How to secure premium content is one of the top concerns of many WordPress site owners. The best practice so far is to hide the content under a password form. Only those who have the correct passwords are able to access the hidden part of the websites.
Chances are, you’re a developer who is taking part in building sites for clients. You wish to do everything, including password-protect pages by coding, of course, since it’s your strength. If so, you’ve come to the right place.
In this article, we’ll show you a detailed guide on how to password protect WordPress pages using PHP codes.
We also introduce a powerful plugin called PPWP. This plugin will help you achieve the same goal in case your clients need a simple way to protect their content.
- Password Protect WordPress Pages Using PHP Codes
- Reset Passwords Using PHP
- Password Protect WordPress Pages Using PPWP Plugin
Password Protect WordPress Pages Using PHP Codes
This method requires you to go through 2 steps to password-protect WordPress pages. It’s important to note that this workaround is applicable to single pages only. If you’re looking for an easy way to protect your entire site or partial content, let’s use the PPWP plugin instead.
Step 1: Create a PHP File and Define Markup
In this step, you need to make a PHP file and save it under the name password.php.
<?php
session_start();
if(isset($_POST['submit_pass']) && $_POST['pass'])
{
$pass=$_POST['pass'];
if($pass=="123")
{
$_SESSION['password']=$pass;
}
else
{
$error="Incorrect Password";
}
}
if(isset($_POST['page_logout']))
{
unset($_SESSION['password']);
}
?>
<html>
<head>
<link rel="stylesheet" type="text/css" href="password_style.css">
</head>
<body>
<div id="wrapper">
<?php
if($_SESSION['password']=="123")
{
?>
<h1>Create Password Protected Webpage Using PHP, HTML And CSS</h1>
<form method="post" action="" id="logout_form">
<input type="submit" name="page_logout" value="LOGOUT">
</form>
<?php
}
else
{
?>
<form method="post" action="" id="login_form">
<h1>LOGIN TO PROCEED</h1>
<input type="password" name="pass" placeholder="*******">
<input type="submit" name="submit_pass" value="DO SUBMIT">
<p>"Password : 123"</p>
<p><font style="color:red;"><?php echo $error;?></font></p>
</form>
<?php
}
?>
</div>
</body>
</html>
The code above will check the user’s status, i.e. whether they are logged in or not. The password form is only shown to users who aren’t logged in yet. In the case of logged-in users, the content will be displayed with a logout button.
Step 2: Create a CSS File and Define Styling
If you want to customize the password form, simply create a CSS file and save it with the name password_style.css.
Below is a sample code:
body
{
margin:0 auto;
padding:0px;
text-align:center;
width:100%;
font-family: "Myriad Pro","Helvetica Neue",Helvetica,Arial,Sans-Serif;
background-color:#8A4B08;
}
#wrapper
{
margin:0 auto;
padding:0px;
text-align:center;
width:995px;
}
#wrapper h1
{
margin-top:50px;
font-size:45px;
color:white;
}
#wrapper p
{
font-size:16px;
}
#logout_form input[type="submit"]
{
width:250px;
margin-top:10px;
height:40px;
font-size:16px;
background:none;
border:2px solid white;
color:white;
}
#login_form
{
margin-top:200px;
background-color:white;
width:350px;
margin-left:310px;
padding:20px;
box-sizing:border-box;
box-shadow:0px 0px 10px 0px #3B240B;
}
#login_form h1
{
margin:0px;
font-size:25px;
color:#8A4B08;
}
#login_form input[type="password"]
{
width:250px;
margin-top:10px;
height:40px;
padding-left:10px;
font-size:16px;
}
#login_form input[type="submit"]
{
width:250px;
margin-top:10px;
height:40px;
font-size:16px;
background-color:#8A4B08;
border:none;
box-shadow:0px 4px 0px 0px #61380B;
color:white;
border-radius:3px;
}
#login_form p
{
margin:0px;
margin-top:15px;
color:#8A4B08;
font-size:17px;
font-weight:bold;
}
That’s it!
Your page is successfully protected with a password form.
Now, let’s move on to the next section where we’ll guide you on how to enable the reset password function.
Reset Passwords Using PHP
The password reset function is a necessary part of any website whose content is password-protected. In case users forget their passwords and cannot log in, this function allows them to reset the passwords themselves.
You can absolutely enable this feature with simple PHP codes. To do that, simply follow the steps below.
Step 1: Define Markup for Password Reset System
