As a WordPress site owner, you are obviously no stranger to editing page and post tasks. With WordPress 5.0 and earlier, it’s easy to edit your content using Classic Editor. The Text tab provides you with advanced options to customize your content, including but not limited to title, heading, tag. Since WordPress 5.0, a new edit tool called Block Editor replaced Classic Editor gives you more built-in functions to format your content.
Although each method has different interfaces and functions, in general, both of them provide you with the functionality to edit the content format with HTML.
That’s where our article comes into practice. In today’s post, we’ll walk you through the HTML overview and how to make the most of it to customize your page and post format.
What is HTML?
HTML stands for HyperText Markup Language, which is the standard markup language for creating web pages. Since HTML doesn’t create any dynamic functionality, it isn’t a programming language.
Similar to Microsoft MS Word, HTML enables you to organize and format documents. It involves building structures for web pages, including sections, paragraphs, headings, links, and block quotes. When you open your website on a browser, HTML is the one that tells the browser how to display your content.
How to Edit HTML in WordPress Pages
HTML appears everywhere on our website. So far, you can use it to customize either page/post or theme source code. In the section below, we’ll show you a detailed guide on editing HTML for pages and posts.
Use HTML to Customize WordPress Pages and Posts
Editing HTML to customize your page or post is considered less risky than interfering with HTML in theme source code. In fact, WordPress gives you default functions and methods to adjust them without hassle.
Edit HTML in Classic Editor

You might find Classic Editor relatively familiar if you once edited a post in your WordPress dashboard. This WordPress plugin enables you to customize your page/post without touching a line of code.
Let’s see it in action!
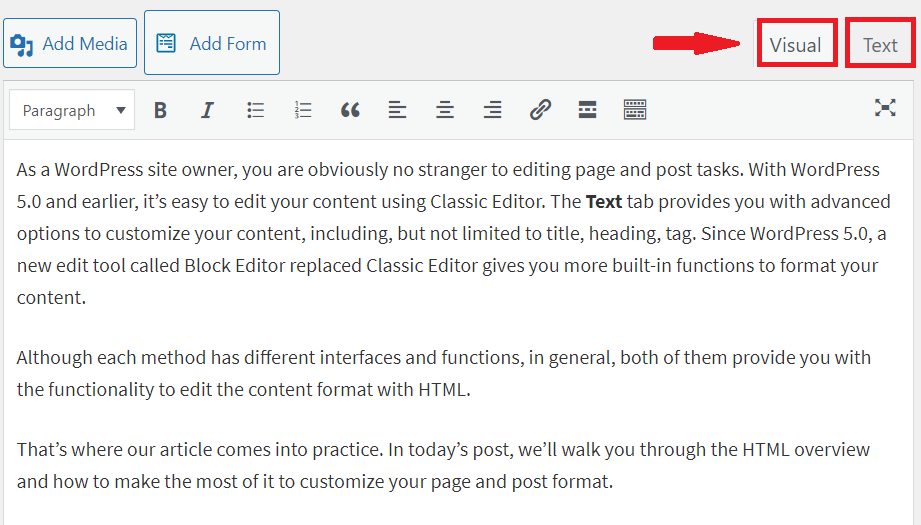
Step 1: Navigate to a page/post that you want to modify in your dashboard. On the top-right corner, you’ll see Visual and Text tabs.

Step 2: Switch to the Text tab, your content will be converted to HTML format.
Step 3: Edit the existing code or add your own code snippets here.
Step 4: Back to the Visual tab to see changes.
That’s it. Editing HTML with Classic Editor is a simple affair, isn’t it?
Edit HTML in Block Editor
Since WordPress 5.0, the Classic Editor was replaced by Block Editor, also called Gutenberg. This new tool provides more available options to edit your HTML than Classic Editor, editing a block of post is one to mention. Correspondingly, there are more steps to take. If you’re a beginner, you might need a detailed guide to have this tool under your belt.
Let’s find it out through our article!
Create New HTML Block
If you only intend to insert a snippet of HTML code into a page or post, Block Editor can quickly help you without converting all your posts to HTML.
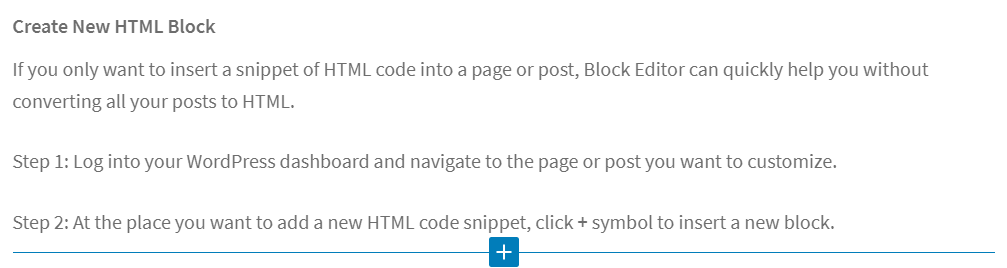
Step 1: Log into your WordPress dashboard and navigate to your desired page or post.
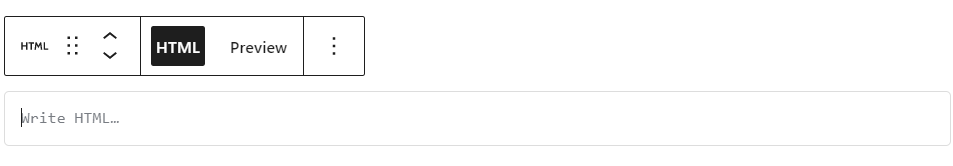
Step 2: At the place you want to add a new HTML code snippet, click the plus symbol to insert a new block.

