What would attract the customers most when visiting your WooCommerce online store?
Is it a product or content attribute? Of course, these two elements are crucial, yet the visual appeal also plays an indispensable role. It’s undeniable that an eye-catching organization of product catalogs or alluring shop visibility can drive high-click for a site. This can contribute to high customer retention who stay with your brand for the product preferences and for the happy experience when surfing your site.
As a result, you can gain more sales by running splendid store themes.
To achieve a fascinating product layout, adding sliders to your WooCommerce store is of critical importance. If you have no idea about the product slider or how to implement them in your WooCommerce shop, this article is here for you.
We’ll let you know what product sliders are, why they are essential, and how you can add them to WooCommerce.
Let’s get the show on the road now.
What is A Product Slider?
A product slider is usually employed to display a showcase illustrating your product categories or images on the website. It assists your visitors in scrolling through and makes it more accessible to browse your pages.
The sliders allow your customers to land wherever they wish to. In other words, it helps them locate the target page quickly with a smooth horizontal and vertical plane. Hence, this reduces the customer’s hesitation and saves time finding which products they’d like to purchase.
The sliders do wonders for your customers’ experience as a whole. Apart from that, there is a massive package of benefits to your business.
The Benefits of Using Product Sliders
Believe us, sliding galleries would be a lifesaver for your WooCommerce store. There might come a time you hardly ever see your business move forwards despite offering high-quality products at reasonable prices. Using sliders must be another feasible approach for the following compelling reasons.
Group Product Categories
Product sliders are well thought out to group product categories. They are applied to creating a neat and tidy layout for your website. Once your clothing store is growing, you must have enormous collections of products. They vary from spring to fall or summer to winter. It’s definitely a mess if you don’t add sliders to organize them in order. This approach is also efficient in saving space for your online store.
Besides, sliders are conducive to creating a friendly-mobile screen. The visitors don’t have to zoom in or out just to see the products. In this context, sliders are obligated to adjust small website layouts.
Easy to Highlight Special Deals or Items
How can you draw the customers’ attention when it comes to promotions?
Generally, customers always adore hunting for a discount when visiting an e-commerce store. In lieu of letting your customers find the deals themselves, you should highlight these offers on top of your homepage store. It’s of service to them for catching up with the latest deals. Also, a predominant slider of promotion would trigger your clients’ curiosity, resulting in higher site clicks. No one wants to miss a deal, right?
What’s more, using sliders to showcase the best sellers or latest items can drive more sales for your business. Once the customers click in, they are more likely to purchase those most people prefer.
Create a Unique Theme for Your Own Store
Differences not only come from your content or products but also from your site themes. Sliders can make your vibes up based on your preferences. This would do you a good turn to target specific customer groups who relate most to your vibes. On that account, you’re able to heighten your brand’s uniqueness as well.
It’s kind of enough for this section. Now you should move on to learning how to add product sliders to your WooCommerce online shop below.
How to Add Product Sliders to WooCommerce
There are plenty of slider plugins that would come for your own good these days. However, we believe that the one compatible with WooCommerce will be more at your fingertips.
We’ll provide you with the instructions for setting up the Product Slider for WooCommerce plugin. It’s currently a prevalent product slider carousel plugin to showcase your e-commerce products. Noticeably, it allows you to insert as many products as you want in pages, posts, custom post types, and even widgets. There’s a Shortcode Generator to help you easily control the look and function of the product slider.
Implementing this plugin is not that hard, so keep reading and grabbing attractive sliders for your WooCommerce products.
#1 Set up and Add New Product Slider for WooCommerce
The very first step you need to do is install the plugin and activate it. You can find the Product Slider for WooCommerce plugin under your WordPress admin dashboard.

After activating it successfully, it adds a Product Slider section to your WordPress admin menu. Go to Add New under it and you can see a tab to build your sliders.
#2 Configure and Customize Slider
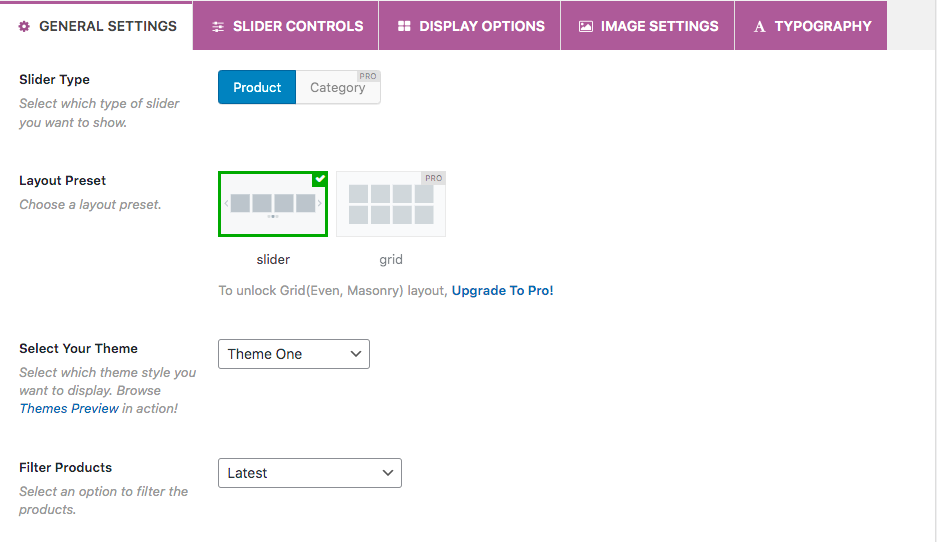
In the Add New Slider page, navigate to the General Settings tab to kick-start creating your own slider type.
First, there are two slider types for you to choose from. While the product type is available in the free plugin, category one can only be unlocked in the Pro version.

