How many web applications or services are you using for work? What method should you do when it comes to data information transfer among those tools?
If you’re working on WordPress and desire to send data straightforwardly to a web application, just try your hand at webhooks.
In case you have no idea how webhooks serve your work, keep your eyes on this article. We’ll introduce you to webhooks and how to use them in WordPress Forms with a third-party plugin.
- What are Webhooks?
- Why Use Webhooks?
- How to Use Webhook in WordPress Forms?
- Connect WPForms to Slack Through Webhooks
What is a Webhook?
Simply, a webhook facilitates communication between two web applications. It assists you in automatically sending information from your WordPress forms to an external tool. For example, you’re able to update new purchase information through a form to your Slack team without any manual actions. That definitely multiplies your work productivity and saves you lots of time.
Technically, a webhook is an HTTP request which is triggered by a source system and sent to a target system. Providing that an event or a trigger takes place on your website, the webhook will carry all information about that event to the connected service. Absolutely, this process comes about automatically.
Why Use Webhooks?
As a membership site owner, we’re sure you have to handle lots of things. Without a doubt, inputting data manually is time-consuming. Would it be possible to estimate how long it takes to transfer every piece of new subscribers’ information from your website to management software by hand? Perhaps no one can measure the exact duration since it might last for dozens of hours.
Time-wasting is just one thing. A tedious job is another obstacle. Chances are, you don’t want to spend the whole day typing in users’ data. To make this more convenient, webhooks are the perfect solution for you.
In the same context, webhooks can be applied to email marketing software or payment gateways as well.
In order to use webhooks, let’s figure out our step-to-step guides in the next walkthrough.
How to Use Webhooks in WordPress Forms
There are many ways to create a webhook form in WordPress. For both techies and non-techies, we suggest the WPForms plugin as it does offer a Webhook Addon that specifies creating webhooks. These tools are beginner-friendly. There are even no coding skills required, but a few clicks to enable their functions.
Step 1: Install WPForms Plugin and Webhook Form Addon
Before installing any addons, make sure that you’ve installed and activated the WPForms plugin on your WordPress site. Simply go to Plugins > Add New and type “WPForms” in the bar search.

Next, you need to upgrade your WPForms license so as to unlock more advanced features including add-ons. Once your license is verified, feel free to install and activate the Webhooks Addon.

Step 2: Create a Webhook Form
First, add a new form or edit an existing one using the WPForms plugin. Go to WPForms in the admin sidebar and browse to Forms Overview Page. Then, click on Add New button to start creating a form.

On the form settings page, you can either enter a form name or not. You’re required to choose a template for your form builder. However, if you want to leave it from scratch, simply select Blank Form.

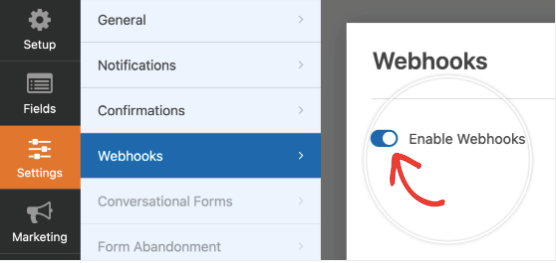
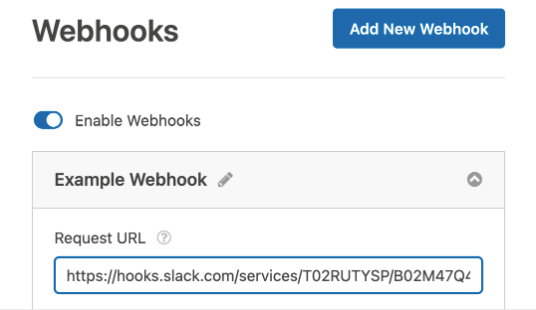
When the form is complete, move to Settings > Webhooks and turn on the Enable Webhooks option. And this, of course, creates a webhook form afterward.