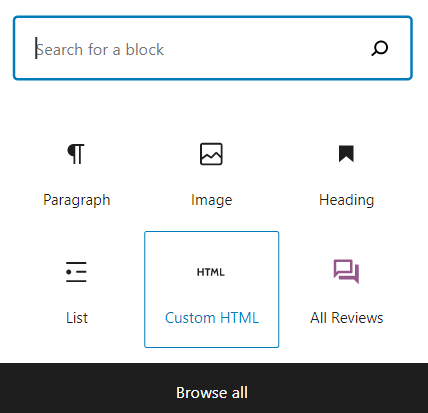
Step 3: Click Custom HTML

Step 4: Insert your new code snippets to the HTML block.

You can move this block up or down accordingly to your needs.
Step 5: Press Preview to see how it looks when you publish this HTML.
Click Save Draft or Publish to save your changes.
Edit HTML of Existing Blocks
If you want to add HTML code to an existing block, Block Editor offers you an option to convert existing blocks to HTML for editing.
Step 1: Navigate to the page or post you want to edit.
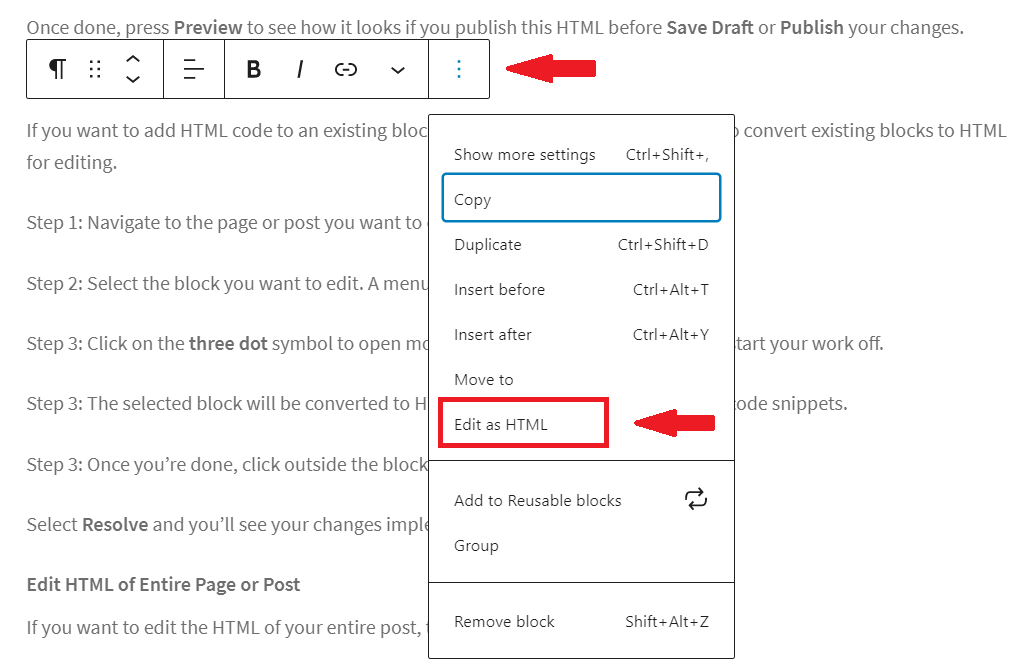
Step 2: Select the block you plan to edit. A menu will appear over the block.
Step 3: Click on the three dots symbol to open more options. Choose Edit as HTML to start your work off.

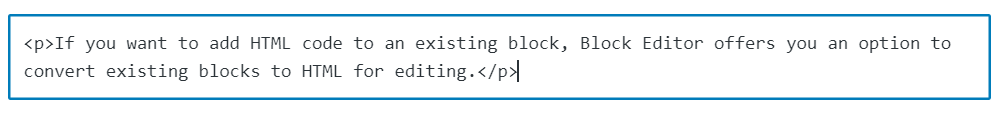
Step 4: The selected block will be converted to HTML format. Here, add or edit HTML code snippets.

