WooCommerce is, hands down, the most popular plugin among merchants who own or plan to open online stores using WordPress. With WooCommerce, anyone can easily set up and run a virtual store.
However, a situation that any WooCommerce shop owner encounters is out-of-stock. Some people choose to display the unavailable status when a product is out of stock. Others choose to hide the product completely from their website.
If the latter is what you intend, do not miss this article. After going through sections, you will know 3 popular ways to hide out-of-stock products in WooCommerce stores. Let’s go!
Reasons to Hide WooCommerce Out-of-Stock Products
Any online store owners always understand that the shopping experience will directly affect their revenue. So, it may be preferable to hide WooCommerce out-of-stock products to avoid negatively impacting the customer’s shopping experience.
Let’s analyze why hiding WooCommerce goods that are temporarily unavailable is considerable:
- Guard shoppers against disappointment. Imagine how frustrated your potential customers feel when they pick a product and realize that it has been sold out. High chances are they will never come back. The current customer’s loyalty will fade since they cannot get the product supposed to be on your site.
- Provide the best service to the leads. When you allow customers to buy in-stock products, you improve chances of making sales and positively interacting with customers.
- Reduce the risk of refunds or order cancellations. Let’s say your customers receive an email saying that the products they already paid for are out of stock. They may request a refund or cancellation instead of hunting for alternatives in your shop.
How to Hide WooCommerce Out-of-Stock Products
There are various methods to hide WooCommerce out-of-stock products. In this article, we will introduce 3 popular and simple ways to help you achieve that.
#1 WooCommerce Settings
The easiest route to hide unavailable products on WooCommerce is using its built-in settings.
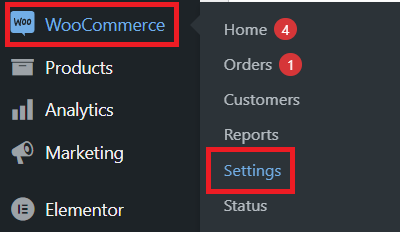
- First, log in to WordPress, scroll down, find WooCommerce in the WordPress dashboard, and click on Settings.

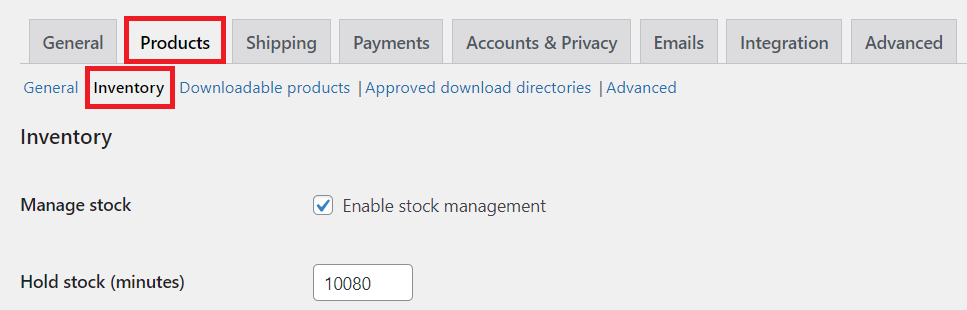
2. Choose Products > Inventory.

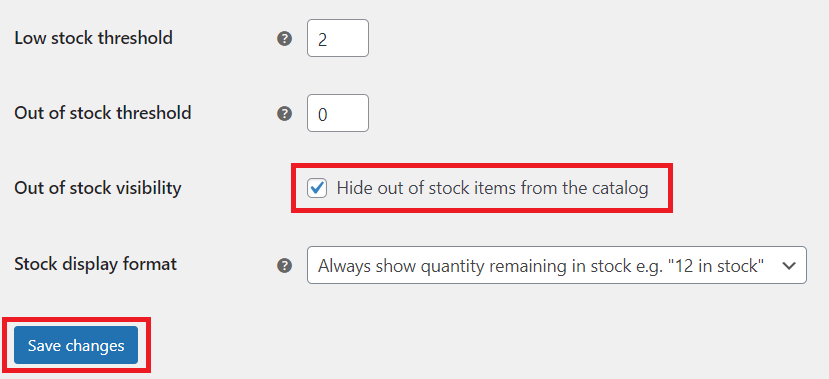
3. Scroll down to find Out of stock visibility located at the end of the page. Check the Hide out of stock items from the catalog box and click on the Save changes button.