Firstly, you need to create an HTML file with the following codes and save it under the name reset_pass.html. This file is used to create a password reset form in which users can enter their registered emails.
<html> <body> <form method="post" action="send_link.php"> <p>Enter Email Address To Send Password Link</p> <input type="text" name="email"> <input type="submit" name="submit_email"> </form> </body> </html>
Step 2: Make a PHP File to Send the Reset Password Links.
Once users enter their emails in the created form in step 1, we’ll check if they exist in the database. If they do, we need to send reset password links to their registered emails.
To enable this function, simply set up a PHP file and save it with the name send_link.php.
<?php
if(isset($_POST['submit_email']) && $_POST['email'])
{
mysql_connect('localhost','root','');
mysql_select_db('sample');
$select=mysql_query("select email,password from user where email='$email'");
if(mysql_num_rows($select)==1)
{
while($row=mysql_fetch_array($select))
{
$email=md5($row['email']);
$pass=md5($row['password']);
}
$link="<a href='www.samplewebsite.com/reset.php?key=".$email."&reset=".$pass."'>Click To Reset password</a>";
require_once('phpmail/PHPMailerAutoload.php');
$mail = new PHPMailer();
$mail->CharSet = "utf-8";
$mail->IsSMTP();
// enable SMTP authentication
$mail->SMTPAuth = true;
// GMAIL username
$mail->Username = "[email protected]";
// GMAIL password
$mail->Password = "your_gmail_password";
$mail->SMTPSecure = "ssl";
// sets GMAIL as the SMTP server
$mail->Host = "smtp.gmail.com";
// set the SMTP port for the GMAIL server
$mail->Port = "465";
$mail->From='[email protected]';
$mail->FromName='your_name';
$mail->AddAddress('reciever_email_id', 'reciever_name');
$mail->Subject = 'Reset Password';
$mail->IsHTML(true);
$mail->Body = 'Click On This Link to Reset Password '.$pass.'';
if($mail->Send())
{
echo "Check Your Email and Click on the link sent to your email";
}
else
{
echo "Mail Error - >".$mail->ErrorInfo;
}
}
}
?>
Step 3: Make a PHP File to Reset Passwords
Next, let’s create a form where users can enter their new passwords.
To do that, you just need to make a PHP file and save it with the name reset_pass.php.
<?php
if($_GET['key'] && $_GET['reset'])
{
$email=$_GET['key'];
$pass=$_GET['reset'];
mysql_connect('localhost','root','');
mysql_select_db('sample');
$select=mysql_query("select email,password from user where md5(email)='$email' and md5(password)='$pass'");
if(mysql_num_rows($select)==1)
{
?>
<form method="post" action="submit_new.php">
<input type="hidden" name="email" value="<?php echo $email;?>">
<p>Enter New password</p>
<input type="password" name='password'>
<input type="submit" name="submit_password">
</form>
<?php
}
}
?>
Step 4: Make a PHP File to Update New Passwords
In this final step, we get the new passwords and update them in the database.
To run the function, simply make a PHP file and save it with the name submit_new.php.
<?php
if(isset($_POST['submit_password']) && $_POST['key'] && $_POST['reset'])
{
$email=$_POST['email'];
$pass=$_POST['password'];
mysql_connect('localhost','root','');
mysql_select_db('sample');
$select=mysql_query("update user set password='$pass' where email='$email'");
}
?>
Now you have at hand all PHP codes to protect your page with passwords as well as resetting passwords in the frontend.
But that’s not all in this article. In the next section, we’ll introduce a powerful plugin allowing you to password-protect your WordPress sites within a minute.
There might be a time when you want to get rid of coding, right?
Password Protect WordPress Pages Using PPWP Plugin
While the above codes can help you make your page private, it seems not to be flexible enough to adapt all use cases. Not to mention the PHP codes are only applicable to single-page protection.
So why don’t you utilize plugins instead?
Among password-protect plugins, PPWP plugin stands out to be one of the most popular ones. Its over 10,000 installations and 131 5-star reviews have said it all.
The plugin’s user-friendly UI helps protect your content efficiently without having to touch a line of code. On top of that, you’re allowed to protect the whole site, single pages, and partial content without any hassle.
You can easily download and install PPWP free version in the WordPress plugin directory.

