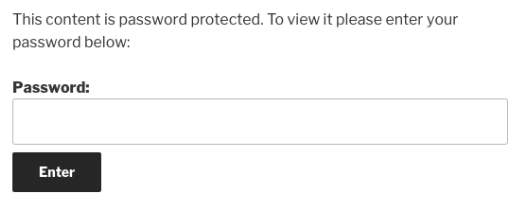
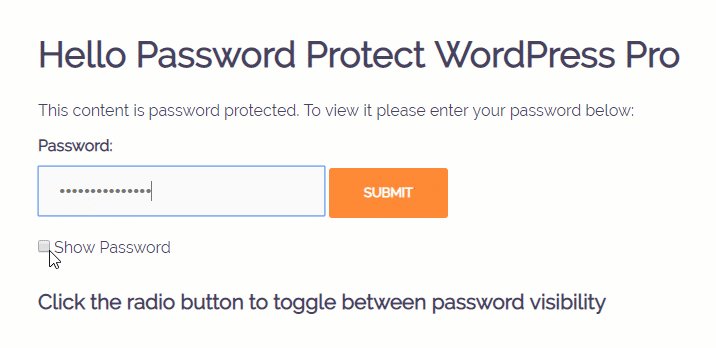
Here’s our default form for password protected content. It’s likely that you want to customize the password protected form so that it looks nicer and closer to your website themes.

Latest Features
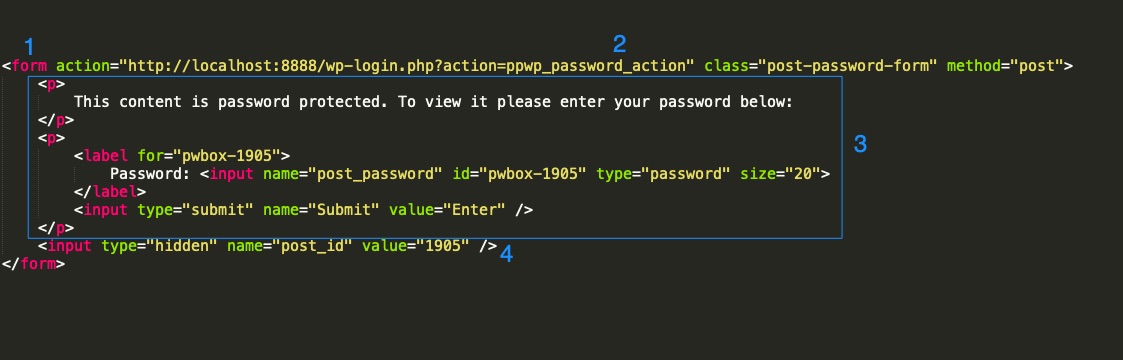
First of all, let’s have a look at the default form’s HTML structure.