4. When it is done, go back to your WooCommerce store, refresh the shop page. All the out-of-stock items disappear from your shop now.
#2 Plugins
Installing a plugin is also an effective method to hide unavailable products. Besides plainly hiding the out-of-stock products, plugins can offer more advanced features. They make these products become a hook, which draws the customers back later once the product is in stock.
Among the pool of plugins, WooCommerce Better Variations stands out as one of the most prominent candidates.
- First, install and activate the plugin.
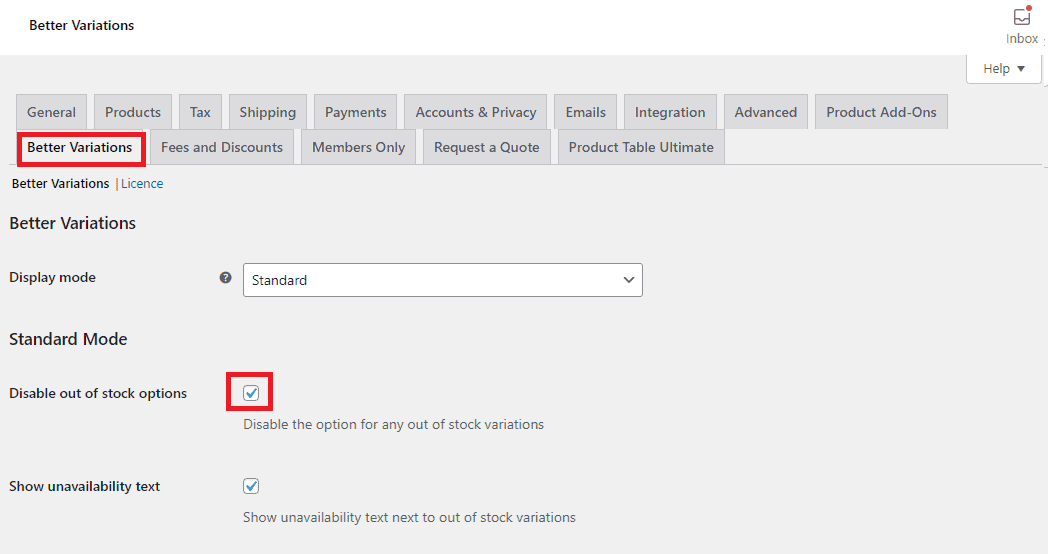
- In the admin menu, go to WooCommerce > Settings and click on Better Variations.
- Tick on the Disable the option for any out of stock variations box to hide the unavailable products.

