Looking for a way to hide the price range for WooCommerce variable products? You’ve landed in the right place.
By default, prices for variable products will be shown in range. While it looks fine to us, there are few who would want to hide the price range and show the product price when the respective variation is selected only.
Unfortunately, WooCommerce doesn’t come with any built-in functions to help you achieve that.
Don’t worry, though! In this guide, we’ll show you how to hide the price range in WooCommerce variable products just with some simple codes.
Now, let’s begin!
- What’s the Price Range for WooCommerce Variable Products?
- How to Hide the Price Range for WooCommerce Variable Products?
- Password Protect WooCommerce Store
What’s the Price Range for WooCommerce Variable Products?
Variable products empower you to sell the same product with different sizes, colors, weights, etc. You can also define different prices for each variation.
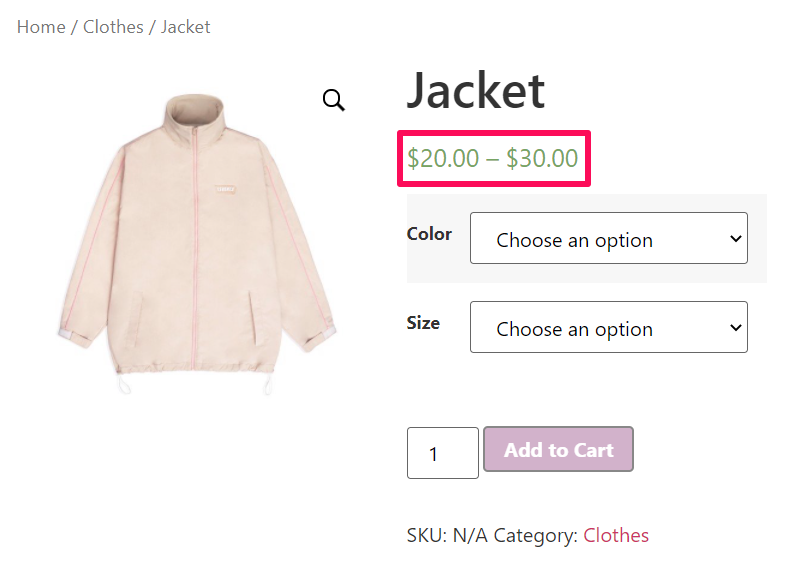
By default, the prices for variations will be displayed as a range on the product page shown in the image below.

