Harmful bots acknowledge responsibility for 23% of all web traffic, according to Imperva’s research. They try numerous ways to attack your websites, through leaked passwords entering attempts, outdated software or plugins. These hackers aim to delete all your pages and posts, add toxic content, and even steal important customers’ data.
Malicious bots and spams have raised an urgent necessity for all developers to find an effective solution to prevent them. WordPress is empowering over 30% of all websites. If you own a site running on this CMS, you’re probably a sitting target. But don’t worry, there are various methods you can apply to sort out humans from bots and avoid the damage.
Apart from 2FA (2-factor authentication) or SSL certificate installation, site owners have controverted the effectiveness of Captcha and reCAPTCHA. But when should you use captcha, and when to add ReCaptcha?
To answer these questions, let’s quickly define Captcha and reCAPTCHA and compare their differences so that you can make your own decision.
Brief Explanation of Captcha and reCAPTCHA
What is Captcha?
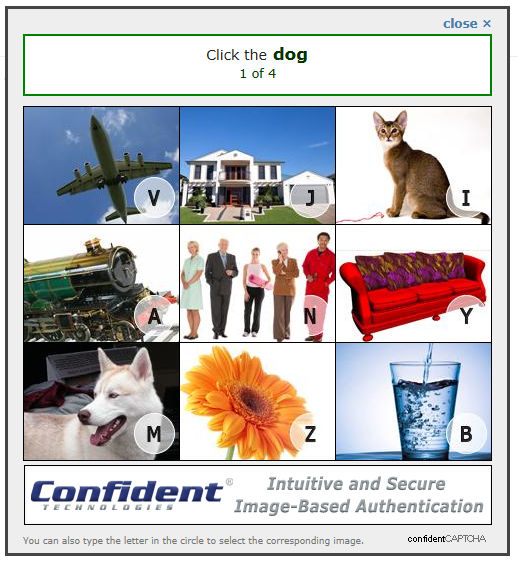
Captcha refers to the human validation test requiring users to solve puzzles. Once taking action on a website like logging in or submitting a comment, users have to identify themselves. They will be asked to enter a sequence of letters or numbers, solve a simple math problem, and click on pictures of cars, mountains, or fire hydrants.
In fact, the computer got the test right 99.8% of the time, while the humans got only 33%. That’s why Google comes up with reCAPTCHA to sort out human users from bots more effectively.
What is reCAPTCHA?
Hosted by Google, reCAPTCHA indicates how likely the user is to be a human or software, and at the same time helps with the book digitization project.
We have 2 versions of reCAPTCHA, asking users to enter some words or digits from an image or tick the checkbox “I’m not a robot”. If bots fail the test or attempt to access without identification, they will be blocked from interacting with your website.
Differences between Captcha and reCAPTCHA
Both Captcha and reCAPTCHA assist site owners in stopping malicious bots from attacking your sites. However, there are still variations that differ this tool from the other.
The following table compares several main features of these 2 bot identifications:
| Description | Captcha | reCaptcha |
| Various puzzles | ✓ | ✓ |
| Hide captcha from certain users | ✓ | ✓ |
| Change size | × | ✓ |
| Set a submission time limit | ✓ | × |
| Refresh option | ✓ | ✓ |
| Contact Form 7 compatible | ✓ | ✓ |
| BuddyPress compatible | ✓ | ✓ |
| WooCommerce compatible | ✓ | ✓ |
Types of Captcha and reCAPTCHA
Being developed in the early 2000s at Carnegie Mellon University, captcha comes in various types. Besides easy puzzles like math solving or word problems, you can also use other extremely challenging captcha types. Allowing social sign-in only, honeypot, and biometrics are highly recommended.
Here are some examples of captcha:
 or
or
As mentioned, there are currently 2 main types of reCaptcha: reCAPTCHA V2 and reCAPTCHA V3. The reCAPTCHA v1 has been shut down since March 2018.
Version 2 is developed into 3 different options, including a checkbox saying “I’m not a robot”, invisible reCAPTCHA badge, and reCAPTCHA Android.
“I’m not a robot” checkbox appears as the simplest choice which requires you only 2 lines of HTML to render.

The invisible reCAPTCHA doesn’t force users to solve a puzzle or tick in a box. Instead, they’re identified directly when clicking on a button on your site. Among these clicks, only the most suspicious users will be prompted to solve a captcha.
Part of Google Play services SafetyNet APIs, reCAPTCHA V2 Android authorizes you to integrate into an app. You need to set up Google Play services in your app and connect to the GoogleApiClient to pass users through immediately.
reCAPTCHA V3 permits you to test if action is legitimate without any user interaction. Using JavaScript API to return a score, it enables you to require additional authentication factors or send a post to moderation.
Sizes
While captcha shows up in only one size, it’s possible for you to change the design of Google noCAPTCHA reCAPTCHA to match with your site themes or forms. Especially, the entire site content will look more mobile responsive. You can do so using many free plugins available on WordPress repository.
Not only are you able to adjust the reCAPTCHA size but you can also customize its look and feel. Simply add this code in your main HTML page before <form> element where reCAPTCHA appears.
<script type="text/javascript">
var RecaptchaOptions = {
theme : 'theme_name'
};
</script>
Integration
Both Captcha and reCAPTCHA are compatible with Contact Form 7 and BuddyPress, the most popular form and forum plugins.
You don’t have to be a tech-savvy to add Captcha and reCAPTCHA to the contact or registration forms. Just install a free plugin for your WordPress site. Captcha and reCAPTCHA for WooCommerce are also supported.
Captcha and reCAPTCHA, Which Is Your Bot Prevention Solution?
Identifying the differences and choosing from Captcha and reCAPTCHA aren’t an easy task. While both block bad bots from risking your WordPress site, each comes with their own specifications that advantage your site in different cases.
You can try various types of captcha and ask users to solve billions of puzzles. Tire of clicking little pictures of bridges, mountains, or traffic lights? Use reCAPTCHA with 4 options to choose from.
Which one do you prefer? Let us know in the comment section below.
