Nowadays, most people prefer to make their purchases online. If you want to sell your product or service, a WordPress order form offers an easy way to start selling online and meet your buyers wherever they want to be.
Many times, installing & customizing a shopping cart for your WordPress site can be an unnecessary hassle, mostly if you own a small business or just start your blog and want to set up your e-shop later.
That’s where Gravity Order Forms come into play. Gravity Forms is a WordPress premium plugin that lets you distribute, manage & connect your WordPress website forms.
Gravity Forms lets you create a WordPress payment form where buyers can choose services or products & make a payment right through the form without any eCommerce platform.
- Set Up Gravity Forms in WordPress
- Benefits of Integrating Gravity Forms with WooCommerce
- WooCommerce Gravity Forms Product Add-Ons
- Integrating Gravity Forms with WooCommerce
How to Set Up Gravity Forms in WordPress?
While you probably have your WooCommerce shop set up & running, there’s a possibility that you may not have created any Gravity Forms yet. First, we’ll tell you the process of creating a Gravity Form. Then we will show you how to integrate Gravity Forms with WooCommerce. Below are the steps of setting up Gravity Forms in your WordPress.
- Install & activate the Gravity Forms plugin – this plugin will ask you to add or purchase a license key.
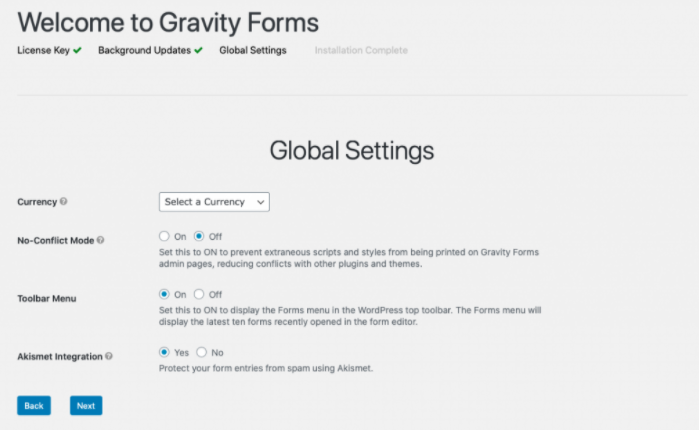
- Choose your settings. Here are some suggestions:
- Keep the plugin’s update running in the background, which is recommended rather than manually updating the plugin.
- Display the “Forms Menu” in the upper WordPress toolbar for easy access.
- Protect the “Form Entries” from spam with Akismet integration.
- The last thing you need to set is your “Global Settings,” and then your installation is complete.

- Click the “Create A Form” button.

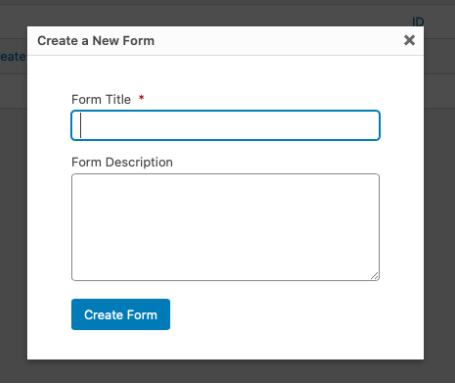
- Add a title & description and click on “Create Form“.

- Then “Select a Field Type“. The standard fields include.
-
- Checkboxes
- Hidden
- HTML
- Drop Down
- Number
- Multi-Select
- Page
- Radio Buttons
- Paragraph Text
- Single-line Text
- Section
-
- Click the fields (Data, Name, etc.) to build your form, and then click any field to move it to a new location.
- You can customize each field. These fields have some additional settings that you can look at.
For example, by expanding the name field, you can add a description, change the labels, toggle first and last names on and off, and edit the field’s appearance. - After building the form, click on Update. You can always make the changes later.