In order for our Password Protect WordPress Pro plugin to work properly, the protected password form requires the following:
- An HTML <form> that wraps our child elements is required
- The form’s action should be set to “ppwp_password_action” in order for our plugin to handle the form request properly.
- Section #3 is where you can customize the password input, submit button and form text. You can even add new text and images that you would like to. Please keep in mind the password input’s name must be “post_password”
- Finally, a hidden input that contains the post’s ID is required as well.
There are 2 ways to customize password protected form with our Password Protect WordPress Pro plugin.
#1 Using ppwp_customize_password_form hook
Our plugin makes it easy for you to customize section #3 by providing you with ppwp_customize_password_form hook.
You should copy and put the following code snippet on your (child) theme functions.php file.
add_filter( 'ppwp_customize_password_form', 'customize_pwd_form', 10, 3 );
function customize_pwd_form( $element, $post_id, $wrong_password_message ) {
$label = 'pwbox-' . ( empty( $post_id ) ? rand() : $post_id );
$custom_elements = '<div>
<div class="panel panel-default account-panel">
<div class="panel-heading">
<h3 class="panel-title">Enter password to unlock</h3>
</div>
<div class="panel-body">
<div class="center-block text-center">
<img class="img-thumbnail img-circle" src="http://www.digitalfuels.com/indicaa/wp-content/uploads/2018/11/newpass.gif" alt="" />
<div class="unlock-form">' . $wrong_password_message . '
<label class="pass-label" for="' . $label . '">' . __( "" ) . ' </label>
<div>
<input name="post_password" id="' . $label . '" type="password" class="form-control" placeholder="Password" required autofocus />
</div>
<div>
<input id="ppw_' . $post_id . '" onclick="ppwShowPassword(' . $post_id . ')" type="checkbox"> Show password
</div>
<div>
<input type="submit" name="Submit" class=" btn-primary btn-block" value="' . esc_attr__( "Unlock" ) . '" />
</div>
</div>
</div>
</div>
</div>
</div>';
return $custom_elements;
}
The hook will provide us with 3 parameters, i.e. $element – the default element defined by the plugin; $post_id – the current protected post/page that the user is trying to access its content and lastly $wrong_password_message – the default message when entering wrong passwords.
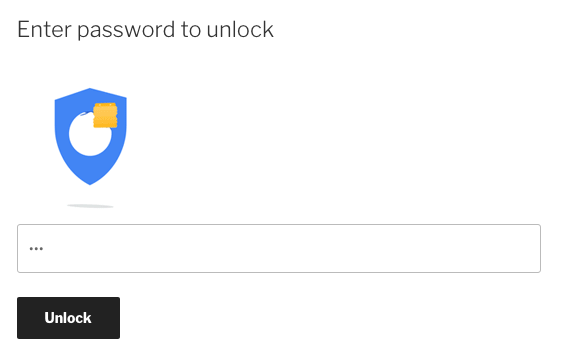
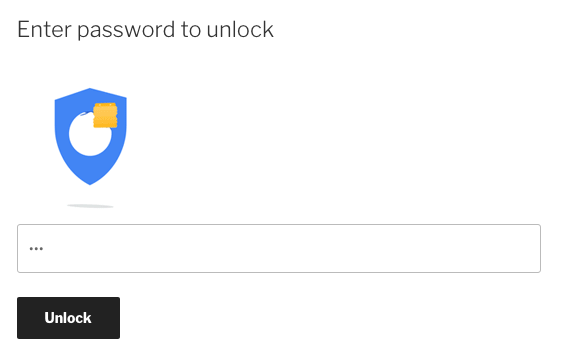
In our custom function, we’ve added some div wrapper and GIF image to improve the UI. The 2 required elements password input (with the input name is post_password) and submit button still remains unchanged at line 16 and 19. Here is our custom password protected form, it looks better now, doesn’t it?

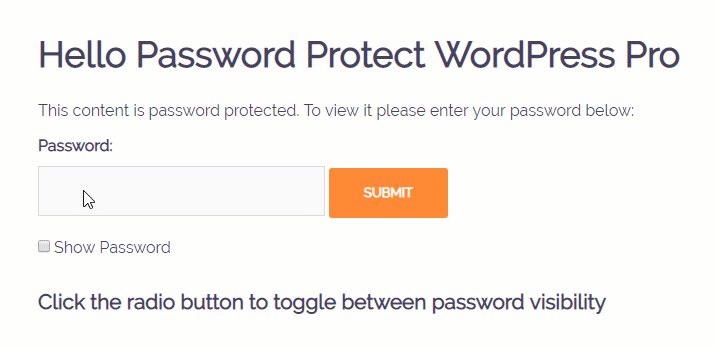
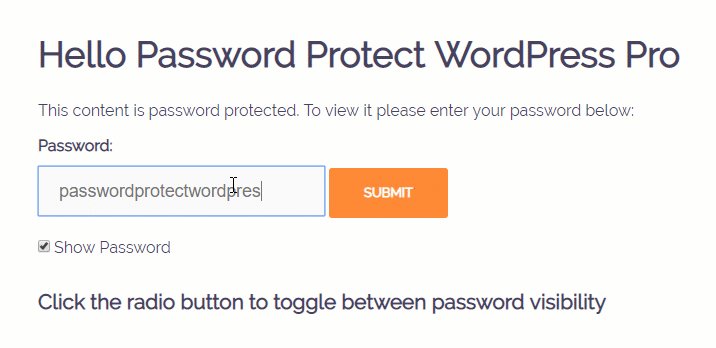
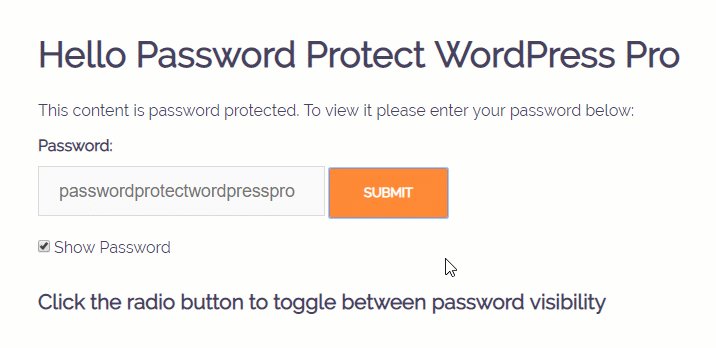
Show & Hide Password
Since our Pro version 1.1.0, you will be able to add a show/hide password option by adding a checkbox below the password input field (line 19 on the snippet above)
<input name="post_password" id="' . $label . '" type="password" class="form-control" placeholder="Password" required autofocus />
<input id="ppw_' . $post_id . '" onclick="ppwShowPassword(' . $post_id . ')" type="checkbox"> Show password
<input class=" btn-primary btn-block" name="Submit" type="submit" value="' . esc_attr__( "Submit") . '" />