Now you can generate multiple webhooks and connect them with tons of applications or services. We’ll point out instructions to connect your webhooks with Slack, for example. You can take them as a reference to do the same with other tools.
Connect WPForms to Slack Through Webhooks
As mentioned, we’ll walk you through how to use webhooks to connect your WPForms to Slack in this section.
Step 1: Create Your New Slack App
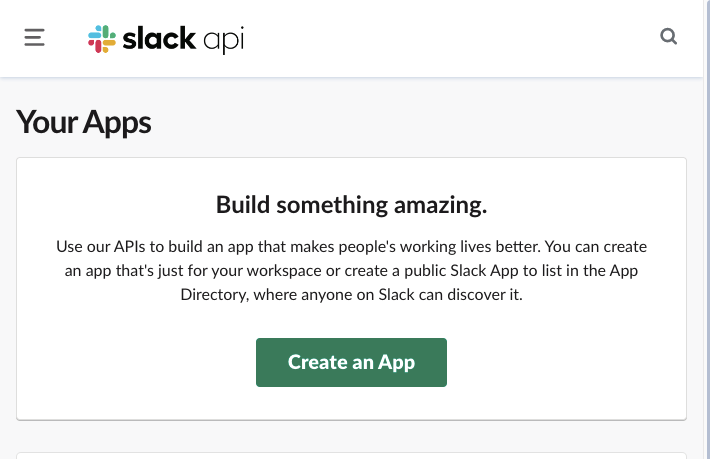
To get started, create a new Slack app that bridges your Slack workspace team to WordPress. Visit Slack API page and click on Create an App button.

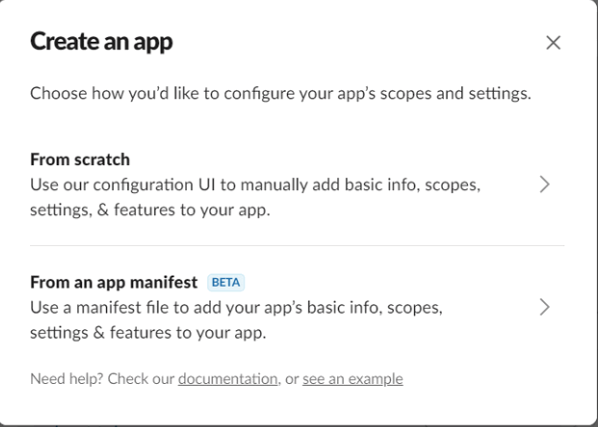
After that, an overlay will open up for you to choose how you’d like to configure your app from two options: from scratch or from an app manifest. In this tutorial, we’d like to go with the From scratch option.

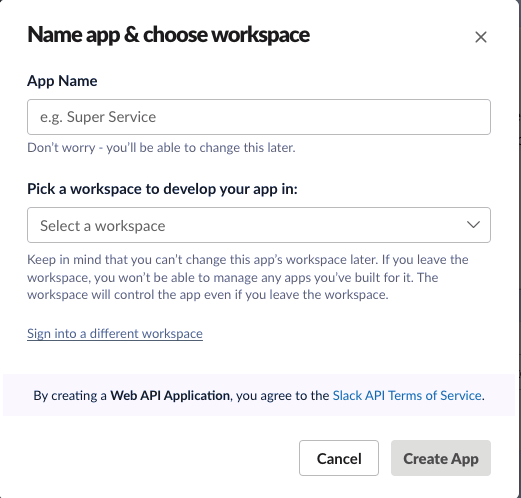
In the next step, name the app and pick a workspace to develop your app in. As long as you’re done with these two fields, you are ready to Create App.