Benefits of Integrating Gravity Forms with WooCommerce
As we have discussed earlier, Gravity Forms is a WordPress plugin that allows users to create complex and front-end forms.
It comes with a drag-and-drop form editor and some additional features like conditional logic. Here are some benefits of integrating Gravity Forms with WooCommerce.
Benefits
There are many ways to get benefits from the integration of Gravity Forms with WooCommerce. For example:
- If you’re an event organizer, Gravity Forms can help you accept online registrations & sell tickets to attendees.
- If your online store supports any cause, you could set up Gravity Forms to accept online donations.
- Gravity Forms is an excellent choice for online stores that need a proper way to have customers fill out a form before making a payment.
- These forms are great for offering takeaways. You can create an easy way for your customers by adding a Gravity Order Form on your site.
Limitations
Gravity Forms has got some limitations when used without third-party add-ons. For starters, a bare-bones Gravity Forms WooCommerce integration would make tasks like order management, inventory management, & order confirmation difficult.
Also, many more straightforward tasks like adding conditional pricing to WooCommerce or letting only logged in customers of your site to submit a Gravity Form are much easier with a dedicated solution.
Exploring the WooCommerce Gravity Forms Product Add-Ons
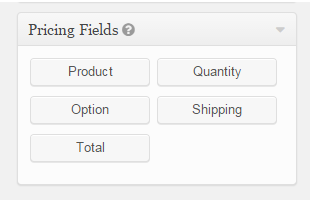
After installing Gravity Forms and the Add-Ons Plugin for your WooCommerce store, you will notice a “Pricing Fields” section in Gravity Forms.

Some additional fields can be used when creating an order form that is linked to a product. Regardless of how your “Form” is set-up, you need the “Total” and “Product” fields to be present when using any of the Pricing Fields.
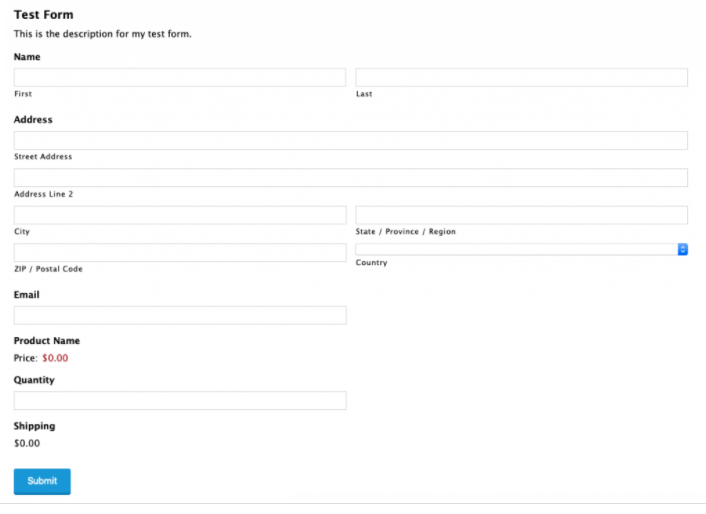
Product Field
You can use the ‘Product Field’ to mention the product’s name and enter the base price (you can keep it at 0 if you don’t have a base price). This field will not be shown on the WooCommerce Product page but will still be processed during purchase.
The “Product List” has a “single window,” “drop-down menu,” & “radio list” features to let users determine variable product options or product quality.
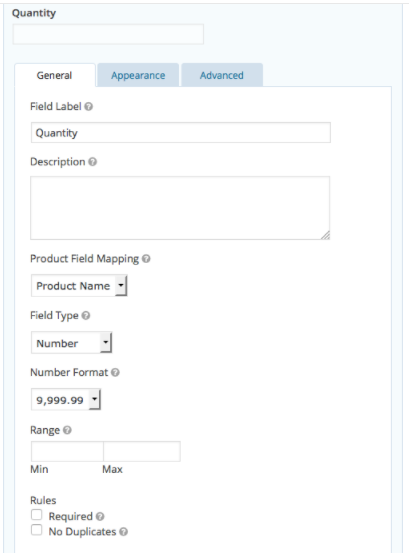
Quantity Field
The quantity field is always tied to the Product Field & you have to choose the product you want to link it to; in case you have added multiple products. Field Types include “Drop-down,” “Number,” or “Hidden.”
- Number: You can use this option to let customers determine the quantity while setting a limit using “Range.”
- Drop Down Menu: Set predefined quantities with the help of the “Drop-down” menu.
- Hidden: It’s useful when setting a quantity without it being editable or visible by the user.

