You’re sick of the default font color of WordPress and intend to change it to your custom color?
You want to highlight some of the important notes in your post making it easy for readers to skim and scan your content?
As a blogger and a WordPress site owner, you should know how to change WordPress text color.
Our article today will center on how to change WordPress text color, using Classic Editor, Theme Customizer, and CSS. A section of tweaking font color with Elementor will wrap up this post.
- Change WordPress Text Color Using Classic Editor
- Adjust WordPress Site-wide Text Color with Theme Customizer
- Change WordPress Font Color via CSS
- Tweak Font Color with Elementor
Change WordPress Text Color Using Classic Editor
You may be surprised at how easy it is to change WordPress text color using the Classic editor toolbar.
First, you need to log into your WordPress dashboard, open the page or post that you intend to change the font and text color.
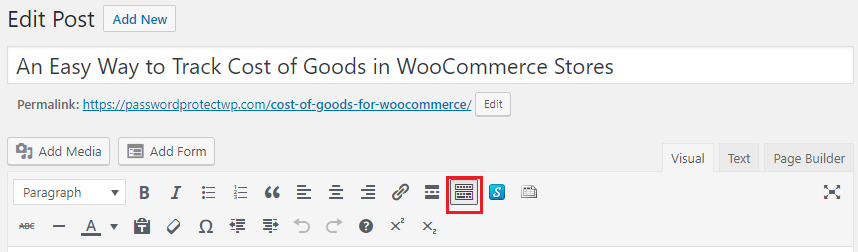
- Click on the Toolbar Toggle on the right. This opens another row containing many editing options, including changing text colors.

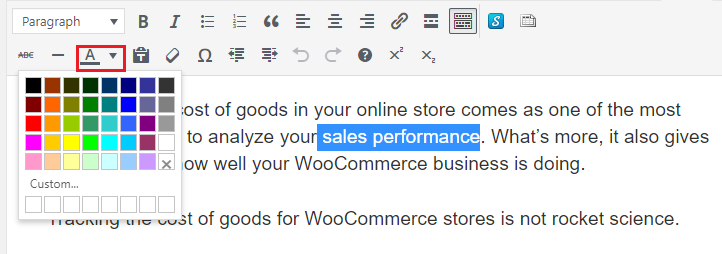
- Highlight the text you want to change color, click on the “A” icon and choose the new color from the color palette.

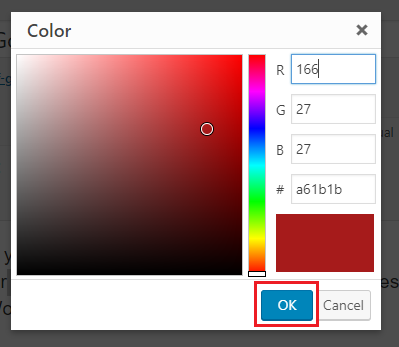
- Choose “Custom” if you want to apply a custom color. A color menu popup. Click anywhere on the color range to pick your preferred color. Hit OK to implement your new color.

- Hit Update to save your changed color.
Adjust WordPress Site-wide Text Color with Theme Customizer
What if you’d like to change the font color of the whole WordPress site? No worry, you can do it easily by making use of the Theme Customizer.
First and foremost, you need to check whether your theme allows changing the font color by going to Appearance > Customization in your WordPress dashboard.
Every WordPress theme consists of numerous customization options. You should look for the one that provides the color menu for fonts.
Each theme will have a different name symbolizing the visual style of your blog. Options like “styling” and “typography” are the best places to start.
This is how to change your WordPress text color in the OceanWP theme.
- Head over to Appearance > Customize and open the theme customizer.
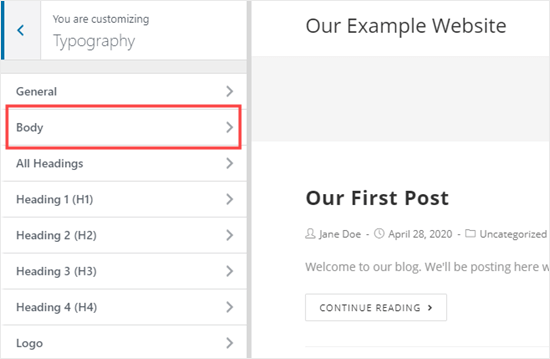
- Scroll down and choose Typography. Many editing options show up, such as Body, Heading 1, Heading 2, etc. Select Body if you want to edit the body text of a post.

