Revenue defines your company’s success. As a WooCommerce online store owner, you always dream of the soaring increase in orders and sales. The more customers purchase your products, the more quickly your business will grow.
As a matter of fact, there might be times you plan to disable your WooCommerce shop for a while. It means visitors won’t be able to view your products, add them to the cart, or check out. This goes against the primary goal when you first created the shop. So what are the reasons?
In this post, we will briefly explain why some store owners decide to temporarily close their WooCommerce shop, something you should be aware of when putting your store on pause, and 4 ways to do so with ease.
- Notices Before Temporarily Disabling WooCommerce Stores
- #1 Use PHP Snippet to Pause WooCommerce Shop
- #2 Hide Individual WooCommerce Products via Password Protection
- #3 Temporarily Disable WooCommerce Categories
- #4 Use the WooCommerce Integration to Disable Shop Page
Notices Before Temporarily Disabling WooCommerce Stores
Just discussing the reason for closing WooCommerce stores for a certain period of time is not enough. We’ll also mention several things you should notice when making your shop page unavailable.
#1 Reasons for Putting WooCommerce Shop on Hold
Vacation time can be the first thing coming into your mind when talking about disabling stores. Shops selling physical products should particularly take this into account.
You’re on holiday for a week, e.g Chrismast plus New Year holiday, and you don’t want to receive any orders during this period. Disabled stores create no more worry about dealing with shipping, customer support, and product return. This also helps ease the burden for one or two staff working overtime while you’re away from work.
Another case when you should consider focusing on your “brick and mortar store” instead of the WooCommerce online shop comes from the staff shortage. You don’t have to force several employees to keep maintaining everything as usual. Just close the online shop and reopen it later, when the company’s human resources get better.
#2 WooCommerce Plugin Deactivation
There are many ways to put your store on hold. And deactivating the WooCommerce plugin could be the worst solution you can think of when intending to pause your WooCommerce store. Once deactivated, all your WooCommerce links will be broken immediately.
It’s a pity that these links still show up on Google search results, and visitors will see a 404 page when accessing them. This badly affects the user experience. As a consequence, they might not come back to your site even though you activate the store again.
#3 Applying Maintenance Mode
Why don’t we simply put only the shop page in maintenance mode? When activating the maintenance status for your WooCommerce store, it will probably be set for the entire WordPress website.
It’s unnecessary to shut the whole website down if you just intend to stop receiving orders for a while. You can still allow users to visit your site, read your blogs, and let them know when your online store operates again.
#4 When not to Disable WooCommerce Stores
We recommend against deactivating the WooCommerce shop when you have a product out of stock or have lead time issues. It’s really dangerous since customers might think that you don’t sell it anymore. Loyal shoppers can seek that item from your competitors.
It harms your SEO as well because your shop pages aren’t available to search engines consistently.
For out-of-stock goods, instead of closing the whole store, you should hide the Add to cart button of that product only. Users will find that the payment process is closed at that time and they might come back later to check out.
Once understanding the reasons for pausing the WooCommerce shop page, it’s time to go over 4 methods to achieve that.
#1 Use PHP Snippet to Pause WooCommerce Shop
If you’re quite familiar with coding and understanding clearly how your theme files work, this method is for you. Make sure you’ve created a child theme and adjusted the style.css file there to back up your site. It helps reduce the chance of losing all changes when you upgrade your main theme or update WordPress versions.
Follow these 3 steps to disable your WooCommerce store:
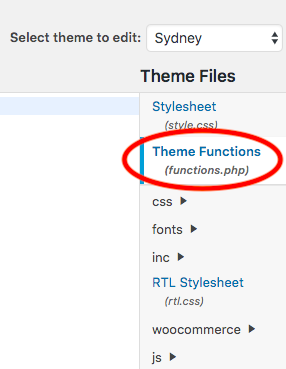
- Go to Appearance → Theme Editor
- Click on the functions.php file under the Theme Files menu

