Have you ever gotten bored with WordPress default login page?
Have you ever wondered if there is a way to make the login page consistent with your website designs?
If yes, you’ve come to the right place. In this article, we’ll guide you through different methods to customize your login page without any plugins.
What have we included today?
- WordPress Default Login Page
- Why Should You Create a Custom Login Page?
- Customize WordPress Default Login Page
- Create a New Custom Login Page
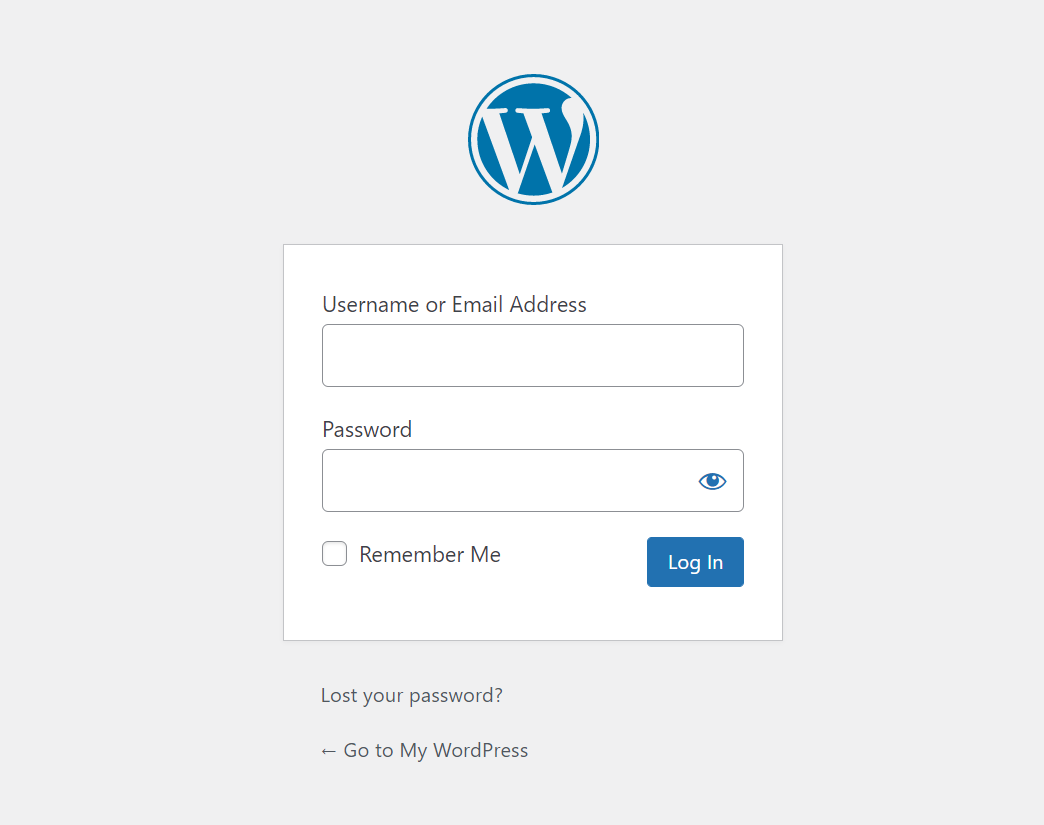
WordPress Default Login Page
By default, you can access the WordPress login page by adding /login/, /admin/, or wp-login.php to the end of your site URL.
You get this login screen every time you do so, don’t you?

As you can see, the WordPress login page contains the following elements:
- Default background
- The WordPress logo
- Input fields (username and password)
- The Remember Me check box
- The Submit button
- The Lost Your Password link
- Back to link
What if you want to replace this generic page with your custom one, let’s say, for branding purposes?
Just keep reading to the end of our blog. There will be some surprises for you. 🙂
Why Should You Create a WordPress Custom Login Page?
First and foremost, custom login pages bring a much better user experience. If you’re running a small business that has a few users to log in to your site, you can absolutely use the WordPress default login page.
However, imagine that your site is an online store, letting customers log in to your site via a boring and non-branding gateway isn’t a good call.
The best practice is to make the login page consistent with your website styles.
Another benefit of having a WordPress custom login page is enhancing your site’s security. By changing the default WordPress login URL, unwelcome users can’t get to your admin login page easily. This helps avoid unwanted attacks on your site.
Now, let’s move to the next sections, where we’ll guide you through detailed steps to create your own login page.
Customize WordPress Default Login Page
Do you know that you can replace logos and links on the WordPress default login page with your own ones?
Customize Login Page Logo
To replace the WordPress logo, simply add the following code snippet to your (child) theme’s functions.php file.
function ppwp_custom_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(https://passwordprotectwp.com/wp-content/themes/ppwp/img/ppwp-org-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'ppwp_custom_login_logo' );
This action helps you replace the logo only. When clicking on your logo, you’re still redirected to the WordPress page.
How can you redirect users to your site?
Just a piece of cake with the following code snippet.
function ppwp_custom_login_url() {
return home_url();
}
add_filter( 'login_headerurl', 'ppwp_custom_login_url' );
function ppwp_login_logo_url_redirect() {
return 'https://passwordprotectwp.com/';
}
add_filter( 'login_headertitle', 'ppwp_login_logo_url_redirect' );
Don’t forget to replace the site URL with your site’s actual name. The custom logo on your login screen is pointed to your site’s home page now.