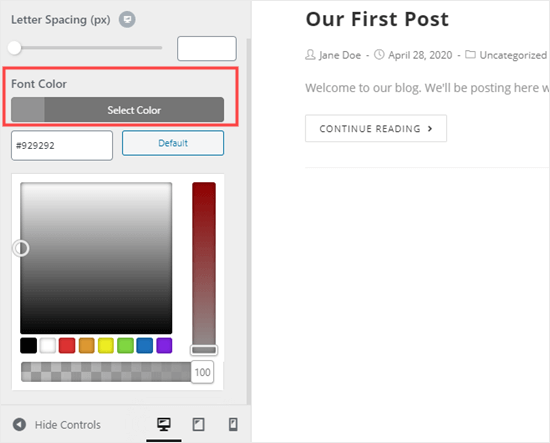
- Click on the Font Color selector, you’ll see a color picker. Choose the preferred color you’d love to apply for your text. This will change the text color across your posts and pages.

- Once done, click the ‘Publish’ button.
Note: In case your current theme doesn’t support changing the font color and you don’t want to change the theme, you should use other solutions. We will spell it out in the next section.
Change WordPress Font Color via CSS
Making changes to the font color using CSS proves the most effective alternative when your theme doesn’t give the green light to font changes.
All you need to do includes:
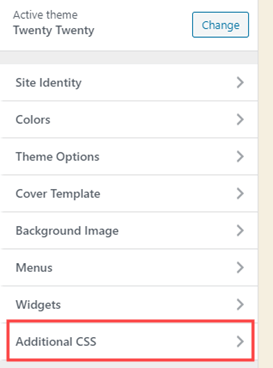
- Navigate to Appearance > Customizer in the WordPress dashboard.
- Scroll down to the bottom of the options list, click “Additional CSS.”

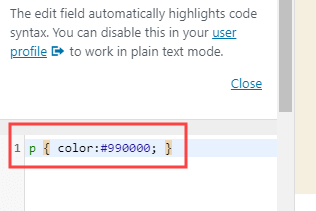
- Copy and paste this code to the CSS code box. This turns the font color of the regular text in all your posts and pages into dark red. Later, you can change the 6 numbers to the hex code of your chosen color.
p { color:#990000; }

In case you wish to change the color of the headings within your post, use this code instead:
h2 { color:#990000; }
Tweak Font Color with Elementor
Renowned as one of the most widely-used page builders in the WordPress community, we bet that the majority of you are putting your trust in Elementor to build and design your site.
Coming as a drag and drop builder, editing page, and post elements with Elementor is just a piece of cake. Similarly, you can expect that tweaking text color in Elementor doesn’t take you anything but just a few seconds.
Elementor Widgets give you the power to edit and change WordPress text color and typography settings. These design options reside in the Widget Setting > Style tab.
Now, just click the edit icon and you can access the typography settings. After that, you can freely change WordPress text color, font size, family, and style per your taste.
Style
- Text Color: Choose the color of your text.
Typography
- Family: Select your font family.
- Size: Determine your preferred font size.
- Weight: Choose the weight of the font.
- Style: Select between Normal, Italic, and Oblique.
- Decoration: Pick up your text Decoration.
- Line-Height: Move the slider to the left or right to set your line-height.
- Letter Spacing: Use the slider to define your letter spacing.
Conclusion
We have provided you with 4 easy ways to change WordPress text color. In general, all of them are straightforward, which doesn’t require you any steep learning curves to get the task done.
Changing the text color using the Classic Editor comes as the most simple and effective way. In case you plan to change the site-wide text color, do it in the theme customizer. However, not all themes include options for font color changing. In that case, adding some code to the CSS proves a great alternative.
We‘ve also included a special section about tweaking text color for Elementor users. Just go to Widget Settings and you can change WordPress text color in the Style tab.
Having any questions? Drop us a line in the comment section below.