Step 5: Once you’re done, click outside the block for the dialog to appear.
Edit HTML of Entire Page or Post
If you want to edit the HTML of your entire post, let’s read this section.
Step 1: Navigate to page or post you need to edit
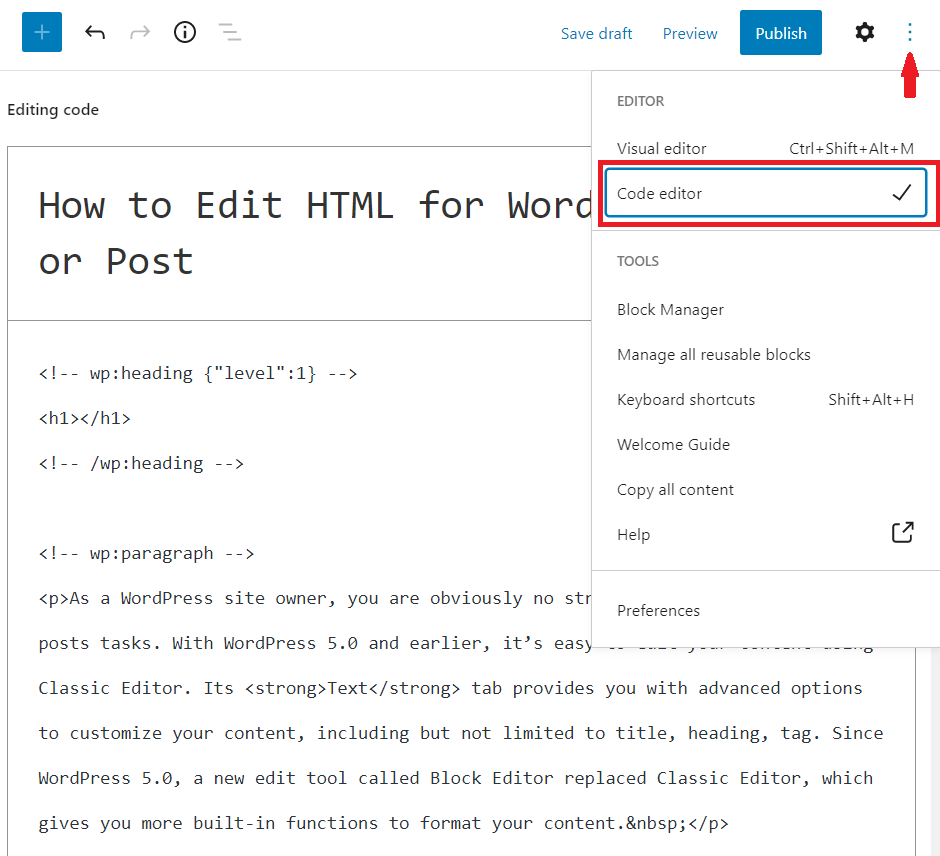
Step 2: Click on the three vertical dots at the top-right corner, then select Code editor.