That said, showing price range isn’t always preferred by WooCommerce store owners.
Let’s say your customers browse your shop page searching for a jacket with a budget of $20. If your variable product shows the price range at $20 – 30, customers are likely to bounce from your product page and you lose your potential sales. In this case, you should consider showing the minimum price of the range only.
In other instances, you might want to completely hide the price for your variable products. Only when the visitors select the specific variation that the price will show up. This engages your visitors to click on the variations for more details, and so, increases the chance to convert visitors to customers.
How to Hide the Price Range for WooCommerce Variable Products?
To hide the price range from variable product pages, you need to do some coding. But don’t worry, it’s pretty straightforward.
To do that, let’s open the (child) theme functions.php file. You can find this file in Appearance > Theme Editor under your admin dashboard.
If you are having difficulties in creating a child theme, you can use this free Code Snippets plugin instead.
When you’re ready, let’s get your hands on!
Hide the Maximum Price for WooCommerce Variable Products
As mentioned above, sometimes you want to show the minimum price only. This code will help you achieve that.
Simply add the following code snippet to your (child) theme function.php file.
function wc_varb_price_range( $wcv_price, $product ) {
$prefix = sprintf('%s: ', __('From', 'wcvp_range'));
$wcv_reg_min_price = $product->get_variation_regular_price( 'min', true );
$wcv_min_sale_price = $product->get_variation_sale_price( 'min', true );
$wcv_max_price = $product->get_variation_price( 'max', true );
$wcv_min_price = $product->get_variation_price( 'min', true );
$wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ?
wc_price( $wcv_reg_min_price ) :
'<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>';
return ( $wcv_min_price == $wcv_max_price ) ?
$wcv_price :
sprintf('%s%s', $prefix, $wcv_price);
}
add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );
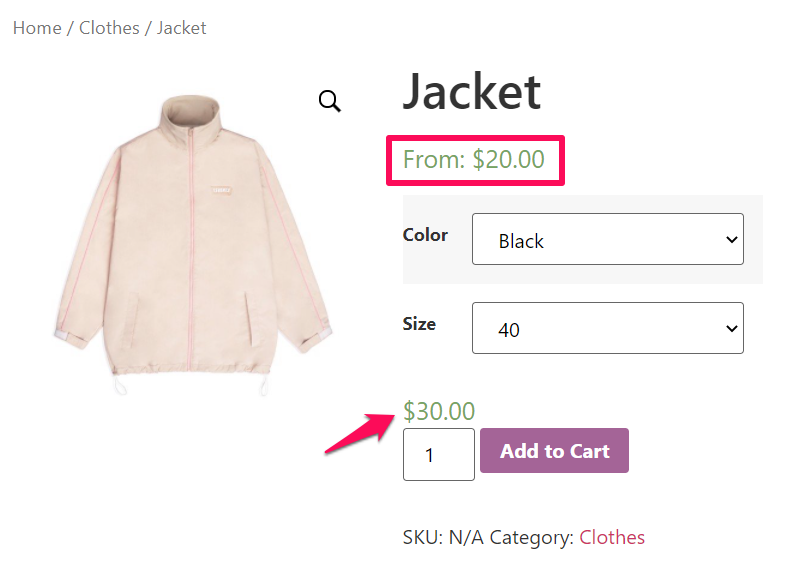
Your variable products now have single prices. The exact price for each variation will appear above the Add to Cart button upon selection.

Completely Hide the Price for WooCommerce Variable Products
You can also choose to completely remove “From: $X” that specifies starting variation price as well.
To do this, add the following code snippet at the end of the functions.php file.
//Hide “From:$X”
add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2);
function lw_hide_variation_price( $v_price, $v_product ) {
$v_product_types = array( 'variable');
if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) {
return '';
}
// return regular price
return $v_price;
}
Here’s how the code snippet affects the variable product price range displayed.
That’s it!
Now you can modify the prices shown on variable product pages with just some custom codes. What if you want to protect your product pages so that only specific visitors can access them?
In the next section, we’ll introduce a powerful plugin that gives you full control over your shop pages’ visibility.
Password Protect WooCommerce Store
PPWP Pro stands out to be one of the most popular password-protection plugins. Not only does it help you protect pages and posts but the plugin also enables hiding WooCommerce product pages, add to cart buttons, and the entire shop.
PPWP Pro proves useful in creating customer-specific products or building private wholesale stores. Customers have to use the correct passwords to unlock and pay for your products.
Before using PPWP Pro to secure your products, you need to have it installed and activated on your site. Now, follow the step below to start protecting your WooCommerce product pages, add to cart buttons, and the shop page.
Password Protect WooCommerce Product Pages
It’s possible for you to lock single product pages with just a few clicks. All you need to do include:
- Head to Settings under Password Protect WordPress section in your WordPress admin
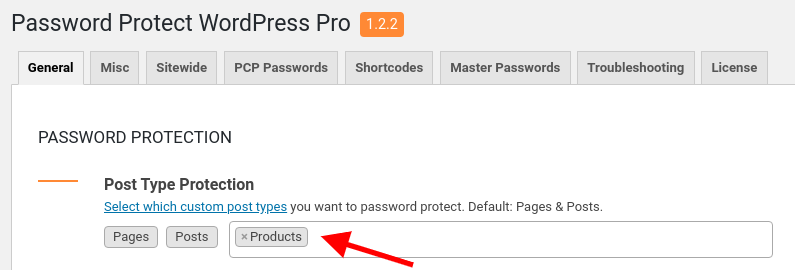
- Select Products in the Post Type Protection field