Click on the Incoming Webhooks option on the Basic Information page, and enable Activate Incoming Webhooks. This way, you are allowed to post messages from external sources into Slack.
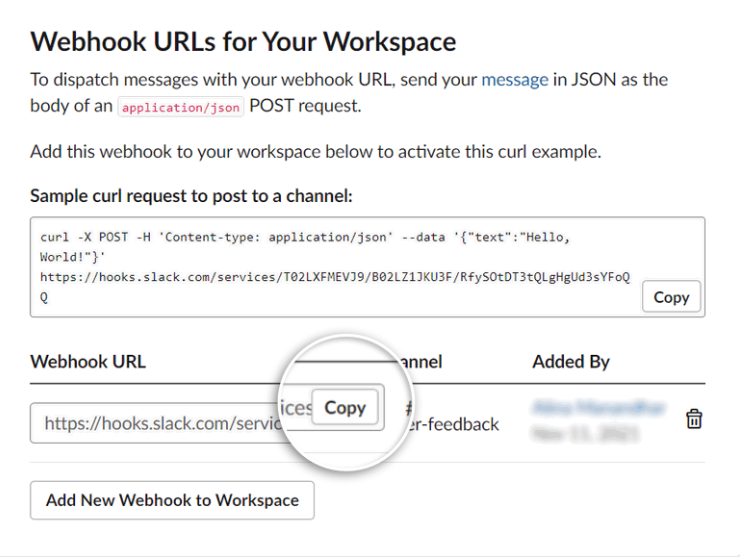
The following stage is to set up webhooks URLs to obtain information from your WordPress Forms. On the Webhooks URLs for Your Workspace section page, click on the Add New Webhook to Workspace button.
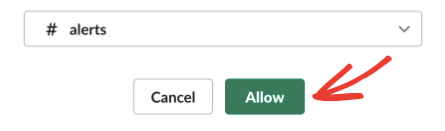
This brings you to another page where you can select a Slack channel (from a dropdown) to send your messages to. Once you choose a target channel, click on Allow.

Now you’re back to the previous page where you can see a new webhook URL for your Slack app. Copy that URL for further steps.

Step 2: Add Slack Webhooks to WPForms
Open your webhooks form created earlier, and paste the URL into the Request URL field to connect your form with Slack’s API. For the rest of the webhooks settings, feel free to configure them to your liking.

Since all the settings are done for a webhook request, remember to save your changes by clicking on the Save button.
Step 3: Publish Webhooks Form on Your WordPress Site
You need to add the webhooks form on your pages so that data can be synced automatically to your Slack channel.
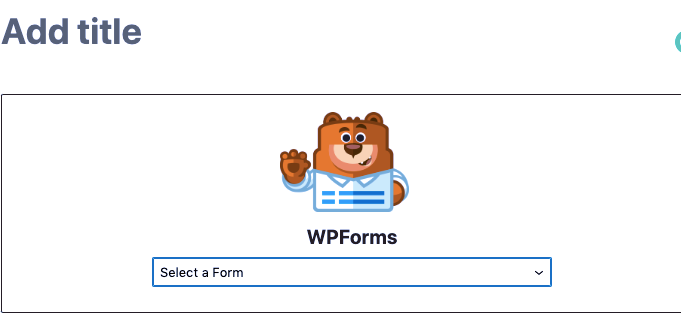
On your WordPress admin dashboard, go to Pages > Add New and search for “WPForms” in the block editor screen. Once the WPForms is added to your page, a dropdown menu will pop up for you to select a webhook form.

Subsequently, click on the Publish button on the top right corner to publish the page containing the webhooks form on your site.
If you’re using WordPress classic editor, use the Add Form button in the editor to add the webhooks form on your pages.

After publishing the webhooks form, you’ll receive Slack notifications when there’s a form submission from your website.
Using Webhooks to Connect Your WordPress Forms with Other Apps
With the help of webhooks URLs, you can easily use WPForms to connect to various applications and services. A big advantage of this method is that you are in full control over the data you want to deliver and send to other apps.
It’s undeniable that webhooks are serviceable, supporting you to automatically send information from your WordPress forms to external apps. This saves you a lot of work and heightens your work productivity and efficiency simultaneously.
Don’t hesitate to make use of webhooks as soon as possible. You must surprise at how amazing they are for your work.