In a plain text document, you can simply hit the spacebar button to add multiple spaces. However, it’s not that easy to insert spaces in HTML web pages. It doesn’t matter how many times you press the spacebar in HTML, the browser just displays one whitespace.
Therefore, you should add HTML tags before and afterward of text to locate their format.
To help you achieve this, we will walk you through 4 methods to insert spaces in HTML.
Let’s jump in!
- How to Insert Spaces in HTML by Non-Breaking Space ( ) Tag
- Add Spaces in HTML with Preformatted Text (<pre>) Tag
- Modify Spaces in HTML Using Break (<br>) Tag
- How to Adjust Spaces in HTML Using Paragraph (<p>) Tag
How to Insert Spaces in HTML by Non-Breaking Space ( ) Tag
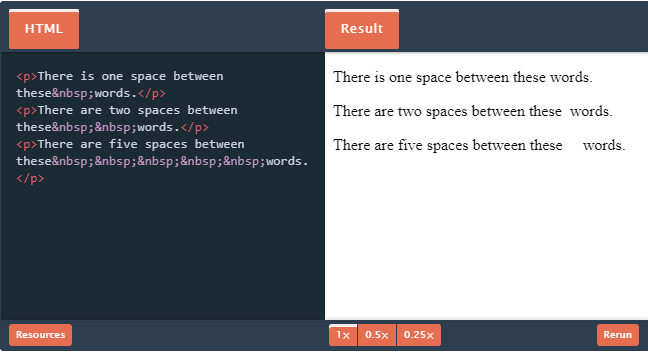
Using a non-breaking space tag proves one of the easiest ways to add spaces in HTML.
This tag lets you add a space on the same row. In other words, two elements separated by ( ) character won’t be broken into a new line.
For example, you insert spaces and split two pieces of “8:00 PM” or “2 000 000” into a new line, it may cause confusion for readers. In this scenario, to avoid a line break when writing number and time, you’d better insert spaces using this tag.

Add Spaces in HTML with Preformatted Text (<pre>) Tag
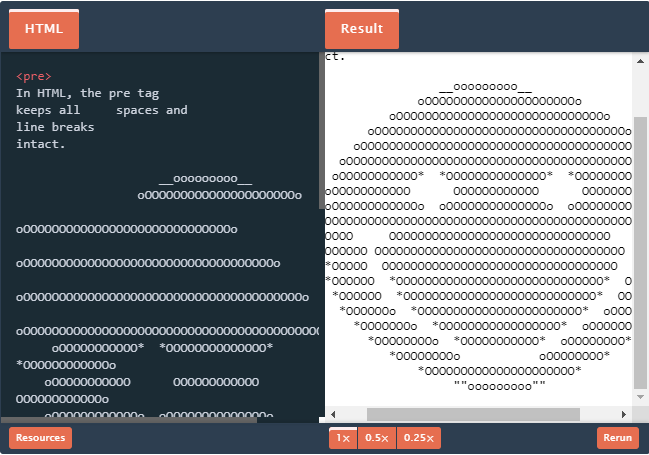
Another tag used to add a preformatted text to an HTML document is the <pre> character.
After using this tag, the browser still retains the existing spaces and line breaks in your text. To be clear, the white spaces shown on the web page are equal to what you type. Therefore, adding spaces in HTML using this tag is useful to set a format for displaying a code or a poem.

Modify Spaces in HTML Using Break (<br>) Tag
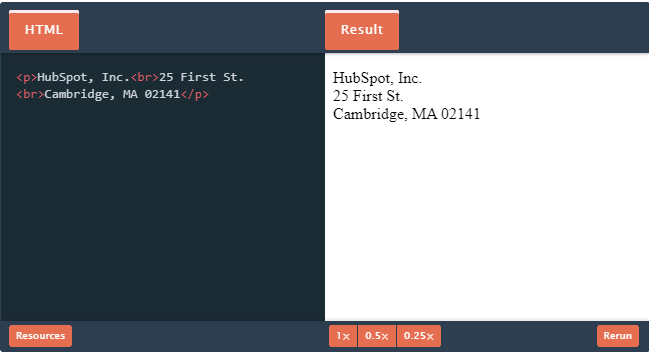
While people use a non-breaking space character to add space on the same line, the <br> tag assists you in adding a line break.
In particular, people use it to form a block format, e.g. presenting an address. This line break can make readers easily understand without using a new paragraph element.

How to Adjust Spaces in HTML Using Paragraph (<p>) Tag
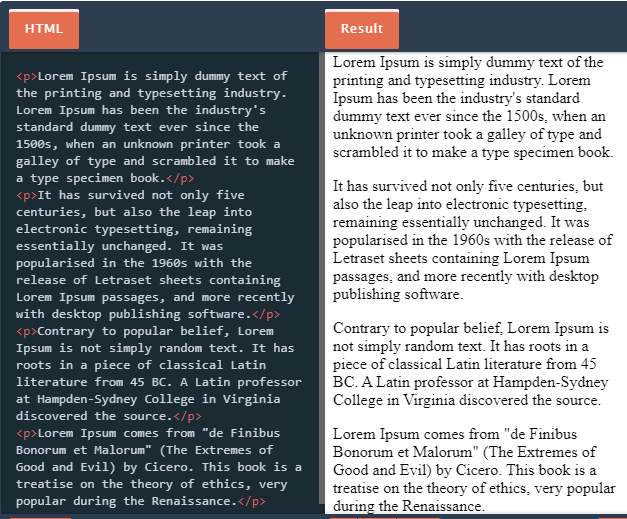
The <p> element stands out as a good way to add a single blank line in HTML.
You can insert the <p> character into HTML to generate a paragraph break. The browser creates a space that separate paragraph from each other, making continuous paragraphs more legible to read.
Thanks to the paragraph tag, you can separate one block of text from another by a white space and/or a first-line indent.

Conclusion
Now, you know 4 useful methods to add spaces in HTML.
Each method delivers different results of displaying spaces in HTML. Depend on your content layout, you need to select a suitable tag from the 4 mentioned ones.
If you still have any questions on how to insert spaces in HTML, please leave your thoughts in the comment section below.
To perform advanced customization when your site crashes, check out our guide on how to edit HTML in WordPress pages and posts.