- Enter these code snippets to the file, before “?>”
/**
* @snippet WooCommerce Holiday/Pause Mode
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=20862
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.5.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// Trigger Holiday Mode
add_action ('init', 'bbloomer_woocommerce_holiday_mode');
// Disable Cart, Checkout, Add Cart
function bbloomer_woocommerce_holiday_mode() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout', 20 );
remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
add_action( 'woocommerce_before_main_content', 'bbloomer_wc_shop_disabled', 5 );
add_action( 'woocommerce_before_cart', 'bbloomer_wc_shop_disabled', 5 );
add_action( 'woocommerce_before_checkout_form', 'bbloomer_wc_shop_disabled', 5 );
}
// Show Holiday Notice
function bbloomer_wc_shop_disabled() {
wc_print_notice( 'Our Online Shop is Closed Today :)', 'error');
}
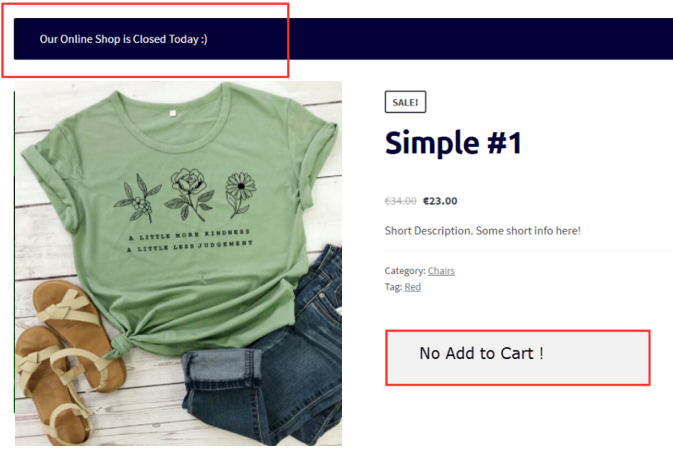
This is how your product page looks like after you add the code and save the PHP file. There is a notice of “Our Online Shop is Closed Today 🙂” displayed at the top of any product page and the Add to Cart button is removed too. You’re able to customize this message in the last line of the code above.

#2 Hide Individual WooCommerce Products via Password Protection
Besides securing customer-specific or private product pages, password protection also permits you to make your WooCommerce products unavailable to shoppers.
The Password Protect WordPress (PPWP) Pro plugin helps lock your WooCommerce products with one or multiple passwords. Users will see a form requiring them to enter the correct password when attempting to view and purchase private items.
The default message is “This content is password protected. To view it please enter your password below:” Instead, you can change it into “Our store is temporarily disabled at the moment. Enter the correct password to view the product” to make it more suitable for your usage.
The instruction below shows you how to password protect individual product pages using the PPWP Pro plugin:
- Download, install and activate the PPWP Pro plugin
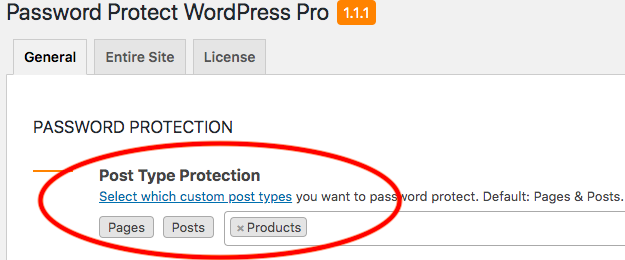
- Head to the plugin Settings page → Chose Products in the Post Type Protection section

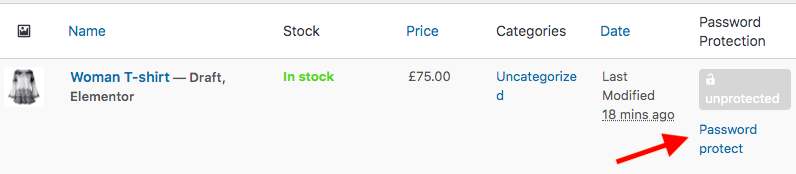
- Visit Products on your WordPress navigation menu → click Password Protect under the desired product pages

- Create your own password or auto-generate a new one
It takes time to lock all products in your store one by one, especially when you own online fashion, woodworking, or house furniture stores that sell various types of goods. You can think of password protecting certain areas like categories or locking the entire shop page.
#3 Temporarily Disable WooCommerce Categories
Securing WooCommerce categories enables you to put areas of your store on pause. Once protected, all products under a category become private. This method requires you to add a powerful extension along with the PPWP plugin, namely Access Levels.
To assign passwords to WooCommerce categories, you need to:
- Download and activate the Access Levels extension
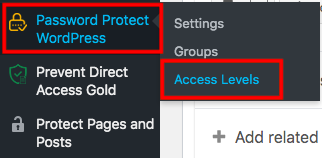
- Go to the Access Levels settings page under the Password Protect WordPress icon