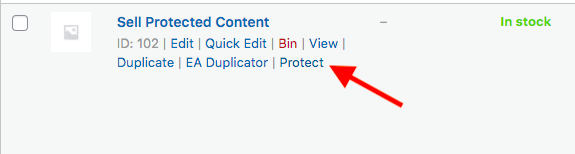
- Head to Products in your admin navigation menu and find your desired product page
- Click Protect under the product name

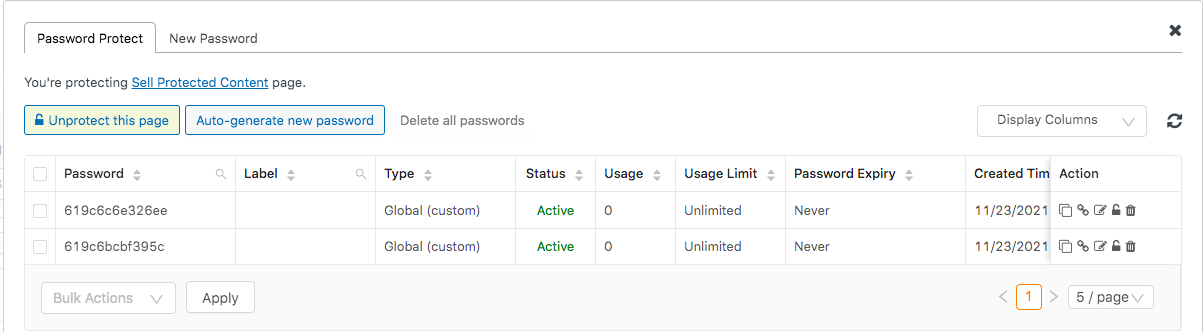
PPWP Pro now will automatically generate a new random and strong password for your WooCommerce product page. You can click on the Manage Password option to add new or manage your passwords.

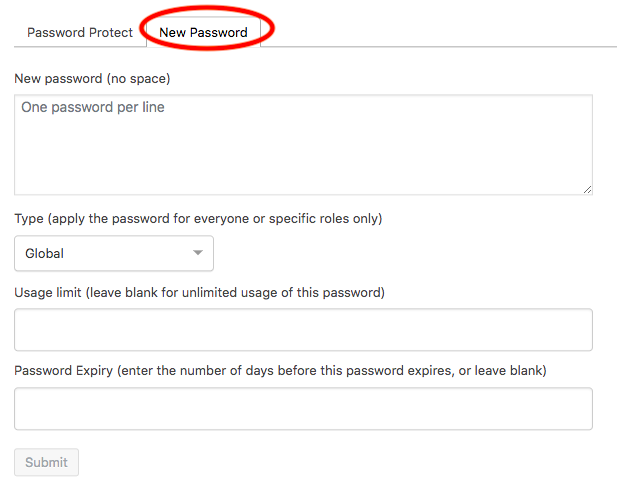
The Auto-generate new password button allows you to immediately add a new random password. The New Password tab gives you a chance to customize your own passwords. Each product page can have unlimited passwords too.