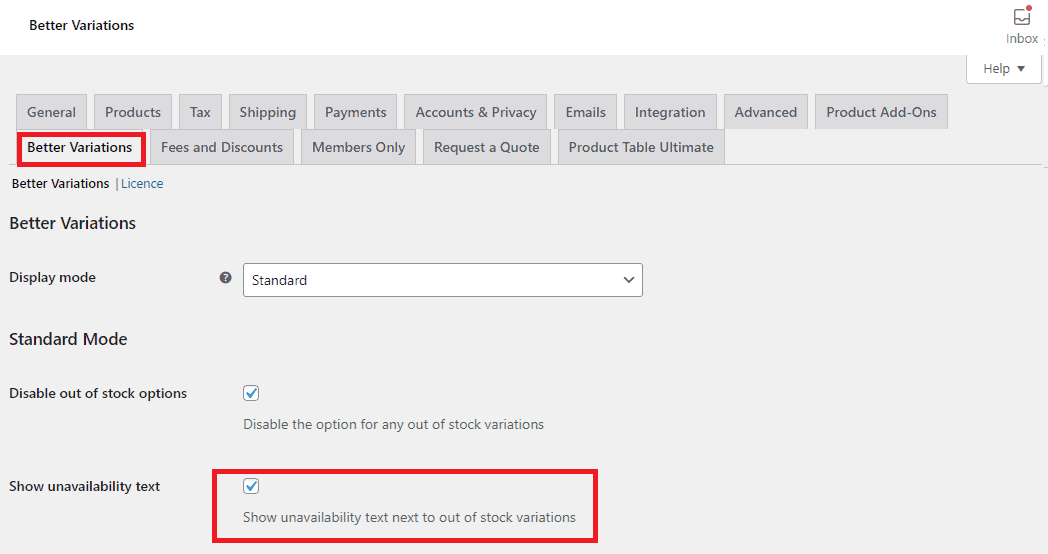
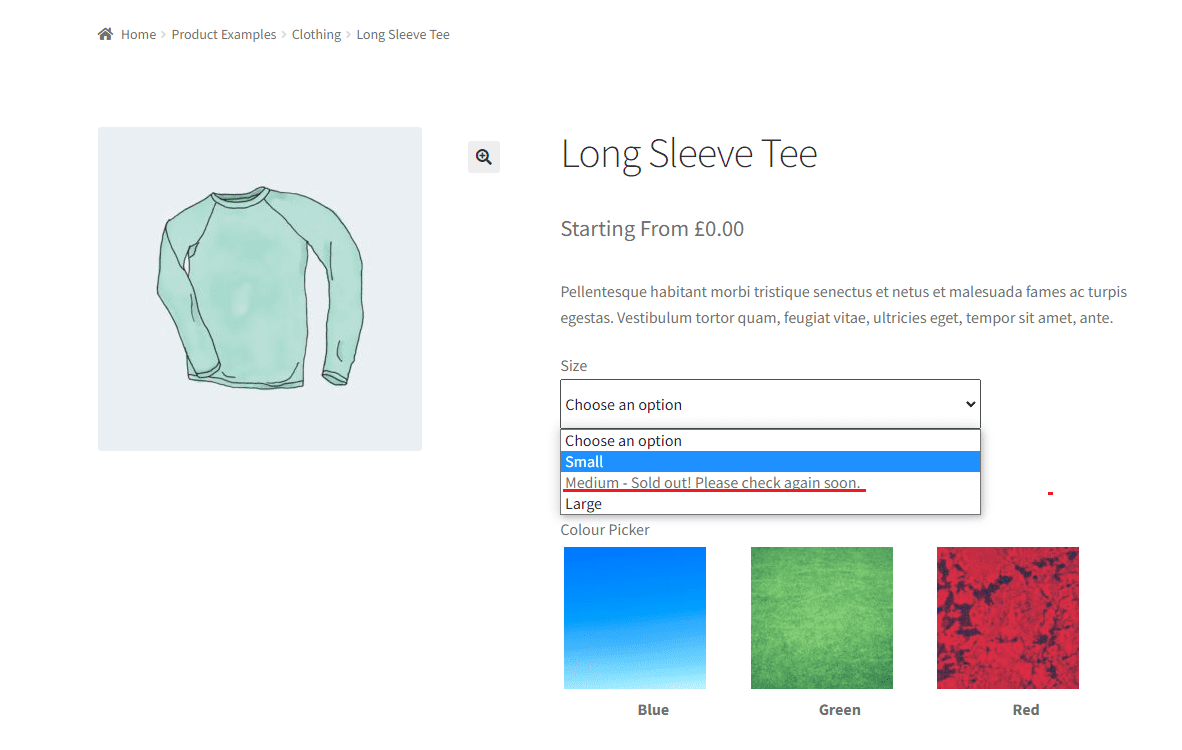
4. Enable Show unavailability text next to out of stock variations. This shows a short text to inform your customers that these products are not in stock at this movement.

In this approach, shoppers won’t be able to put out-of-stock items in their carts.

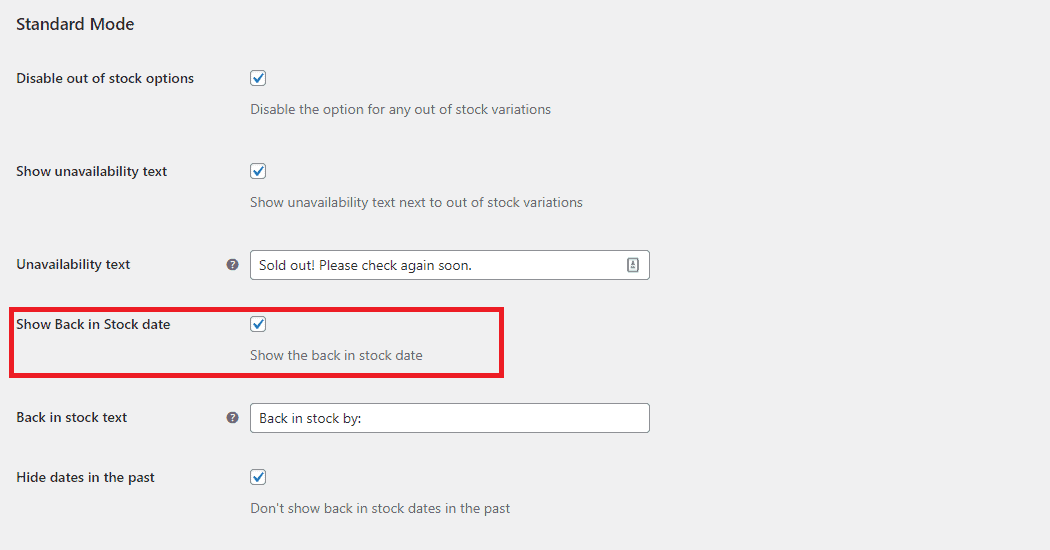
5. Let customers know when the product will be restocked by ticking in the Show the back in stock date box. This helps you prevent losing potential customers.

