When it comes to organizing the content for the website, it is crucial to make proper use of categories and tags. The category proves effective to group your content, develop a logical site structure, and offer great reading experiences to your visitors. This enhances the usability and accessibility of your sites, which are indispensable elements for the success of a web online business.
Another important element is the category page, serving as an index of all posts that belong to a particular subject.
Understanding how to display category pages in WordPress will facilitate your business development, increase conversions as well as enhance your overall SEO.
Let’s get to know the category page first!
- Category Page: An Essential Piece of an Online Marketing Strategy
- How to Improve SEO of Your Site and Overall User Experience with Category Page
- How to Display Category Pages in WordPress
- How to Display Category Description on the Category Archive Page
- How to Display Subcategory on the Category Archive Page
Category Page: An Essential Piece of an Online Marketing Strategy
In simple words, the category page lists all posts that are assigned to one category or multiple categories. It means that this page helps the site owner to group posts having a similar topic together and makes locating content-related posts easier.
There are 2 main reasons why you should capture the full capabilities of category pages:
- To improve the SEO of your website: Your category archive page will work as a landing page when readers search for topic-related keywords or phrases. Since it helps driving naturally targeted traffic to your site, your overall domain authority is boosted considerably, leading to a higher ranking on Google SERPs.
- To improve the user experience: With the category page, you encourage visitors to read more posts in the same category they are interested in. It’s also useful if they want to navigate to other posts on your site. On top of that, when using Google Analytics to identify which category gains the most popularity, you can put more effort to improve the posts on that category page.
How to Improve SEO of Your Site and Overall User Experience with Category Page
When we talk about the category page and its capability, the category itself, its slug, description, and subcategory should be taken into consideration. Since the category and its slug take important parts in leveraging your marketing opportunities, you need to keep in mind some points:
- Make sure you use a clear, descriptive, and content-related category name, such as “Films”, “Music” instead of “Other forms of entertainment”.
- Cover a large expanse of your blog posts with broad categories.
In addition to the category on your website, the separate category description is an interesting and significant feature that you should take full advantage of. Using a category description not only enhances your user experiences but also makes the category clearer and more informative.
The subcategory is usually known as the child category which is narrower than the parent category. For example, you have a main category named Business. Then you divide this parent category by going more in-depth into groups such as Sales, Marketing, etc.
Applying and showing subcategories help you boost the SEO of your website and provide better browsing experiences for visitors who can easily navigate to the different types of content.
How to Display Category Pages in WordPress
A category page can include posts from a single category or multiple categories. Let’s follow our guide to display two kinds of category pages in WordPress.
#1 Display a Page Featuring Posts from a Single Category
Viewing Directly
When a category is created, WordPress will automatically generate a page including posts from that category. In order to display that page, you just need to do some simple steps:
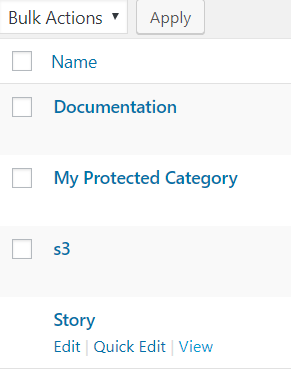
- Go to Posts → Categories
- Navigate to Categories, then click View under your desired category