You can assign user roles to the passwords to require users to log in before unlocking your products. Limiting password usage is no longer a complex task thanks to our Usage Limit and Password Expiry features. Once setting up the values in these 2 options, your password will expire after a given time or a number of usage.
Password Protect WooCommerce Add to Cart Button
It’s super easy to safeguard single product pages. In case you plan to hide the WooCommerce add to cart button only, you may need to touch some codes.
- Go to Appearance → Theme Editor in your WordPress admin
- Choose functions.php on the right side menu
- Enter the code below to the file
/*
*
* Hide Add to Cart on all password protected pages.
*/
function ppwp_replace_add_to_card()
{
echo get_the_password_form();
}
add_filter(
'post_password_required',
function ( $required, $post ) {
global $post;
if ( ! $post->ID ) {
return $required;
}
if ( ! function_exists( 'is_product' ) ) {
return $required;
}
if ( $required && is_product() ) {
add_filter( 'woocommerce_is_purchasable', '__return_false' );
add_action( 'woocommerce_simple_add_to_cart', 'ppwp_replace_add_to_card' );
add_action( 'woocommerce_grouped_add_to_cart', 'ppwp_replace_add_to_card' );
add_action( 'woocommerce_variable_add_to_cart', 'ppwp_replace_add_to_card' );
add_filter(
'woocommerce_available_variation',
function () {
return [];
}
);
add_filter(
'woocommerce_out_of_stock_message',
function () {
return '';
}
);
return false;
}
return $required;
},
200,
2
);
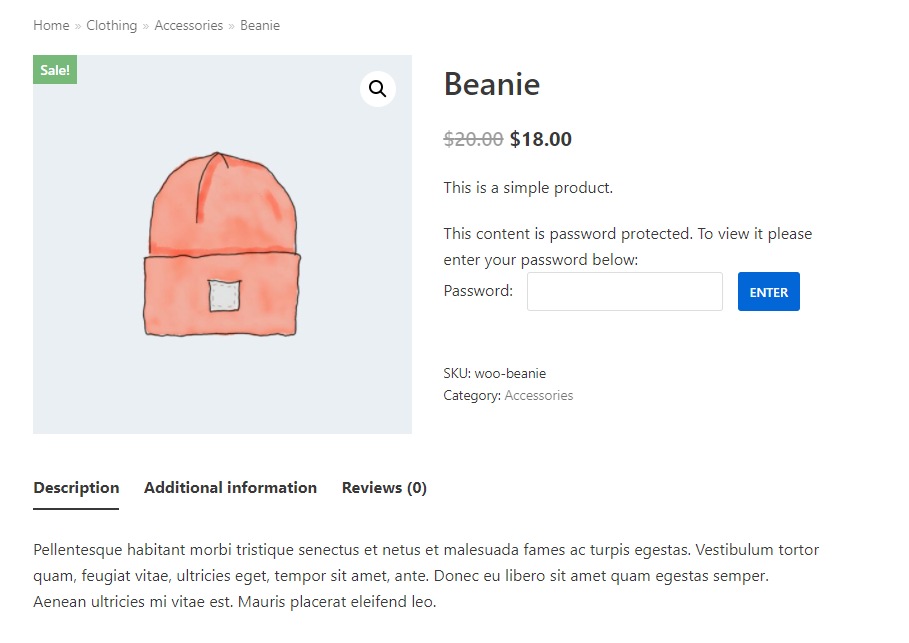
Here is how your product page with the covered add to cart button looks.

Make sure you create a child theme and make changes there otherwise it affects the entire site performance.
Password Protect WooCommerce Entire Shop
Another way for you to hide the price range comes to locking the whole shop page. Once protected, all product pages under it become private too.
To achieve that, you need the WooCommerce Integration on top of PPWP Pro plugin.
The next step is going to Pages and looking for the Shop page. What you need to do now is exactly the same as how you lock single WooCommerce products above.
Every product page of your store is assigned a password now. If customers enter a password to any page, they can access the rest of the shop.
Ready to Have the Price Range of Your WooCommerce Products Covered?
Shielding the price range for variable WooCommerce products encourages users to click on the variations to see details. In this way, you can increase customer retention in your store, and so, boost conversion rate and sales accordingly..
You’re able to cover variable product maximum price or completely hide the variable price using code snippets. We recommend password protecting your products if you want to hide the full product pages. You can secure single products, the add to cart button, even the entire shop using the PPWP Pro plugin.
The plugin provides you full control over your private products. Get the plugin and have your WooCommerce store protected now!