#2 Using the_password_form WordPress hook
Our Password Protect WordPress Pro plugin also supports the default WordPress hook, i.e. the_password_form, to customize the protected post password form. Now you can use the same form to password protect your private content across your website.
When using the_password_form hook, please keep in mind that we will replace the whole password protected form’s HTML structure. You have to follow our requirements mentioned above in order for our plugin to work like a charm with your custom function.
- The form action must be ppwp_password_action
- The input password’s name must be post_password
- The input hidden’s name post_id must be added
The following snippet gives you an example of how we apply these above rules.
add_filter( 'the_password_form', 'customize_the_password_form', 10, 3 );
public function customize_the_password_form( $default_form, $post_id, $default_wrong_password_message) {
$label = 'pwbox-' . ( empty( $post_id ) ? rand() : $post_id );
$custom_form = '<form class="protected-post-form post-password-form" action="' . get_option( 'siteurl' ) . '/wp-login.php?action=ppwp_password_action" method="post">
' . __( "" ) . '
<div class="stm_page_bc container">
<div class="page-splash">
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4 col-md-offset-4">
<div class="panel panel-default account-panel">
<div class="panel-heading">
<h3 class="panel-title">Enter password to unlock</h3>
</div>
<div class="panel-body">
<div class="center-block text-center">' . $default_wrong_password_message . '
<img class="img-thumbnail img-circle" src="http://www.digitalfuels.com/indicaa/wp-content/uploads/2018/11/newpass.gif"
alt="">
<div class="unlock-form">
<label class="pass-label" for="' . $label . '">' . __( "" ) . ' </label>
<input name="post_password" id="' . $label . '" type="password" class="form-control" placeholder="Password" required autofocus />
<input type="hidden" name="post_id" value=' . $post_id . ' />
<input type="submit" name="Submit" class=" btn-primary btn-block" value="' . esc_attr__( "Unlock" ) . '" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>';
return $custom_form;
}
The 1st requirement is applied at line 6 where we configure form action to be get_option( ‘siteurl‘ ) . ‘/wp-login.php?action=ppwp_password_action
The 2nd requirement is implemented at line 23 where our input password’s name is post_password
The 3rd one is found at line 24
We’ll have the same cool protected post password form as per the first method.

Updated for version 1.0.6.2: Customize Wrong Password Error Message
From version 1.0.6.2, we’ve added an error message when users enter a wrong password. In order to display it on your own custom password form, please use the third parameter $wrong_password_message. We’ve also added a new ppwp_text_for_entering_wrong_password hook so that you can customize your own error message.
add_filter( "ppwp_text_for_entering_wrong_password", "custom_message" );
function custom_message( $message ) {
return '<div class="your_class">Your message</div>';
}
So, what are you waiting for? Get our Password Protect WordPress Pro plugin now!
