As a matter of fact, coupons play a key role in any marketing campaign. Customers always tend to purchase items with coupons or discount codes without hesitation, especially those that will expire soon.
If you have a good marketing strategy, using coupons proves one of the best ways to increase sales and keep your customer engaged.
However, this method sometimes leads to an adverse effect on your business if you abuse it.
If somehow you’re fed up with using coupons on your shop page and find that approach is not working as expected, our article is the key.
In today’s post, we’ll guide you on how to avoid abusing coupons. We’ll include 4 methods to disable coupons from your WooCommerce stores.
Why You Should Disable Coupons From WooCommerce Shop Pages
As mentioned, using coupons is a good approach as long as you have a smart strategy. If you find using coupons somehow cannot work as efficiently as you expect and plan to remove them from your shop page, please check out what we will present below.
Customers Will Be Hesitant to Purchase Items Without Coupons
If you always offer coupons for all your products, you’re orienting a trend that customers always seek for coupons before deciding to purchase. It accidentally trains your customers to wait for your new discount codes if they cannot search for one.
Customers Have Time to Seek Products from Competitors
When customers find there is no coupon on your sites, as usual, they tend to wait for a new coupon to be released. As a result, they keep your products in the cart. It’s possible that if you don’t release a coupon, they won’t buy the items.
In the meantime, customers will have time to search for other similar products in the market. The worst situation is that you lose your potential customers to your competitor during that time.
Customer Tend to Come Up To Affiliate
If you provide coupons, apparently your affiliates will collect them first. As a result, your customers will reach out to them for the best deal.
If that’s the case, you’ll lose both discount price and commission for affiliates. Your sales might increase but the revenue will not be as much as direct sales.
In such instances, removing all or part of the coupon fields out of your WooCommerce store is worth your consideration.
How can you do that? Let’s move to the next section of our article.
How to Disable WooCommerce Coupon Fields?
Disable Coupons From Entire WooCommerce Shop Page
If you’re fed up with using coupons and no longer plan to provide any discount for your customers, simply remove them from your entire shop page. The process is just a piece of cake.
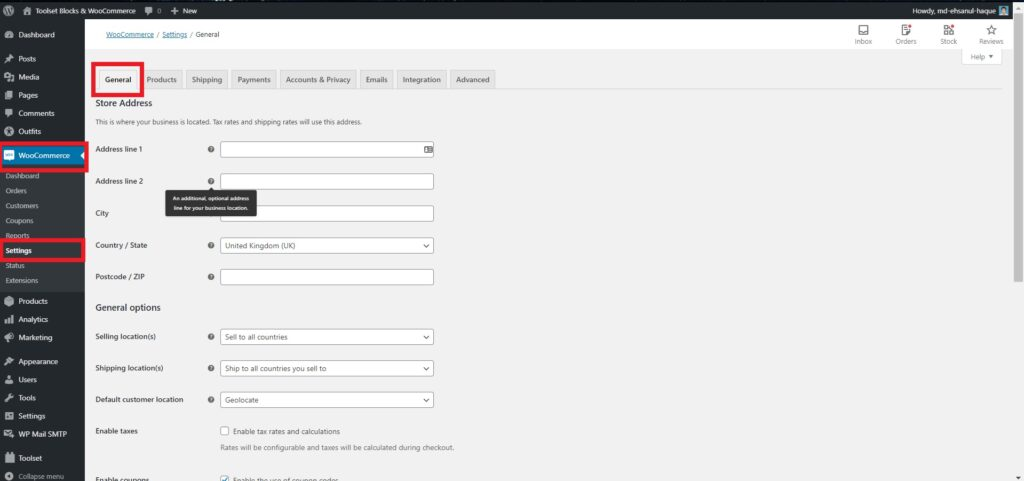
Step 1: Go to WooCommerce > Settings > General.