Another great Gravity Forms feature coupled with the “Quantity Field” is “Conditional Logic.” With the help of “Conditional Logic,” you can choose to hide or display this quantity field based on other fields’ values.
Option Field
The “Options Field” is usually applied to provide options in products. With the help of “Option Field,” you can add costs for add-on services to the product on sale. Options like size, color, etc. or customization can be listed by using this field.
Let’s say you’re selling a basic spa package; you can add services like hot stone massage, manicure, etc. to your package according to your needs, & the associated costs will be added to the total.
Total Field
Another important field for the Gravity Fields add-on is the “Total Field.” It automatically calculates your product’s total price, including all the options, shipping rates, fees, quantity, etc.
The field then displays the total cost of your product, after which it is added to the cart.
Integrating Gravity Forms with WooCommerce
With the help of Gravity Forms Product Add-ons extension, you can integrate Gravity Forms with WooCommerce. In this way, you can link any WooCommerce product to a Gravity Form & leverage conditional logic, let user input prices, automatic price calculation, etc.
Simply, it helps you create product add-ons in WooCommerce using Gravity Forms’ form building capabilities.
You can have complete control over how prices are displayed on your store’s front-end. So instead of the default pricing display that comes with WooCommerce (such as $199), you can put something more interesting (like $150 for a limited time only!).
The Gravity Forms Product Add-ons extension is an excellent way to ask customers for specific information. For example, if you sell goods like furniture, you might need a proper way to ask customers for their requirements such as the type of fabric or wood.
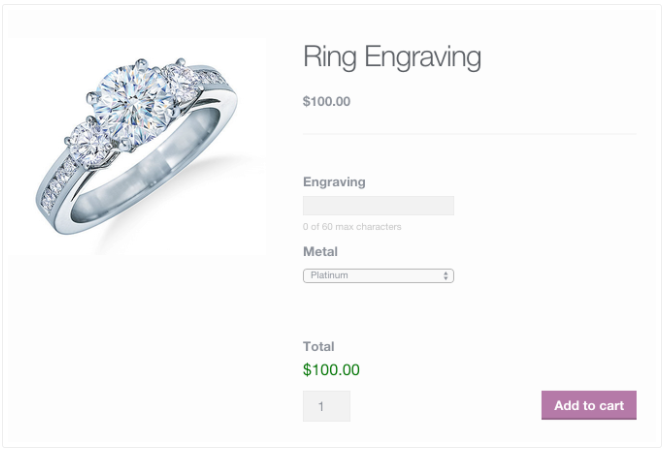
Similarly, if you sell engraved jewelry & watches, then you can use the extension to ask customers to enter the initials they would like to have engraved.

You can also utilize the Gravity Forms Product Add-ons extension to offer additional options for each product. This feature can be handy for SaaS companies & service-based businesses that need a way to upsell additional products.
For example, if you sell software, you could use the Options field to upsell customer support. The options will be something like.
- Extend support to 12 months for only $5.99.
- Extend support to 24 months for only $9.99.
- Extend support to 36 months for only $12.99.
Using Gravity Forms Product Add-ons is extremely easy. You don’t need to manually configure any plugin settings after installing & activating it on your site.
Conclusion
Gravity Forms is a useful extension for most WordPress sites, and with the add-ons, it can be integrated into WooCommerce stores as well. Commercial sites that sell made-to-order products would benefit immensely from this WordPress extension, as this extension allows them to accept custom values from shoppers.
Gravity Forms can be a superb alternative for small businesses that don’t want to implement a full e-Commerce solution for their site.
A WordPress order form helps you create a user-friendly & simplified custom payment solution that can deliver many successful transactions & happy customers. If you have any questions about Gravity Forms and WooCommerce integration, please feel free to ask us in the comment section.

