By default, your WordPress home page shows a list of recent posts. That means your home page will be changed whenever you publish a new blog to your site.
While this default behavior is suitable for users who want to show their latest jobs on the front page, it isn’t highly recommended for a business site.
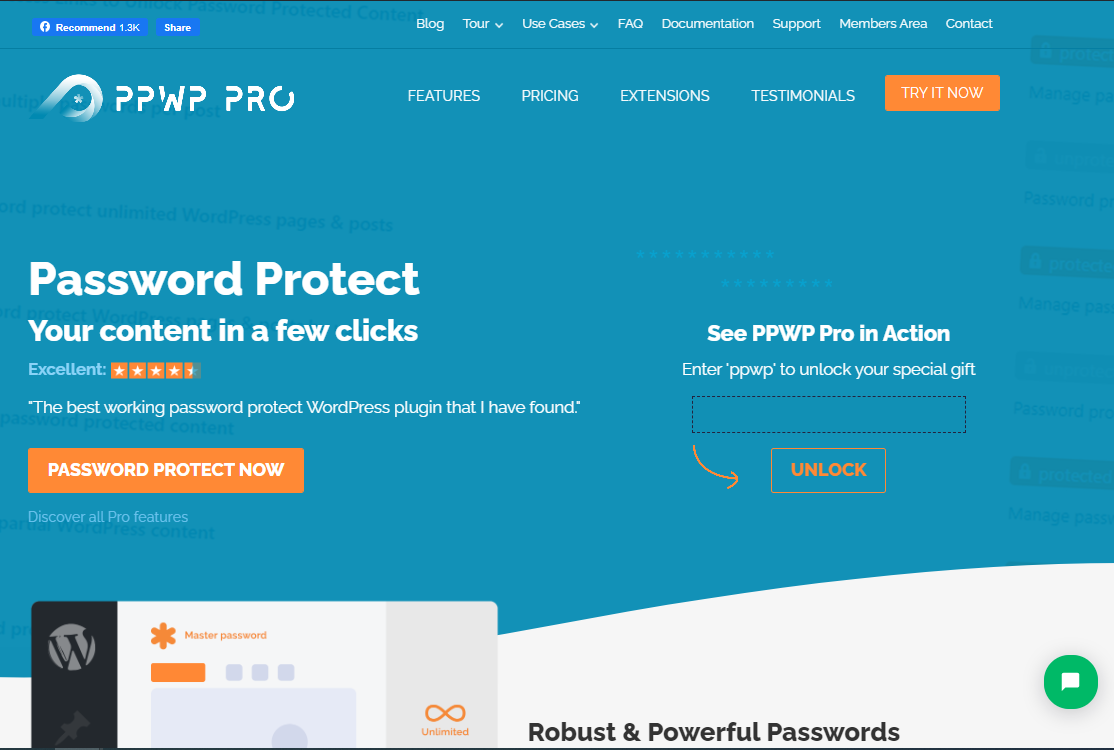
If you navigate to our Password Protect WordPress home page, you’ll find it’s a static one that includes necessary information for our users, e.g. what we’re working on, and useful navigation menus.
Does it require technical knowledge to create a static page?
The answer is No. You can absolutely change this setting with our guides below.
- What’s a Static Home Page?
- Why Do You Need a Static Home Page?
- How to Create WordPress Static Home Pages?
What’s a Static Home Page?
As mentioned, static home pages don’t contain blog posts or regularly updated content on your site. Of course, you can include some blog posts on your static page if you’d like to.
A static home page enables you to present anything you want users to see. For example, your site is for product selling, so your home page should include sections to:
- Introduce your products/company/current projects
- Feature your product’s functionality
- Show pricing plans to users
- Show use cases, testimonials
- Display logos of reputable publications your products have been featured in
- Guide users how to contact you
The following is our Password Protect WordPress site home page.

Why Do You Need a Static Home Page?
You’ll need a static home page to control what users see when landing on your site.
Static home pages come in handy when you want to:
- Capture leads through call actions.
- Introduce your site & main goals to your visitors.
- Provide your users with useful material such as showcases, pricing, and features.
Apparently, it’s critical for you to have a static home page if you’re running business, landing, or portfolios.
In case you have blogs or online newspaper websites, it’s important to keep a dynamic home page.
How to Create WordPress Static Home Pages?
Having a static home page is just a cakewalk with our step-by-step guides below.
Step 1: Create a New Home Page
First thing first, create your own home page, which contains all the content you wish to show your visitors on the first landing.
Name your page anything you want, e.g. “Home”.
The following are some elements you should mind adding to your home page.
Add Content to Your Home Page
Content is a critical part of your home page. You can provide users with any information you’d like to.
Use editors like Gutenberg or page builders such as Elementor and Divi to customize your home page to your liking.
Include Email Campaigns on the Home Page
What if you want to create an email list directly via your home page?
Simply include an email campaign on it. You can install free plugins such as Contact Form 7 then connect it to ActiveCampaign.
In case you’d like to give your users a gift, e.g. access to a private page, after signing up, you can integrate ActiveCampaign with PPWP Pro plugin. The plugin allows you to automatically send users passwords or direct links to access your protected content.

Insert Grid of Your Recent Posts
You’ve already got rid of a dynamic home page. It would be nice to have a small section that shows your recent posts, isn’t it?
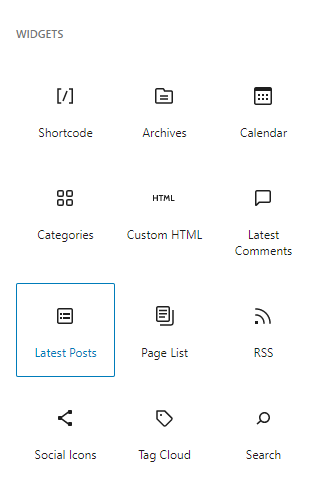
Luckily, it’s very straightforward using the “Latest Posts” widget of the Gutenberg block.
All you need to do is select the “Latest Posts” widget and insert it to a suitable position on your home page.