Disabling the WordPress Login Page Language Switcher
WordPress 5.9 includes a feature for users to select languages when logging in to your site.
It comes in handy when you’re running a multilingual site. If your website is available in a single language, you might want to disable that function to simplify your login form.
How can you do that?
Simply add the following code snippet to your (child) theme’s functions.php file or Code Snippets plugin.
add_filter( 'login_display_language_dropdown', '__return_false' );
Create a New WordPress Custom Login Page
What if you want to do more than just changing logos and links?
Does WordPress allow you to create your own login page and replace the WordPress default one with yours?
Yes! You absolutely can!
Just follow our steps below. Please note that this guide requires a little coding knowledge. If you aren’t familiar with codes, use plugins instead.
Remember to back up your site before getting started.
Step 1: Create a New Template File
To do that, go to your Appearance > Theme File Editor.
Under the template-parts section, add a new .php file and name it to what you’d like, e.g. custom-login-page.php.
First thing first, add this line to your custom template file:
<?php /* Template Name: Custom Login Pages */ ?>
This action will make your created PHP file a page template. Accordingly, you’ll see the template name when editing pages in the backend.
Step 2: Customize Your Created Template File
The next step is to add PHP codes to create a complete login form.
Add a Login Form
<?php /** * Template Name: Custom Login Page */ get_header(); if ( ! is_user_logged_in() ) { $args = array 'redirect' => admin_url(), // redirect to admin dashboard. 'form_id' => 'custom_loginform', 'label_username' => __( 'Username:' ), 'label_password' => __( 'Password:' ), 'label_remember' => __( 'Remember Me' ), 'label_log_in' => __( 'Log Me In' ), 'remember' => true ); wp_login_form( $args ); } get_footer();
Redirect wp-login.php to Custom Login Page
You’ve successfully created a custom login page. However, users still can get directly to the WordPress default login page by typing wp-admin or wp-login.php after your site URLs.
To avoid this from happening, you need to redirect users from WordPress default login URLs to your custom ones.
To do that, add the following custom codes to your (child) theme’s functions.php or Code Snippets plugin.
function redirect_login_page() {
$login_url = home_url( '/login' );
$url = basename($_SERVER['REQUEST_URI']); // get requested URL
isset( $_REQUEST['redirect_to'] ) ? ( $url = "wp-login.php" ): 0; // if users ssend request to wp-admin
if( $url == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect( $login_url );
exit;
}
}
add_action('init','redirect_login_page');
Login Error Handling
Once you’re done creating a custom login page, users who enter correct login details will get to the dashboard. Failed login requests will be redirected to WordPress default one.
To deal with failed login attempts, add the following code to your (child) theme’s functions.php file.
function error_handler() {
$login_page = home_url( '/login' );
global $errors;
$err_codes = $errors->get_error_codes(); // get WordPress built-in error codes
$_SESSION["err_codes"] = $err_codes;
wp_redirect( $login_page ); // keep users on the same page
exit;
}
add_filter( 'login_errors', 'error_handler');
Next, add the following codes to the custom_login_page.php.
$err_codes = isset( $_SESSION["err_codes"] )? $_SESSION["err_codes"] : 0;
if( $err_codes !== 0 ){
echo display_error_message( $err_codes );
}
function display_error_message( $err_code ){
// Invalid username.
if ( in_array( 'invalid_username', $err_code ) ) {
$error = '<strong>ERROR</strong>: Invalid username.';
}
// Incorrect password.
if ( in_array( 'incorrect_password', $err_code ) ) {
$error = '<strong>ERROR</strong>: The password you entered is incorrect.';
}
// Empty username.
if ( in_array( 'empty_username', $err_code ) ) {
$error = '<strong>ERROR</strong>: The username field is empty.';
}
// Empty password.
if ( in_array( 'empty_password', $err_code ) ) {
$error = '<strong>ERROR</strong>: The password field is empty.';
}
// Empty username and empty password.
if( in_array( 'empty_username', $err_code ) && in_array( 'empty_password', $err_code )){
$error = '<strong>ERROR</strong>: The username and password are empty.';
}
return $error;
}
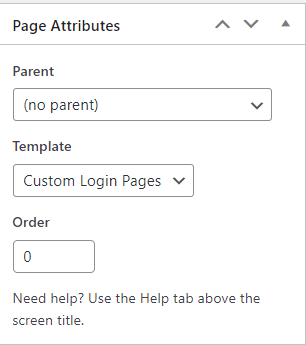
Step 3: Create a New Page & Assign Created Template to Custom Page
Now, navigate to the Pages section under your admin dashboard and create a new page.
Under the Template dropdown under the Page Attributes section, select your created template.

Save the page.
Now you have your own login page.
Have You Successfully Created Your Custom Login Page?
We’ve walked you through detailed steps to customize your admin login page.
You can change the logo and associated URL in the WordPress default login form.
Alternatively, you can create your own WordPress custom login page by creating a new page template. While the 2nd solution seems to require coding knowledge at first, it’s pretty easy with our clear step-by-step guide. So don’t worry at all.
Have you managed to create your custom login page yet?
Do you need any further information?
Let us know in the comment section below!