To do that, navigate to Plugins > Add New in your admin dashboard. Here, search for the Password Protect WordPress plugin then click Install and Activate to start using it.
Once you have the PPWP plugin installed, follow our instructions below to protect your content.
Password Protect Single Pages
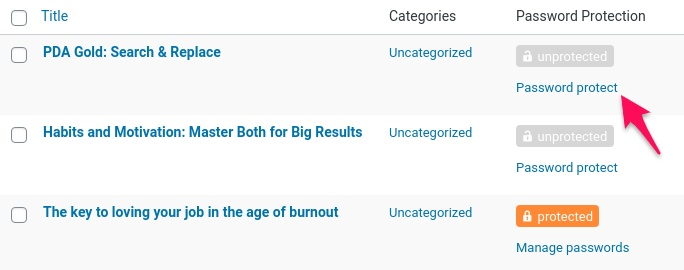
Step 1: Go to Pages or Posts sections in your admin dashboard. Here, you’ll see a new Password Protection column.

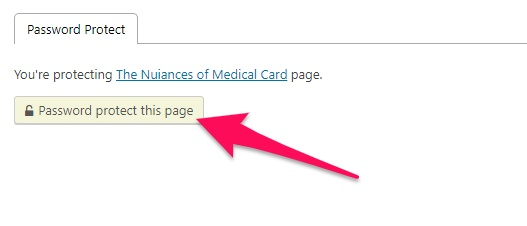
Step 2: Click Password protect and then Password protect this page under the popup to protect your private content. Our plugin will auto-generate a new password accordingly.

You can protect as many pages as you want with the same process.
Password Protect Entire Site
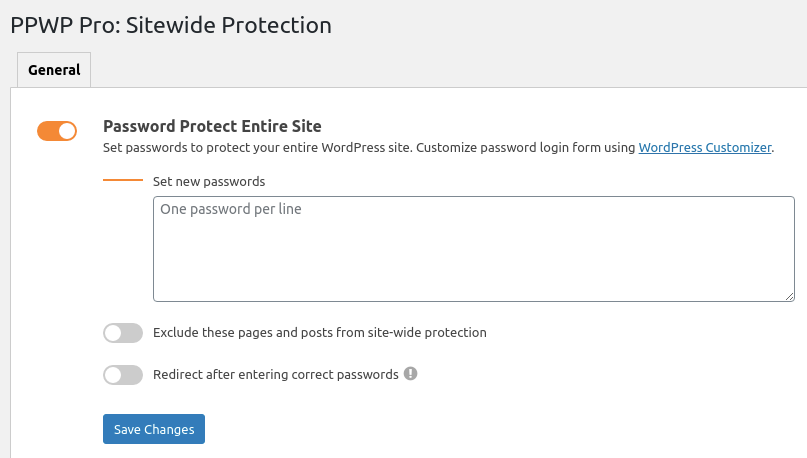
Step 1: Navigate to Password Protect WordPress > Sitewide Protection submenu from your admin dashboard.

