referer URL is content page name.
// Eg: /demo-project/modules/introduction => introduction is content page name.
$name = array_pop( $path_elements );
$content_pages = get_posts(
array(
'post_type' => 'leco_content_page',
'name' => $name,
)
);
if ( empty( $content_pages ) ) {
return $content;
}
return $content_pages[0]->post_content;
}, 20);