Along with slider types, you can choose which layouts and themes would get on well with your sliders. Remarkably, Theme One is highly recommended for its clean and minimalistic style.
At the next stage, you’ll select which kinds of products you’d like to display on your site. They can be the latest products (free), the best selling, cross-sell, or most-viewed. It’s all up to your choice.
After that, you need to configure the number of columns to display sliders on desktop devices and mobile screens.
#3 Control Over Your Slider
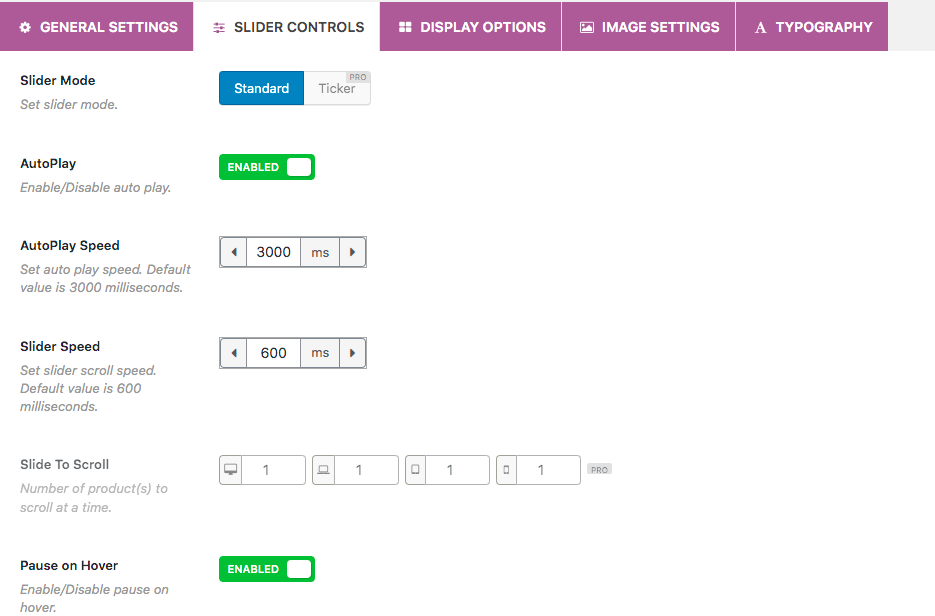
Next to General Settings is the Slider Controls tab, in which you can modify the sliders’ functions. More specifically, you’ll manage the browsing motions of your visitors through slider speed, navigation, or pagination features.

Also, the text color selection in the Display Options tab could help make your site more vivid to see.
#4 Publish and Display Your WooCommerce Product Slider
Once completing the configuration and customization, your slider is at the ready. Your slider should be inserted in pages or posts where you’d like to have it displayed to publish it.
The plugin offers you two options to insert your slider.
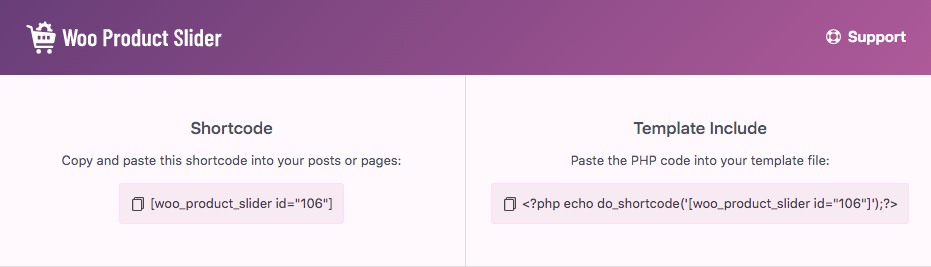
First, copy a PHP code or shortcode that you can easily find on top of the Add New Slider tab. Then, paste the PHP code into your template files or the shortcode into your pages and posts where you want to showcase the slider.

Another way to display a slider is inserting it as widgets or using a shortcode button on post edit. Go to Appearance, choose the Widgets, and click on WPS Widget. Type your slider ID in this section and save it.
Then, you’ve done. Sounds easy, isn’t it?
Summary
Since the proliferation of e-marketplaces has increased, online sellers pay much attention to building tempting visibility for their web-based stores. An excellent shop is indicated not only by high-quality goods but also by great appearance.
Effective product sliders can facilitate your customers’ experience. They bring a ton of merits to your customer convenience through a neat and tidy outlook, smooth scrolling tool, and eye-catching themes.
The sliders’ significance doesn’t hold on blooming your site’s UX. They can even raise your sales as a whole. So, adding a product slider to your WooCommerce store is one of the best strategies to pull your business up effortlessly.
Go and get the Product Slider for WooCommerce plugin for your bet. It never lets you down at any cost.
Besides WooCommerce product sliders, you may be curious about WordPress slideshows. Learn 2 ways to create a WordPress slideshow here.