In this article, we’ll show you how to style the password form built by our [ppwp] shortcode using WordPress Customizer, including:
Requirement:
- Password Protect WordPress Lite version 1.7.6 and greater
Upon activation, go to Appearance >> Customize in your WordPress dashboard.

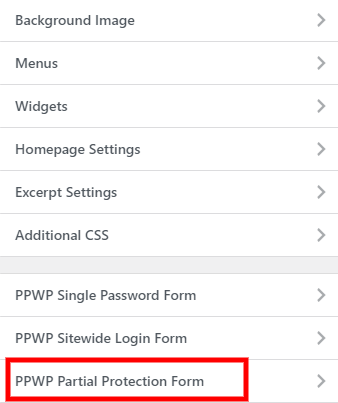
Choose PPWP Partial Protection Form in the left-hand sidebar.

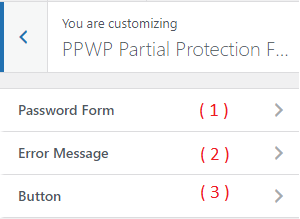
There are 3 options for you to customize:

1. Password Form
This option enables you to provide a password form headline, change the background color, description as well as customizing the password label.
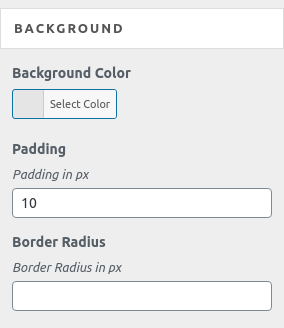
Background

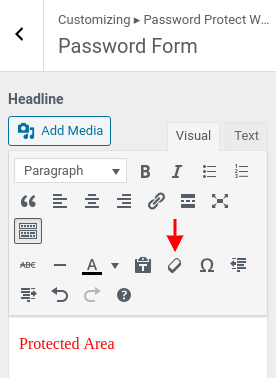
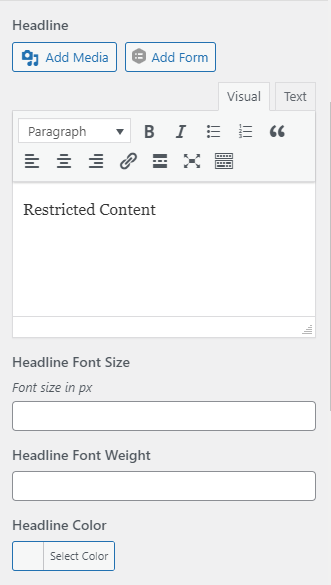
Headline

- Edit using WYSIWYG Editor
- The style set under Editor will override the following values, including Font Size, Font Weight, and Color
- Default value: “Restricted Content”
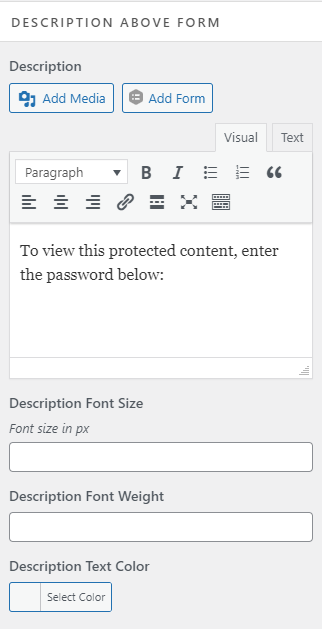
Description above form

