In WordPress, HTML handles the content structure of your site. So, editing HTML proves the best way to modify the site layout.
In our previous article, we showed you 3 ways to edit HTML source code in WordPress. However, some beginners may find it too techy to follow. That’s why in this article today, we will provide another hassle-free way to edit HTML, by making use of the popular WordPress landing page plugin – Elementor.
The post will start with why you should edit HTML in Elementor and then follow with the guide on how to modify HTML from scratch.
- Is Editing HTML in Elementor a Good Choice?
- How to Edit HTML in Elementor
- “Edit with Elementor” Button Not Showing in WordPress
Is Editing HTML in Elementor a Good Choice?
Nowadays, knowing how to code isn’t necessary to build engaging websites. Elementor makes it super easy for non-coders to create any WordPress website they want.
The plugin gives you the flexibility to drag any of the 90+ widgets to create content, like buttons, star ratings, and progress bars. Among them, there is an HTML widget to help you beautify your layout more easily.
Editing HTML in Elementor is easier than ever thanks to the live editing features. It makes the process painless by letting you preview each element as you modify it.
How to Edit HTML in Elementor
Make sure that you installed Elementor on your WordPress site before following our instructions below.
To add HTML to your website pages or posts, you need to use the Elementor HTML widget.
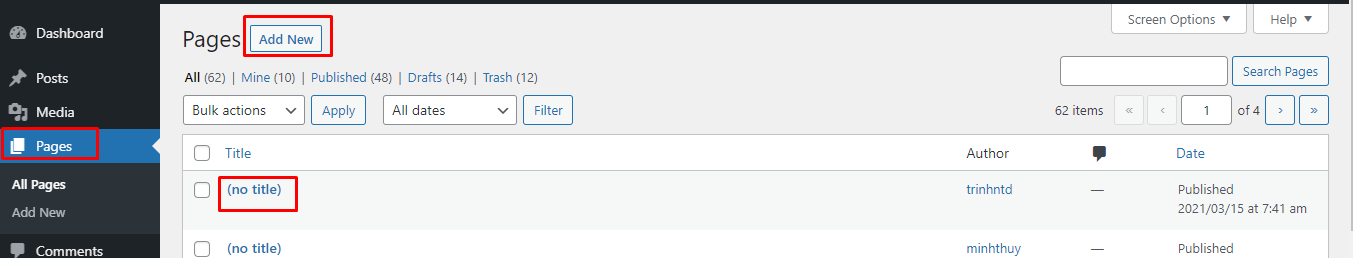
- Create a new page or edit a previous one in the WordPress dashboard.

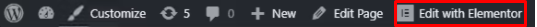
- Head to the Edit with Elementor button on the sidebar.

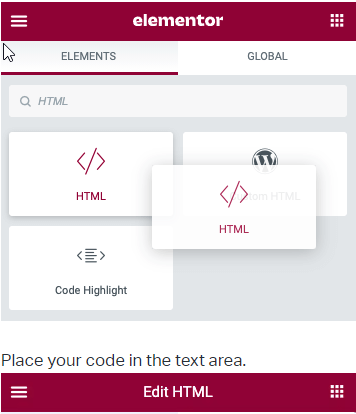
- Search for the HTML widget on the left of the dashboard.
- In the Editor Panel, drag and drop an Elementor HTML widget onto your page.

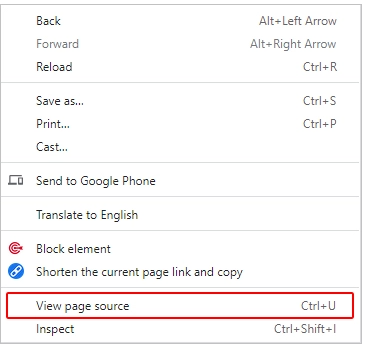
- Open the page that you want to modify the layout on a new browser tab. Press Ctrl + U or right-click a blank part of the web page and select View page source from the pop-up menu.