Step 2: Enable the Password Protect Entire Site option. Accordingly, you’ll see a text area allowing you to input one password to secure your site. If you want to protect your site with multiple passwords, consider upgrading to PPWP Pro.
- Each password is spaceless and limited to 100 characters.
- Blank lines will be removed automatically.

After saving the passwords, go to any page on your website and you will see a password form as the image below:

Password Protect Partial Content
The PPWP plugin provides you with simple shortcodes to lock any section within your pages or posts.
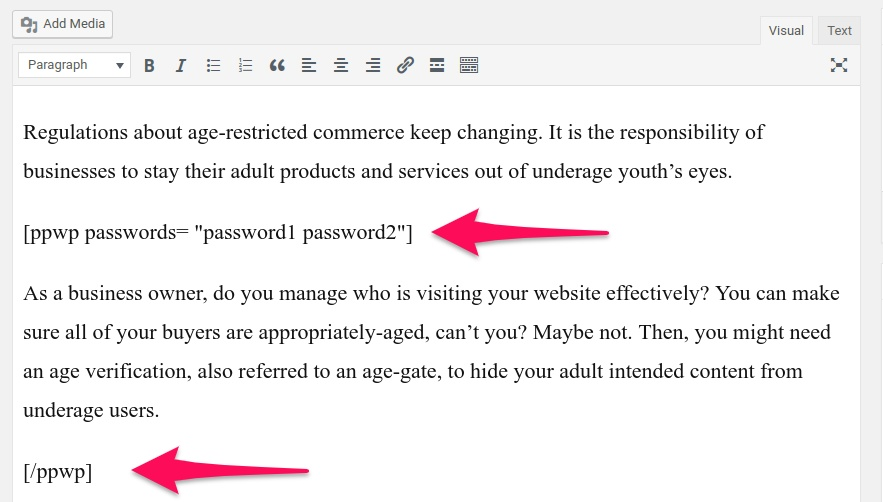
To secure a content section, simply wrap it with the shortcode below:
[ppwp passwords= "password1 password2"] Your content [/ppwp]

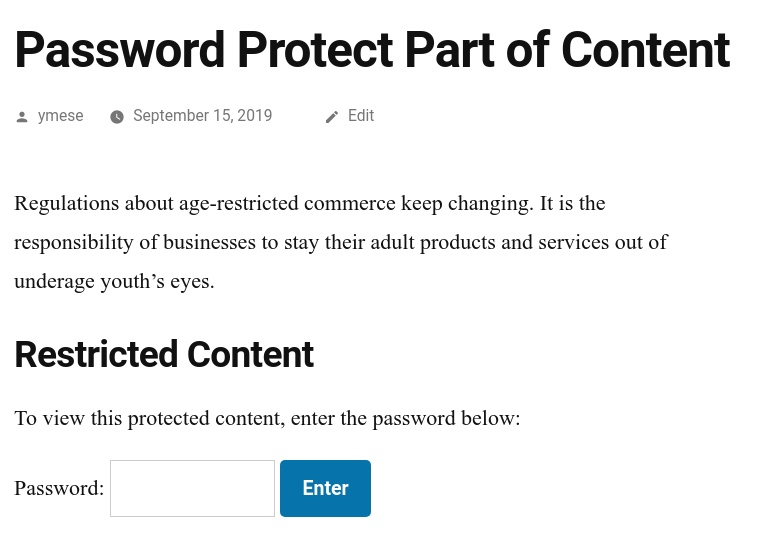
Once saved, your content will look like this:

It’s very straightforward, isn’t it?
Which Is Your Ideal Method to Password Protect WordPress Content?
We’ve shown you 2 methods to protect your content with passwords.
If you’re tech-savvy, you can utilize PHP codes to get your work done. In case you don’t prefer coding, install the PPWP plugin on your site. This plugin allows you to protect the entire site, single pages, and partial content.
Which option do you prefer?
Let us know in the comment section below.