- Edit using WYSIWYG Editor
- The style set under Editor will override the following values, including Font Size, Font Weight, and Color
- Default value: “To view this protected content, enter the password below:”
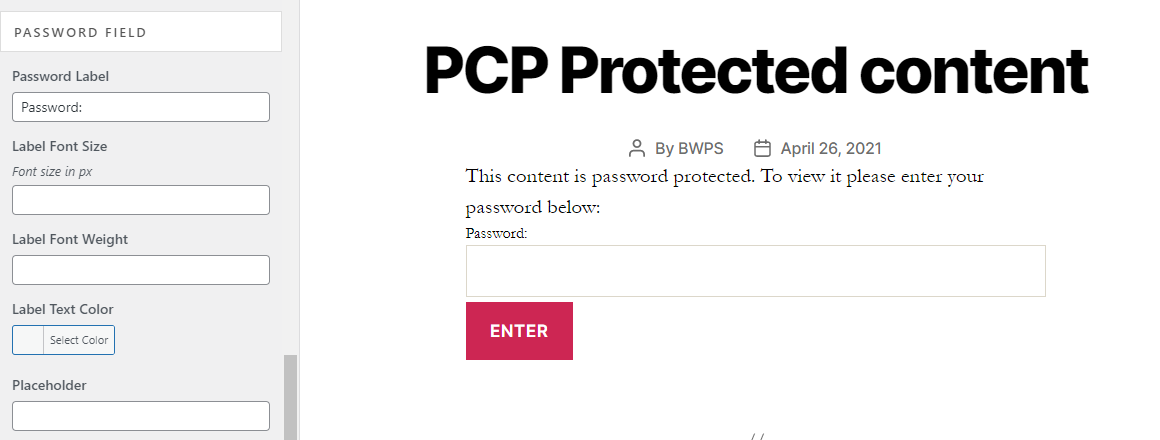
Password field
Modify the text displaying above the password field as well as the placeholder. 
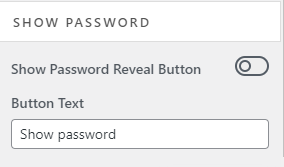
Password reveal button
Enable this option to display “Show password” checkbox, which allows users to see what they are typing.

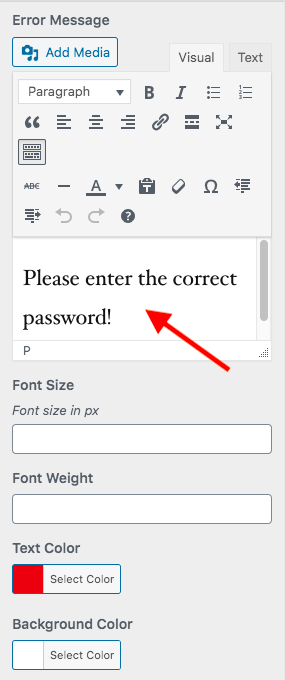
2. Error Message
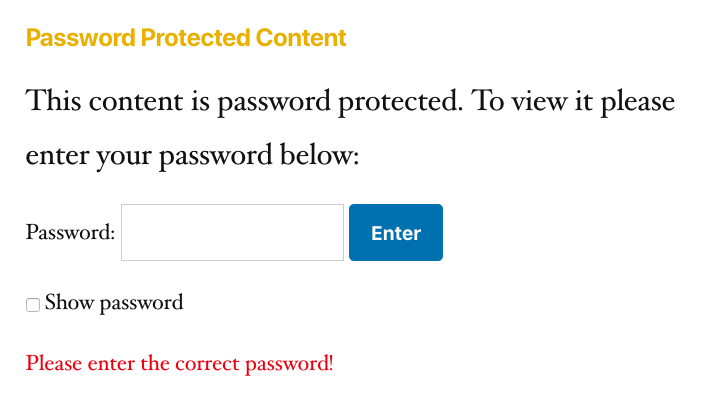
This message will appear when users enter the wrong passwords. They will see a red line telling “Please enter the correct password!” as per the screenshot below.

You can update the error message in WYSIWYG Editor, including Text, Font Size, Font Weight, and Color.

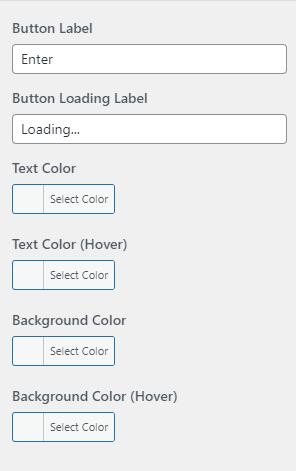
3. Submit Button
You’re able to modify the button style, from the label, loading label, text color to background color.

Logic & Limitations
- The settings above will be applied for all PCP password forms on your site. If you want to customize different styles for some specific PCP forms, use shortcode attributes.
- The values changed via WordPress Customizer are associated with the current activated theme. It means if you change your theme, all the customization will return to the default settings.
- If you copy text from Microsoft Word or other website editors into the WYSIWYG Editor, you should clear its format before adjusting the style values such as color, font size, or font-weight.