6. Always remember to hit the Save changes box to save your updates.
#3 Coding
What if the two mentioned methods are not what you expect? The following can be the ticket. Still, you need sufficient coding knowledge to utilize filter hooks. Alert! Backing up the site is necessary to prevent any unwanted loss.
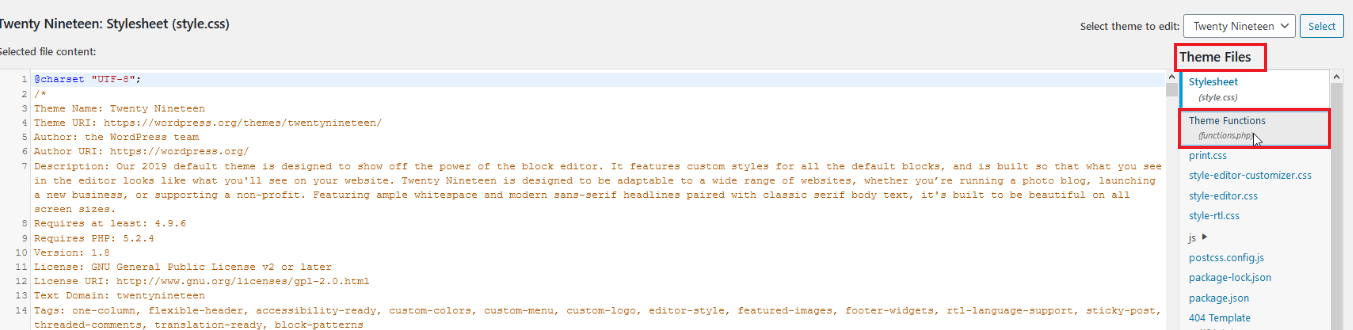
- Open the functions.php file by finding Appearance in the WordPress dashboard and clicking Theme Editor.
- Click on the functions.php in the Theme Files dropdown menu on the bottom left of the screen.

Shop Archive Pages
With the help of woocommerce_product_query_meta_query, the out-of-stock products will be invisible on Shop archive pages. What you have to do is add the code paragraph below in the functions.php.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
function shop_only_instock_products( $meta_query, $query ) {
// Only on shop archive pages
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = array(
‘key’ => ‘_stock_status’,
‘value’ => ‘outofstock’,
‘compare’ => ‘!=’
);
return $meta_query;
}
Home Page
To make the unavailable items invisible on the Home page, the code below can help you out.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $query ) {
// On woocommerce home page only
if( is_front_page() ){
// Exclude products "out of stock"
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'outofstock',
'compare' => '!=',
);
}
return $meta_query;
}
Search Pages
If hiding unavailable items on search pages is your priority, pre_get_posts hook is the solution. By pasting the code below in the functions.php, customers can find the in-stock products only.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
function hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}
Related Products Sections
The script below can prevent out-of-stock items from appearing in any relevant product categories. In other words, customers will only be suggested things they can immediately purchase.
function hide_out_of_stock_option( $option ){
return 'yes';
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
return;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
return;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
Specific Pages
Under some circumstances, you might need to display the out-of-stock items on specific pages.
- Go to WooCommerce > Settings, choose Products, and then Inventory in the newly-transferred site.
- Click on the Hide out of stock items from the catalog section. Remember to save your changes.
Go back to the functions.php and add the code below. Bear in mind to choose the page on which you don’t want to hide the unavailable items. In this example, we show these items on ID 11 page.
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
function ql_hide_out_of_stock_exception( $hide ) {
if ( is_page( 11 ) ) {
$hide = 'no';
}
return $hide;
}
Hide WooCommerce Out-of-Stock Products Like a Pro!
That’s everything about how to hide WooCommerce out-of-stock products and why you should do that.
It doesn’t require coding knowledge to hide out-of-stock products on WooCommerce. Just access the WooCommerce Settings and follow the instructions above. What’s more, you can hide the unavailable items in the nick of time without touching any code!
If you want to inform shoppers about the date the product will be in stock, the WooCommerce Better Variations plugin can serve you well. Last but not least, it’s possible to hide the out-of-stock products on your site by modifying the code.
Besides out-of-stock products, you can hide WooCommerce categories, hide product price range, hide add-to-cart buttons, or make the entire site private.
Don’t forget to subscribe to our website for more helpful information.