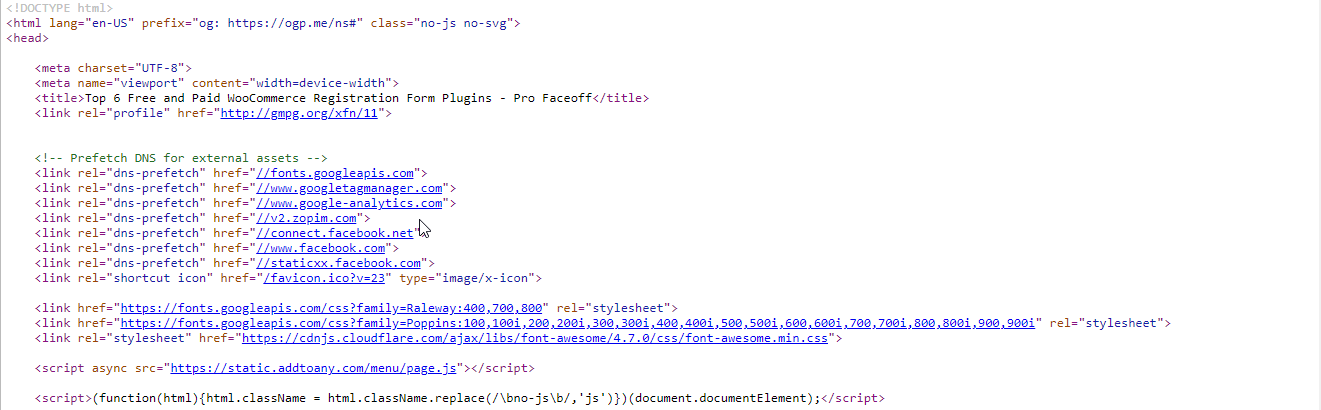
- A window of code source will show up. Select the part of your page that you want to change the structure.

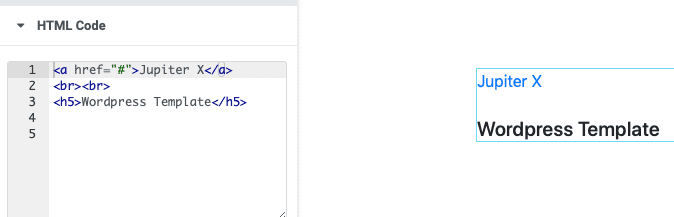
- Simply copy the HTML line of that part and paste it into the Code box.

Remember to save and update your changes. Once saving successfully, you can preview your code in a new browser tab.
However, sometimes when working with WordPress, the Edit With Elementor button may disappear from the Admin bar. Let’s discover some specific reasons and how to fix them.
“Edit with Elementor” Button Not Showing in WordPress
There are 3 common causes of this problem. We’ve analyzed this problem and summed up 3 common causes:
- Elementor Hasn’t Enabled the Relevant Post Types
- An Error Happens after Upgrading WordPress
- An Installed Plugin is Inconsistent
Keep reading on to explore how to fix them all.
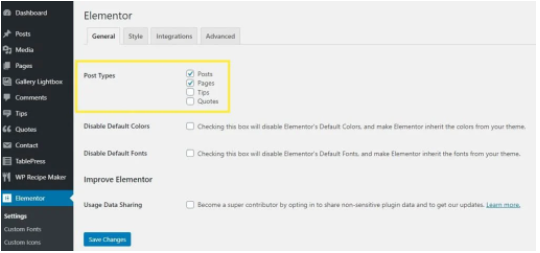
Elementor Hasn’t Enabled the Relevant Post Types
This fault is super simple to fix. You just need to go to Elementor’s Settings and check on the box of the relevant post type.

An Error Happens after Upgrading WordPress
Once you upgrade WordPress to a new version, any change in the core code can directly affect the items shown in the admin bar.
When it comes to this issue, you should contact the WordPress support team to search for solutions.
An Installed Plugin is Inconsistent
By default, inconsistent plugins will slow down your site and prevent you from working properly with WordPress.
If this is the case, you’d better deactivate all of your plugins excluding Elementor. Then, check whether the Edit with Elementor button appears or not. Try to reactivate each plugin one by one until you find the main culprit.
Change Your Layout Using Elementor
Elementor is the first, and currently the only frontend page builder to offer limitless design possibilities. That means, modifying HTML in Elementor gives you full control over your visual and source documents without hassles.
We’ve guided you through 5 steps to edit HTML in Elementor. So, you can do advanced theme customization or add HTML effects to your posts in no time.
If you stumble into any problems related to HTML or Elementor when working with WordPress, do not hesitate to leave your comments below.