Seeking a way to hide add-to-cart buttons in WooCommerce stores? This article hits your spot!
In this article, we will show you hassle-free and effective ways to hide add-to-cart buttons in WooCommerce.
The post will start by clarifying some situations you might need to disable your WooCommerce add-to-cart buttons, then continue unveiling the 4 simple ways to hide add-to-cart buttons on the entire site, on specific pages, products, and user roles.
By the end of this article, you’ll get a clear insight into:
- Why You Should Hide Add-to-cart Buttons in WooCommerce
- #1 Hide Add-to-cart Buttons Sitewide
- #2 Hide Add-to-cart Buttons on Certain Pages only
- #3 Disable the Add-to-cart Buttons on Specific Products
- #4 Hide the Add-to-cart Buttons for Non-logged-in Users
- #5 Remove Add-to-cart Buttons Based on User Roles
Why You Should Hide Add-to-cart Buttons in WooCommerce
When it comes to managing an online store, the more customers place orders, the better. So why should we hide add-to-cart buttons?
Though it may sound counterintuitive, disabling or hiding add-to-cart buttons in WooCommerce stores bring more benefits than it may seem.
Besides customizing the WooCommerce checkout page, the following are some more reasons why you may want to remove add-to-cart buttons:
- There are some premium products you’d love to showcase as a sneak preview and have not been available for purchase yet.
- You want to target different audiences with your marketing campaigns by reserving add-to-cart buttons for specific user roles or products only.
- Non-logged-in users only view your products but cannot access add-to-cart buttons to place an order. This forces them to register an account in your stores.
- Your WooCommerce store is serving as a catalog.
- Your online shops run out of stock for several certain products or they are no longer available.
You know some situations in which you might need to remove or hide the add to cart button in WooCommerce now. Keep moving to the next part to discover how to hide WooCommerce add-to-cart button sitewide, on specific pages, products, or user roles.
Notes: Since all the methods we bring to the table today will involve editing code in the theme file, make sure you create a backup for your site first.
Let’s get started!
#1 Hide Add-to-cart Button Sitewide
To hide the add-to-cart button in the entire WooComemerce store, you need to install our PPWP Pro plugin and its WooCommerce Integration extension.
While PPWP Pro protects products with passwords, the WooCommerce Integration extension helps integrate PPWP Pro with WooCommerce, so you can modify the add-to-cart buttons easier.
The process of hiding add-to-cart buttons on entire WooCommerce sites takes place in 2 steps:
Step 1: Password Protect WooCommerce Products
After having our PPWP Pro as well as WooCommerce Integration extension installed and activated, you need to:
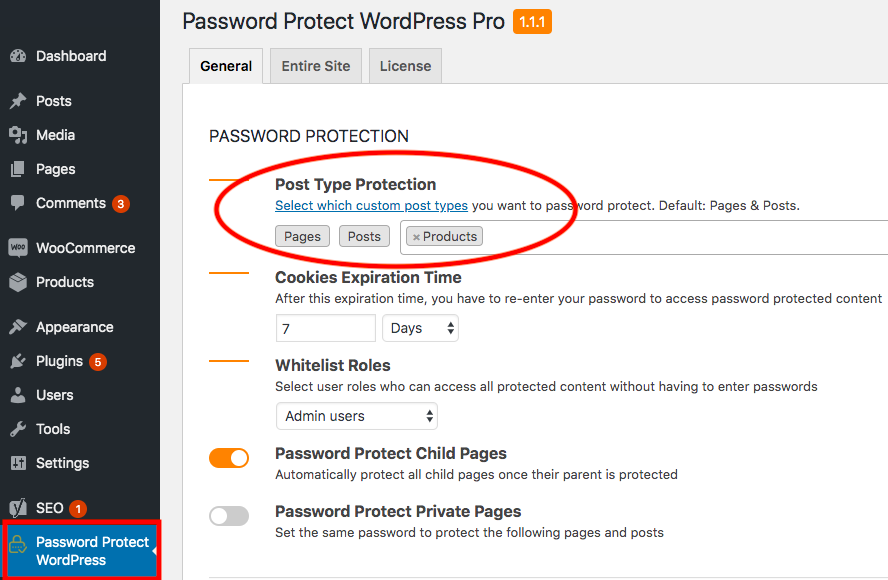
1. In your WordPress admin dashboard, go to Password Protect WordPress > General
2. Select the “Products” type from the Post Type Protection drop-down list and save your changes.