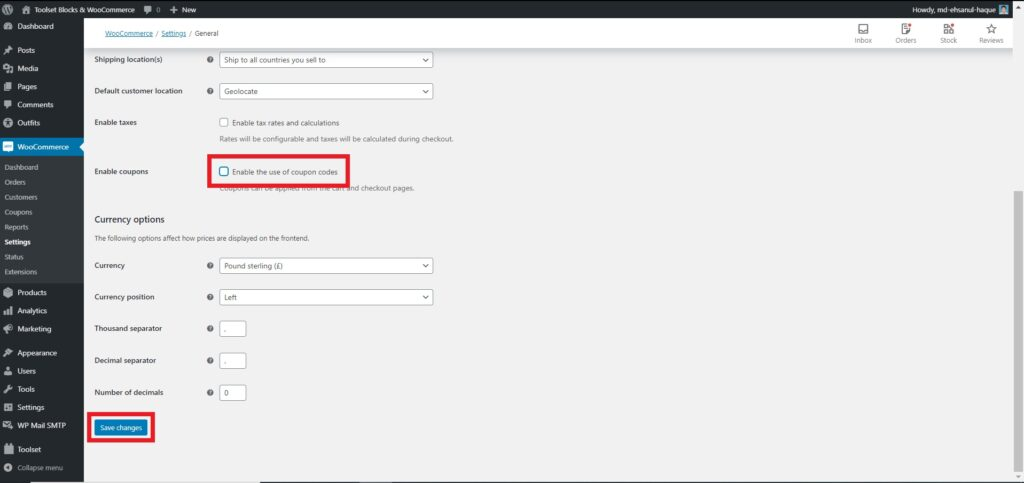
Step 2: Scroll down and find Enable coupons then uncheck the checkbox nearby Enable the use of coupon codes.
Step 3: Click the Save Changes button.

Accordingly, all coupon fields will be removed from your WooCommerce store.
However, we don’t recommend this approach. Using coupons has its benefits. If you don’t provide coupons, your customers might think they are not getting the best deal. As a result, they might start looking elsewhere.
A better solution is to use the coupons in a smart and flexible way. It should be removing your coupons from part of your store, e.g. checkout page or cart page. Continue reading to know how to do that.
Remove WooCommerce Coupons from Checkout Page
There comes a time when you want to remove the coupon field on your checkout page, just would like to keep it on the cart page.
Simply put this code snippet in your functions.php and you can achieve your goal.
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
As a result, the coupon field won’t display on the checkout page. Users can only see available coupon codes on the cart page.
Remove WooCommerce Coupons from Cart Page
Another case where you just want to display coupon code is on the checkout page. It means only when users come to make payment can they view the offered discount codes.
To do so, simply put this code snippet in your functions.php file:
<?php
// hide coupon field on the cart page
function disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$enabled = false;
}
return $enabled;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' );
That’s it!
How to Hide WooCommerce Coupons for Automatically Applying
One more common use case is that you just want to provide discount codes for users who come from a special link. The best practice is to have the coupon code automatically apply then hide them from users. Just replace the coupon code field with a message informing the user that the coupon has already been applied. As a result, they are offered discount pricing but cannot share the code.
To do so, simply copy and paste the following code in the functions.php file of your child theme. If you don’t have a child theme, you can check this post to create one or use one of these plugins.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2 );
function quadlayers_hide_coupon_code($label, $coupon) {
return 'Your coupon has been automatically applied!';
}
That’s it!
You’ve Known How to Disable Coupons from WooCommerce Shop Page!
Having full control over when and where to display coupon fields will give you the flexibility to make the most of discount codes.
In this article, we’ve walked you through:
-
- How to disable coupons from your WooCommerce entire store
- How to remove coupons just from the WooCommerce checkout page
- How to remove coupons just from the WooCommerce cart page
- How to hide the coupon code field
All these approaches don’t require any plugins and cost. You can achieve your goal in very simple ways.
Have you managed to make the most of the coupons? Let’s share with us your efficient approach in the comment section below!