As a result, the whole post will be converted to HTML.
Step 3: Edit or add our own snippets to existing ones.
Step 4: Once done, remember to Save Draft or Publish so that you won’t lose your changes.
Use HTML to Customize Your WordPress Widget
Besides customizing pages and posts, there comes a time when you want to customize your WordPress widget by HTML. Without our article, you might find this task difficult. Don’t worry! It just takes you a second to get things done if you have our guide at hand.
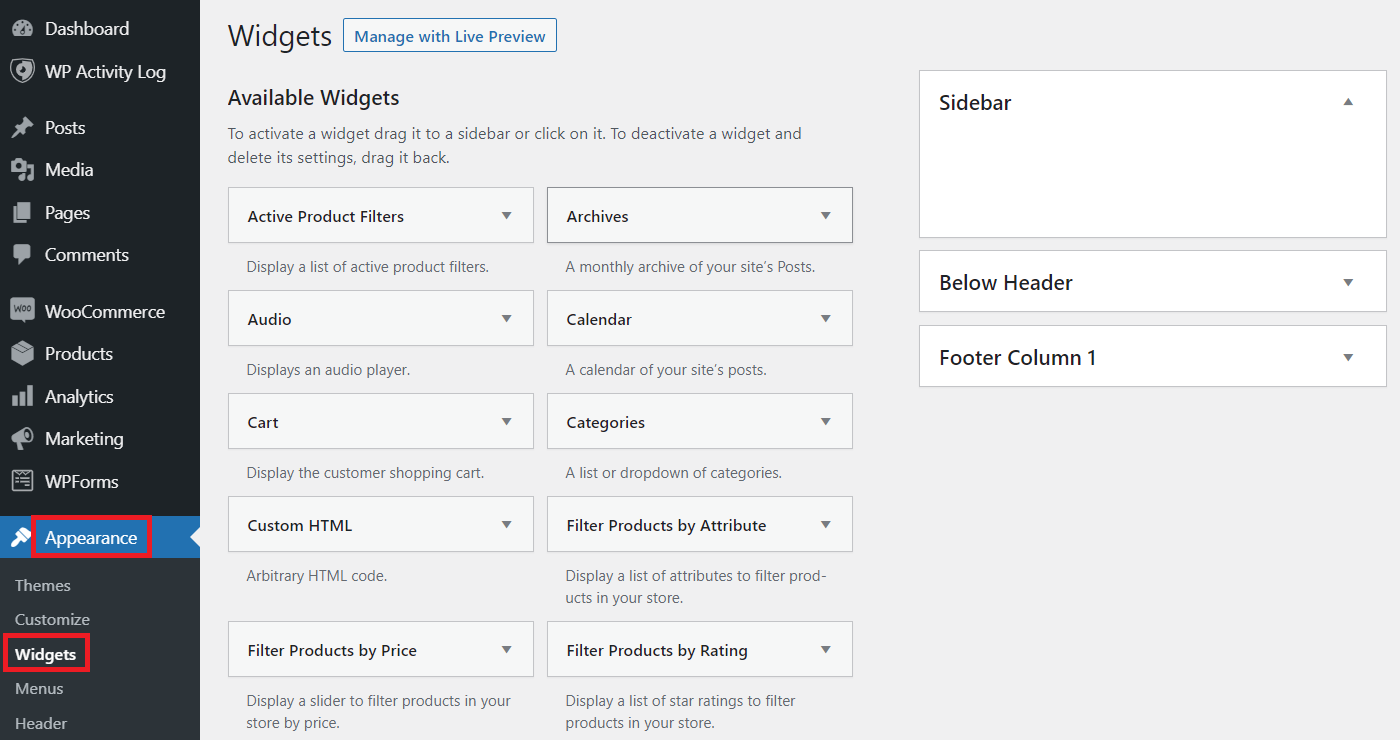
Step 1: Login to your admin dashboard then navigate to Appearance > Widgets. A new screen displays.

Step 2: Scroll down to see the Custom HTML section. Click and you’ll see a dropdown.

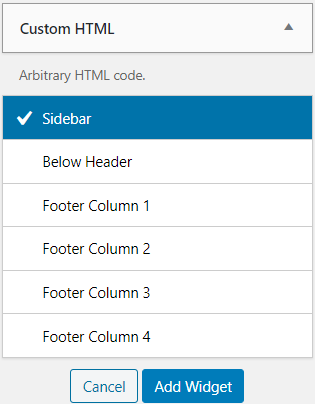
Step 3: Choose which section you want to add your HTML code to and click Add Widget.
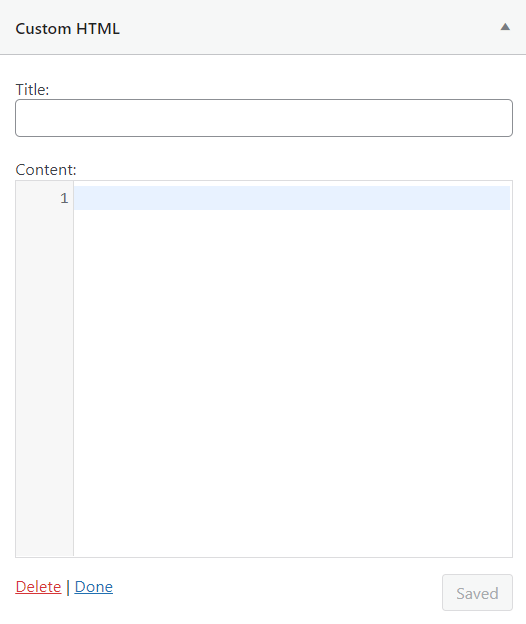
Step 4: A popup display corresponding selected section. You can add your HTML code snippet here.

Step 5: Press Save to active your changes and you’re done.
Make Your WordPress Page Fantastic Today
In general, using HTML to edit your WordPress page or post shouldn’t take you a lot of effort. If Classic Editor gives you a simple interface, the Block Editor provides you with more options to edit your post.
However, as stated, editing HTML in your WordPress pages or posts is just a part of what you can do with HTML. To make your WordPress site fantastic as you need, you should know about the rest – editing HTML in source code.
Do you want to explore more with us? Check out our articles now!