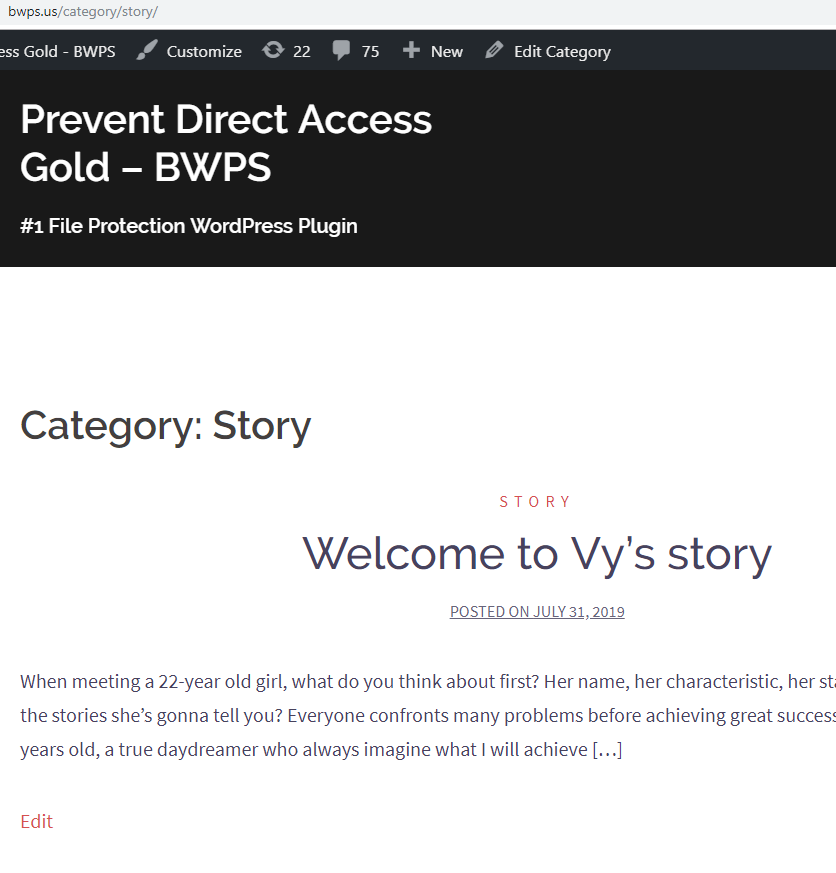
When you click View, a category page will appear and you can get a direct link to this page. However, you will see the category base in your URLs, which causes difficulty in getting a higher Google ranking. There is a simple way to remove a category on a slug in the archive page link:
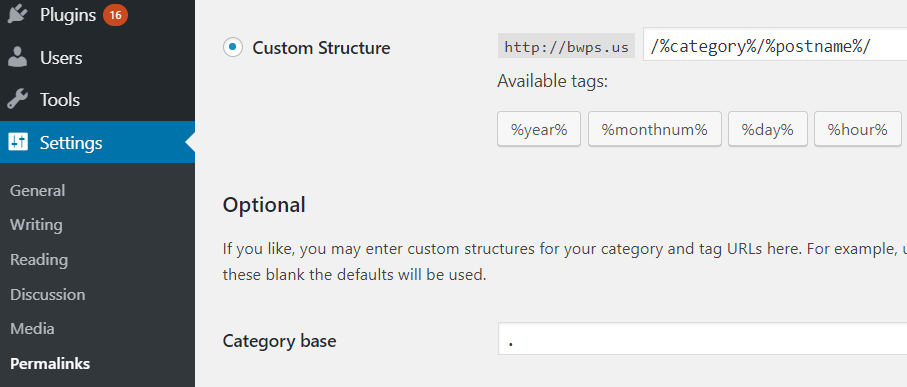
- Go to Settings → Permalinks
- Choose Custom Structure
- Add /%category%/%postname%/ after your domain
- Enter “.” to Category base

Showing in Menu and Sidebar
There are 2 steps to show the category page in the menu and sidebar:
- Assign posts to categories. First, you locate Posts and choose the post that you want to add to a category. On the right, you will see Category options. Just click on your desired category and Update your change.
- Display the category page in navigation menus and widget
Remember this: before displaying categories in the menu, you have to make sure that these categories have posts filed under them.
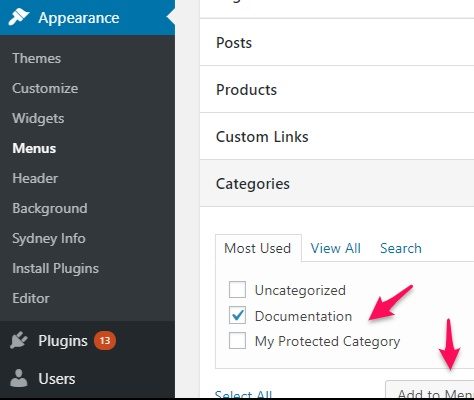
In menus, go to Appearance → Menus, select categories and click Add to Menus.

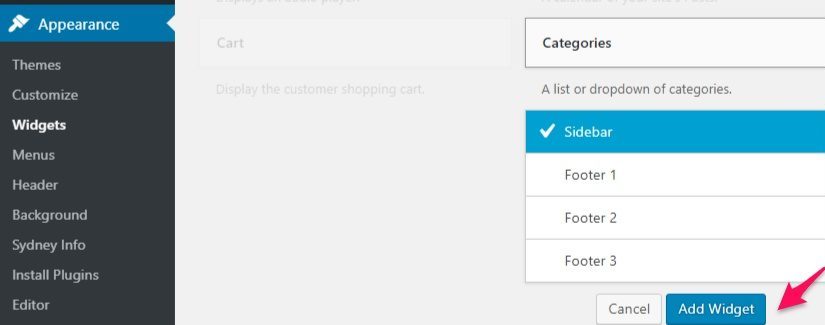
In the sidebar, go to Appearance → Widgets, then choose the categories that you want to appear in the sidebar and click Add Widget.