Step 2: Create a Blog Page
Next, create a page to display your blog posts in lieu of the default home page.
Again, you can name this page anything you’d like to, e.g. “Blogs”, “News”, “Articles”.
Since this page is used to display dynamic blogs, don’t add any content there. Otherwise, your content will be overwritten.
Publish the page once you’re done with naming.
Step 3: Change Static Page Option
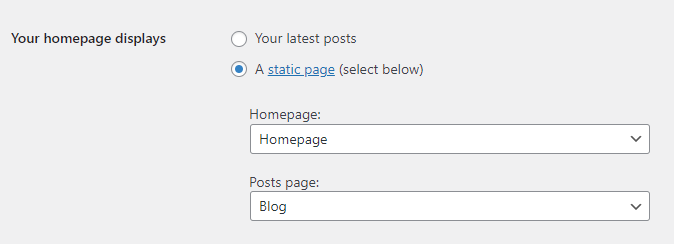
Now, navigate to Settings > Reading.
In the Your homepage displays section, select “A static page”.
Choose the Home page and the Blogs page you created in step 1 for “Front page” and “Posts page” respectively.

Save changes.
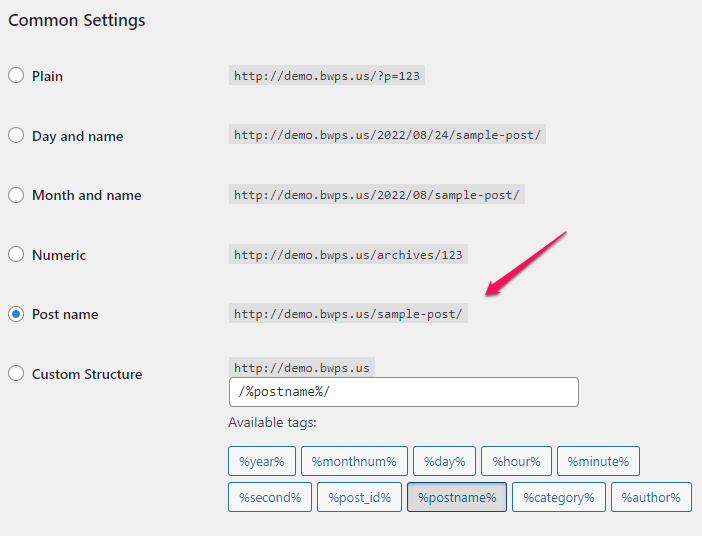
Step 4: Adjust Permalink Structure
You’ll also need to change the permalink structure.
Under Settings > Permalinks, select the “Post name” option in the Common Settings section.

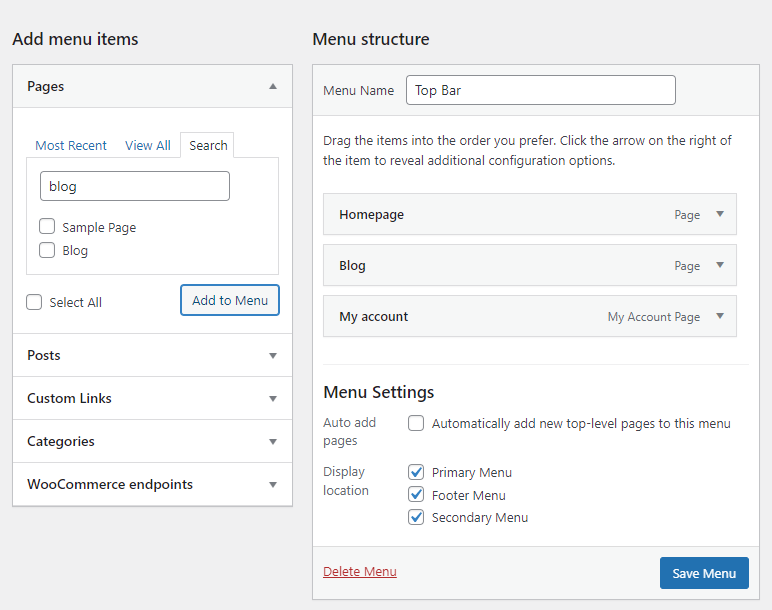
Step 5: Create a Menu
Once you’re done with all settings above, it’s time to show your Home page on the front end.
Go to Appearance > Menus and create a new menu.
Name your menu to whatever you’d like, e.g. “Primary Menu”.
Go back to Appearance > Menus then select the one that you’ve created.
Now, add your Home page, Blog page, and other pages you want to your menu.

Adjust page position accordingly then Save Menu.
That’s it!
Create WordPress Static Home Page Like a Pro!
We’ve walked you through a detailed guide on how to create a static home page for your WordPress site.
All you need to do is create your own one then make it your WordPress home page. Accordingly, users will land on your customized home page instead of a list of recent posts on your site as WordPress default behavior.
Of course, you can include any information you’d like on your home page. If you’re running an online store, it’s highly recommended to indicate clearly what you’re selling as well as necessary navigation like pricing, features, and documentation.
You can also enclose an email campaign on your home page to build an email list. As a thank you to your users, you might want to send them a specific gift after signing up, a password to access a private page, for instance.
Is our article helpful to you? Are there any questions that we can help you answer?
Let us know in the comment section below!