WPBakery is one of the best plugins to build a web page in WordPress thanks to various useful features. These features grant you the chance to modify the frontend effectively. However, adding and creating WPBakery custom elements is not a task that many people are familiar with.
If you are on the same page with these users, fret not, we are here to help you out. This article will guide you on how to create WPBakery custom elements. These elements let you use customized code and build the website your way. Let’s go!
What Is an Element in WordPress?
In WordPress, an element is an abstraction layer on top of React. Its job is to underlie the third-party code or your customized code. The purpose is to maintain the interface and protect dependent code when there is a change or replacement in the underlying implementation.
An element allows developers to avoid potential risks by skipping unproven features. In addition, it facilitates the avoidance of version incompatibilities by requiring all plugins to run on the same code.
Benefits of Custom Elements
There are several benefits custom elements can bring to your website:
- They give you full control from designing to making elements functional.
- They allow you to build your own design and apply in the different projects.
- You can create add-ons with various elements and earn some money from selling them.
- You are able to incorporate WPBakery in your themes and add custom elements.
How to Create WPBakery Custom Element
Before jumping into creating WPBakery custom elements, keep in mind that this plugin will cost you a few bucks. You can not get this plugin in a conventional way by accessing WordPress plugin storehouse. Instead, you have to visit the WPBaker’s official website to download it.
In addition, WPBakery custom element is a shortcode. That’s why we must arm ourselves with some knowledge about WordPress shortcodes before processing any further steps.
What Is Shortcode in WordPress?
In general, shortcodes are small pieces of code, put inside square brackets that execute specific tasks on your webpage. Your page, article, or other materials will get a specialized feature when you insert it wherever you want. Gallery, video, and playlist embeds are all possible via the use of shortcodes.
In WordPress, shortcodes help you develop your page without underlying code knowledge.

In most cases, the function of a shortcode is immediately apparent. If you want to embed a video on your site, you can do so using the code [ video ]. By inserting the shortcode into a page/post, it will make changes to both your site’s frontend and backend instantly.
Where Should You Put the Code?
WPBakery Page Builder comes with a built-in feature named Shortcode Mapper. This function authorizes you to insert a 3rd-party shortcode to the element list for easy reuse. You can refer to our example of adding an external shortcode to password protect content sections with WPBakery.
If this method is not your choice, you can move all your code into functions.php file. This helps you place the code in the theme section. However, it can cause a lot of troubles and confusion.
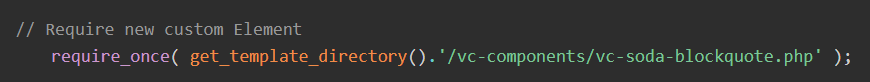
For that reason, we recommend creating a new folder, naming it vc-components. Then you can create a file indicating the elements you are going to add.

Step-by-Step Guidance
#1 Generate WPBakery Custom Element
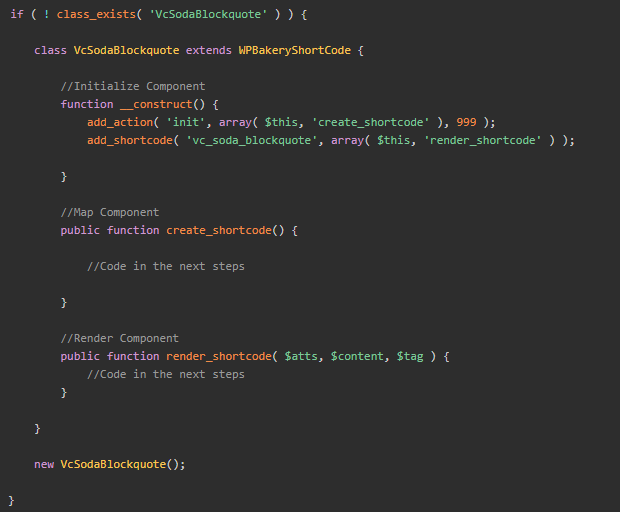
First, you need to create VcSodaBlockquote class, WPBakeryShortCode extend, and the structure of the element.

#2 Create Shortcode
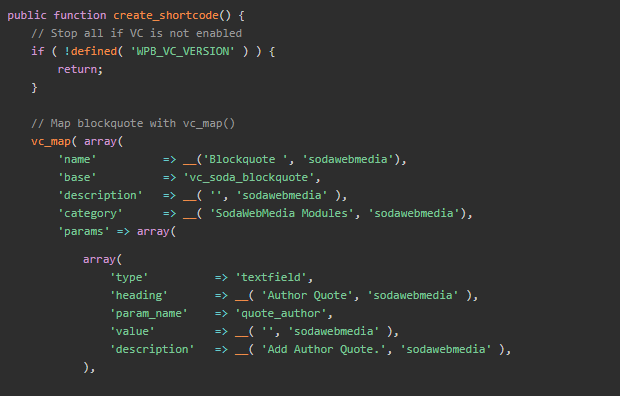
With the help of vc_map, a WPBakery-provided function lets you add additional fields to your element. You can create a shortcode here.

#3 Render Shortcode
With the render_shortcode function, you can extract the values and put them in separate variables for further usage.

Go back to the WordPress dashboard and enjoy your result.
Parameter
Instructions for “mapping” in WPBakery are stored in this associative array.
| Name | Type | Description |
| admin_enqueue_js | String/Array | Will be fulfilled in the edit mode of js_composer. |
| admin_enqueue_css | String/Array | Add customized CSS. |
| base | String | Tag for shortcodes. |
| category | String | Default: Structure, Social, Content. You can add and modify if you want to just by entering a fresh category title. |
| class | String | Assign CSS classes to the shortcode’s content elements in the backend edit mode on WPBakery. |
| custom_markup | String | Have the shortcode appear in the editor. |
| description | String | Describe your element. |
| front_enqueue_css | String/Array | The front-end editing mode of the js_composer will load this js. |
| front_enqueue_js | String/Array | The front-end editing mode of the js_composer will load this css. |
| group | String | Organize parameters into many tabs inside the element editing box by grouping them. |
| icon | String | Add, change, or modify icons. |
| params | Array | A compiled set of shortcodes identifying characteristics. An array containing the parameters for your shortcode. They can be modified by shortcode settings. |
| show_settings_on _create | Boolean | Show or hide the content elements on the settings page. |
| weight | Integer | Priority is given to the elements with the highest weights when it comes to rendering content elements. |
Type Values
| Type | Description |
| attach_image | Select image. |
| attach_images | Select numerous images. |
| checkbox | Create a checkbox. |
| colorpicker | Choose the color. |
| dropdown | Create a dropdown field. |
| exploded_textarea | Space for text; commas will collapse lines (,). |
| loop | Build a loop. Users can build a loop used for shortcode’s output. |
| posttypes | Create checkboxes with ready-for-use post types. |
| textarea | Text area field. |
| textarea_html | Create a WordPress tinyMCE Editor. It is used to create added content areas. |
| textfield | Add field. |
| vc_link | Select the link. |
Create Your Own WPBakery Custom Element Today!
That’s how you can add a WPBakery custom element and the benefits it can bring to your website.
In general, you have to spend some of your time familiarizing yourself with shortcode before jumping into creating your custom element.
With our guide at hand, you surely can easily create and add your custom element. Thank you for reading, and don’t forget to subscribe to our website for more helpful information!