3. Head over to the “Products” tab and choose products that you want to hide their add-to-cart buttons

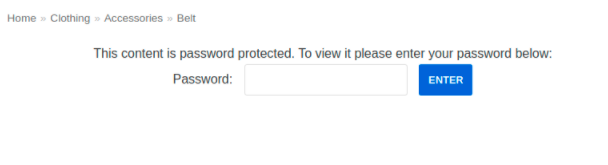
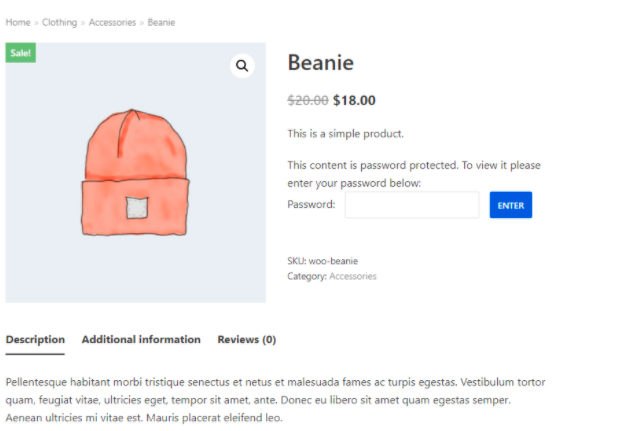
4. Once done, the whole product page will be covered under a password form by default.

Step 2: Hide Add-to-Cart Buttons in WooCommerce by a Custom Code
Go to your (child) theme’s functions.php file, simply add the code snippet below to protect the add-to-cart button only.
/**
* Hide Add to Cart on all password protected pages.
*/
function ppwp_replace_add_to_card()
{
echo get_the_password_form();
}
add_filter(
'post_password_required',
function ($required, $post) {
global $post;
if (!$post->ID) {
return $required;
}
if (!function_exists('is_product')) {
return $required;
}
if ($required && is_product()) {
add_filter('woocommerce_is_purchasable', '__return_false');
add_action('woocommerce_simple_add_to_cart', 'ppwp_replace_add_to_card');
add_action('woocommerce_grouped_add_to_cart', 'ppwp_replace_add_to_card');
return false;
}
return $required;
},
200,
2
);
All of your add-to-cart button on the WooCommerce product page will display as below:

Note: Get the post ID by hovering over the desired post title.
#2 Hide Add-to-cart Buttons on Certain Pages Only
In this case, you can decide which specific WooCommerce protected product pages to hide the add-to-cart buttons.
After protecting your WooCommerce products with PPWP Pro, simply paste the following code snippet to your (child) theme’s functions.php file:
/**
* Hide Add to Cart on certain pages only (e.g. post_id=91)
*/
function ppwp_replace_add_to_card()
{
echo get_the_password_form();
}
add_filter(
'post_password_required',
function ($required, $post) {
global $post;
if (!$post->ID) {
return $required;
}
if (!function_exists('is_product')) {
return $required;
}
$posts_included = [91];
if (!in_array($post->ID, $posts_included)) {
return $required;
}
if ($required && is_product()) {
add_filter('woocommerce_is_purchasable', '__return_false');
add_action('woocommerce_simple_add_to_cart', 'ppwp_replace_add_to_card');
add_action('woocommerce_grouped_add_to_cart', 'ppwp_replace_add_to_card');
return false;
}
return $required;
},
200,
2
);
Note: Get the post ID by hovering over the desired post title.
#3 Disable Add-to-cart Buttons on Specific Products
Let’s say several of your certain products are running out of stock and you need to temporarily disable their add to cart buttons, the guide below will show you how.
Basically, you need to get the ID of your desired products, then paste the following code snippet to your functions.php file.
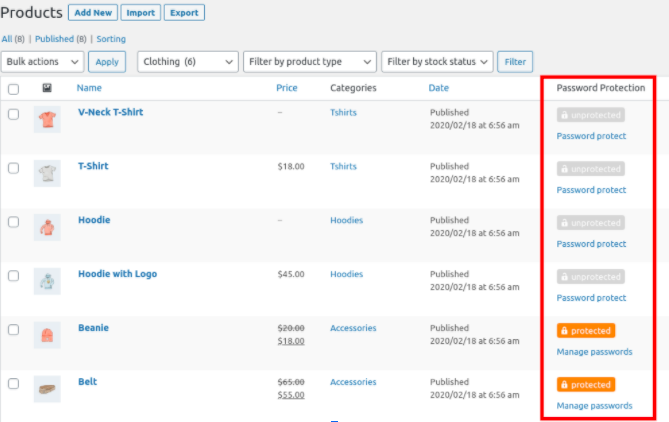
1. In your WordPress dashboard, go to Products.
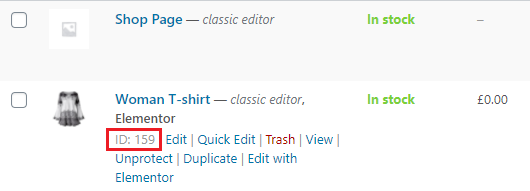
2. Hover the mouse over a product in the list and you’ll see a product ID.

Alternatively, click on the product and you’ll get its ID in the URL of your browser.
![]()
3. Copy and paste this code in the functions.php file of your child theme:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/
add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2);
function filter_is_purchasable($is_purchasable, $product ) {
global $product;
if( in_array( $product->get_id(), not_purchasable_ids() )) {
return false;
}
return $is_purchasable;
}
function not_purchasable_ids() {
return array(159);
}
As you can see in the code snippet above, we disable the add to cart button for the products with ID 159. Remember to replace that ID with your actual product IDs. If you want to hide multiple buttons, just add multiple products by separating the IDs with a comma.
#4 Hide Add-to-cart Buttons for Non-logged-in Users
Imagine that you offer a special deal for your loyal or registered customers. Only those who receive your emails can get access to your offer via the attached discount links. However, what if your customers share those links with their friends and relatives?
To avoid this scenario and make sure only the right customers can enjoy your discounts, you can hide the add-to-cart buttons in WooCommerce stores for non-logged-in users.
No worry, it’s not a big bear! What you need to do include inserting the following script in the functions.php file of your child theme:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false');
}
By using the is_user_logged_in() native WordPress function, we will disable the add-to-cart button only for non-logged-in users.
#5 Remove Add-to-cart Buttons Based on User Roles
This method comes in handy if you run a membership site with multiple user roles.
To remove add to cart button based on user roles, insert this code to your child theme’s functions.php file:
For example, we apply this code for subscribers.
/* REMOVE ADD TO CART BUTTON FOR SUBSCRIBERS */
add_action('wp_loaded','get_user_role');
function get_user_role(){
$current_user = wp_get_current_user();
if(count($current_user->roles)!==0){
if($current_user->roles[0]=subscribers=''){
add_filter('woocommerce_is_purchasable', '__return_false');
}}}
In this code snippet:
- The first line helps determine if a user has a role.
- In case the user role matches with the one that we specify (subscribers in this case), the second line will make products unpurchasable to that role.
- You can change the user roles by changing “your_role” to the actual roles in this variable: if($current_user->roles[0]==’your_role’){.
Conclusion
We’ve guided you through 4 different ways to hide add-to-cart buttons in your online store.
You’ve armed yourself with how to disable add-to-cart buttons on the whole store, particular pages, and products, as well as for non-logged-in users and specific user roles.
Among those methods, using our PPWP Pro, its WooCommerce Integration extension along with provided codes appears to be the most efficient ways.
Know how to hide add-to-cart buttons gives you the flexibility to customize your stores in various situations.
In case you have any issues with the code or know any other ways to disable the add to cart button, drop us a line in the comments section below!