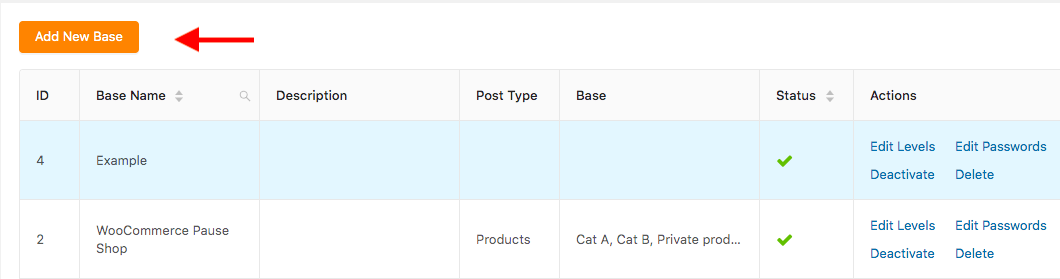
- Add a new base

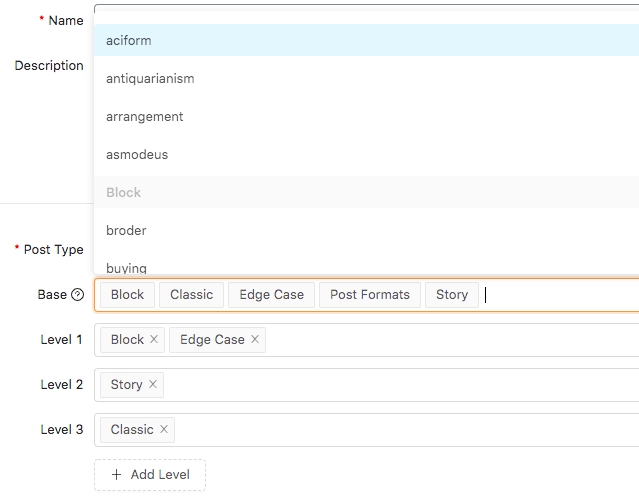
- Edit the base by adding product categories in the Base section and set their levels

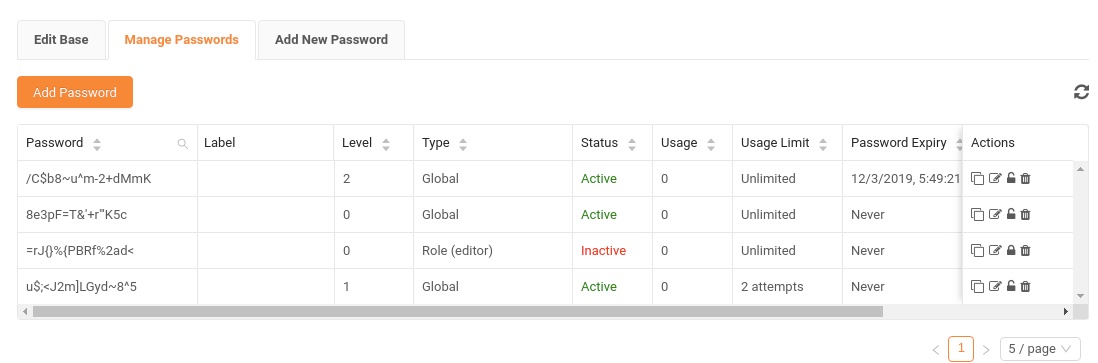
- Move the Manage Password tab and set passwords for these category levels

Passwords with higher levels can be used to unlock the same or lower-level content. For example, users having the password “/C$b8~u^m-2+dMmK” of level 2 are able to access all product pages in the Story, Block, and Edge Case levels.
#4 Use the WooCommerce Integration to Disable Shop Page
Apart from securing individual WooCommerce products as well as categories, PPWP Pro also puts the entire shop page on hold mode with a few mouse clicks.
- Have the WooCommerce Integration extension installed and activated along with the PPWP Pro plugin
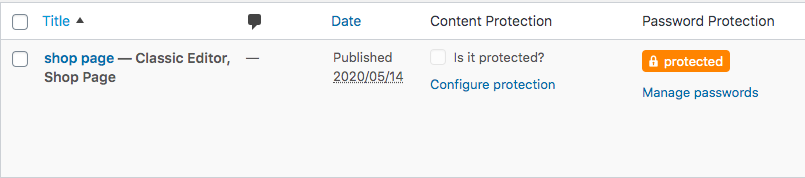
- Visit the Pages section from your admin dashboard and look for the Shop page
- Click Password protect

- Set your password or click “Auto-generate a new password”
The entire shop and all your product pages are locked with the same passwords now. Customers just need to enter the correct password to see this shop page, contained products and categories automatically become accessible too.
Temporarily Disable WooCommerce Store within Seconds
It’s necessary to temporarily disable your WooCommerce shop when you’re on vacation or having staff shortage issues. The pause shop helps notify visitors that your store is not available at the moment and let them know when you provide the services again.
There are 4 ways to deactivate your WooCommerce store, from adding code snippets to the functions.php files to password protecting single products, categories, and the whole shop page.
You should create a child theme and edit your files there if you plan to apply the first method. For the other solutions, simply install the PPWP Pro plugin and its Access Levels plus WooCommerce Integration extensions to deal with it.
What are you waiting for? Have our plugins assist you now!