When you want to show subcategories in the sidebar, drag and drop categories to a Sidebar. Then check the box next to Show hierarchy in categories widget’s settings and click Save.
#2 Display a Page Featuring Posts from Multiple Categories
Besides the page showing posts from a specific category, you may want to display posts on a page from multiple categories. Installing Advanced Custom Fields Pro (ACF Pro) plugin is an ideal option. After installing and activating ACF Pro, let’s follow these steps to display the page:
- Go to Pages → Add New
- Enter the name of this page (It should be a broader name)
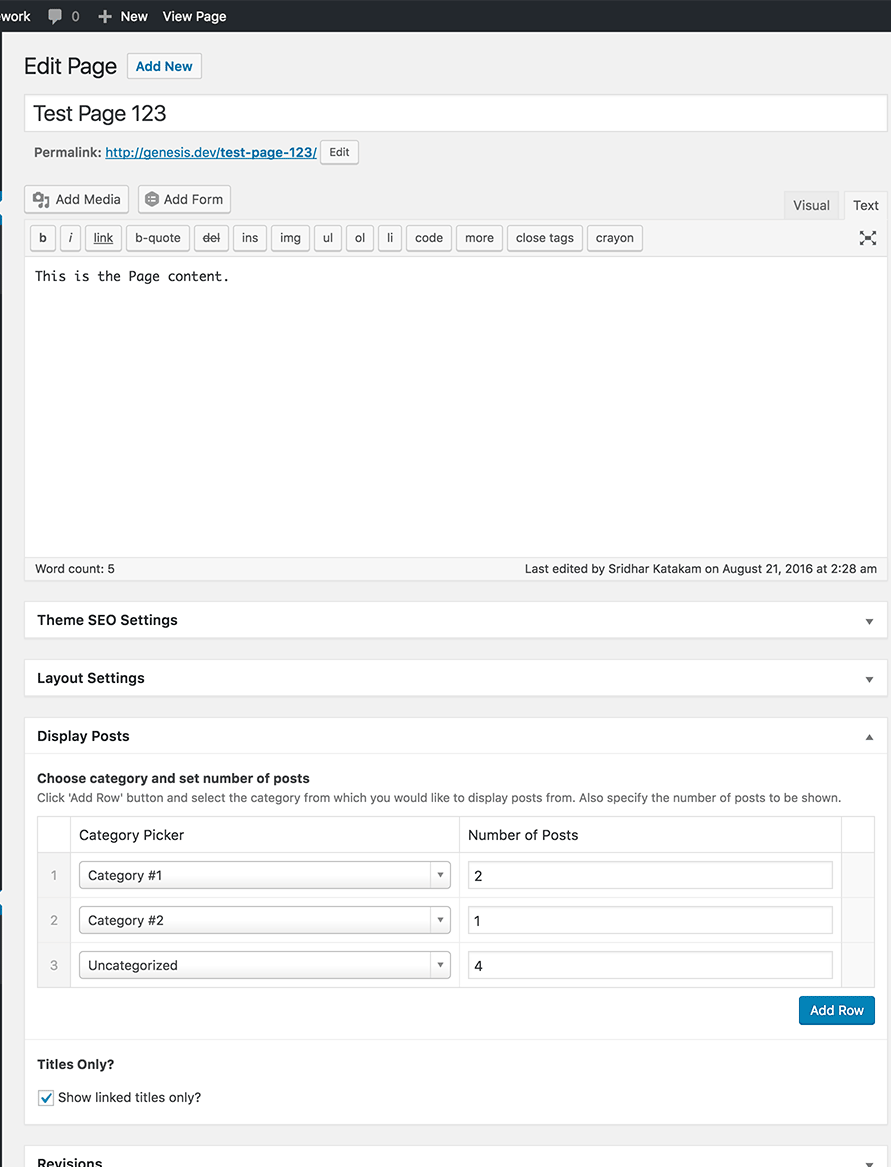
- Locate Display Posts
- Select your favorite categories and set the number of posts in each category.
- Click Add Row

How to Display Category Description on the Category Archive Page
Category descriptions are usually automatically displayed on the category archive pages. However, since sometimes your theme doesn’t support this feature, you need to take further steps to edit your theme files.
- Connect to your WordPress site using an FTP (File Transfer Protocol) client
- Go to /wp-content/themes/your-current-theme/ folder
- Navigate to category.php file and edit it. In case your theme doesn’t have that file, you have to edit the archive.php file
- Copy and paste the code below
<?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?>
<h2id=”Display-Subcategory”>How to Display Subcategory on the Category Archive Page
What if the category has subcategories and you want to display a list of all sub or child categories on the parent archive page?
Let’s copy and paste this code to your archive.php file!
if (is_category()) {
$this_category = get_category($cat);
}
?>
<?php
if($this_category->category_parent)
$this_category = wp_list_categories('orderby=id&show_count=0
&title_li=&use_desc_for_title=1&child_of='.$this_category->category_parent.
"&echo=0"); else
$this_category = wp_list_categories('orderby=id&depth=1&show_count=0
&title_li=&use_desc_for_title=1&child_of='.$this_category->cat_ID.
"&echo=0");
if ($this_category) { ?>
<ul>
<?php echo $this_category; ?>
</ul>
<?php } ?>
Wrapping up
In terms of category, category pages are extremely beneficial for not only users to get what they are looking for quickly but also for the website owner to keep a website coherent.
Knowing what a category page is and how to display it in the menu with different forms is essential for every site owner.
With the growth of your blog content, you should take category pages to a whole new level by using them to improve the SEO of your website and enhance the reading experiences of your audiences.
In order to optimize a category page, it is necessary to use the appropriate category name, remove the term “category” from the WordPress URLs and consider showing category description as well as subcategories along with it.
In case you plan to make a category private, check out our full guide on how to hide a category in WordPress here.
Have any questions about the category page? Please leave a comment in the box below!
