As everyone knows, WordPress stands out as the most remarkably user-friendly platform. It lets users, even complete newbies with no technical skills, create websites and pages with ease.
However, there are some advanced tasks requiring you to tweak a couple of HTML codes on the WordPress editor. Therefore, you ought to have a deep understanding of HTML to make your sites better.
This article will show you the definition of HTML, tutorials on how to add custom HTML pages to WordPress, and useful methods to protect your unique content.
- About HTML
- Why You Need to Add Custom HTML Pages to WordPress Sites
- Ways to Edit HTML WordPress Theme Source Code
- How to Add HTML Pages to WordPress Websites
- Password Protect Partial WordPress Content
About HTML
HTML stands for Hypertext Markup Language. It allows users to organize online documents using tags and attributes — a set of codes.
What’s more, HTML lets users create and structure sections, paragraphs, headings, links, and blockquotes for web pages and applications. To be more clear, HTML makes it possible to organize and format documents, similarly to Microsoft Word.
A markup language like HTML is really straightforward and easy to learn even for non-techies in website building. Hence, you will go through our article to master these ways effortlessly.
Why You Need to Add Custom HTML Pages to WordPress Sites
As a default editor in WordPress is only for your basic formatting demands, handling specific tasks will be more challenging for you.
For instance, you’ve used a perfect HTML template to develop your former website, and now you desire to put it into your new website.
So, how can you make your site look exactly what you want but save time?
Adding custom HTML pages to your WordPress website proves a wise solution that allows you to avoid working from scratch.
Or in case your site crashes and you’re not able to access your dashboard, this method will help you out.
Ways to Edit HTML WordPress Theme Source Code
There are 3 effective ways to edit HTML theme source code including:
- Using WordPress Theme Editor
This way stands out as the easiest for all users to edit HTML WordPress theme source code. You just directly use Editor in your dashboard without needing any third-party platforms or plugins.
- Using FTP
Via FTP, you can edit your WordPress source code files locally, and upload your changes to your WordPress hosting environment. Using FTP to edit HTML source code is a key if you can’t access your site’s back end.
- Using cPanel
Using cPanel to modify WordPress HTML source code is another efficient way. It enables you to manage your WordPress websites, email accounts, domain names, and database connection with no technical skills required.
Whenever you’d like to have more control over your site, perform advanced customization, just select the most suitable way for you. Then check out our article on how to edit HTML in WordPress theme source code.
How to Add HTML Pages to WordPress Website
Firstly, you should have an HTML template that you intend to add to your WordPress site prepared. Then you need to create a folder on your own computer that will hold your HTML template, and whatever dependencies you have.
For instance, you firstly save the index.html file with your custom HTML elements and a style.css file before adding it to your site.
Once you’re done, pack all these files into a .zip. You then access the server where your WordPress installation is located to upload them. You can connect the server via FTP or your hosting control panel.
To be more clear, we will guide you through the steps below.
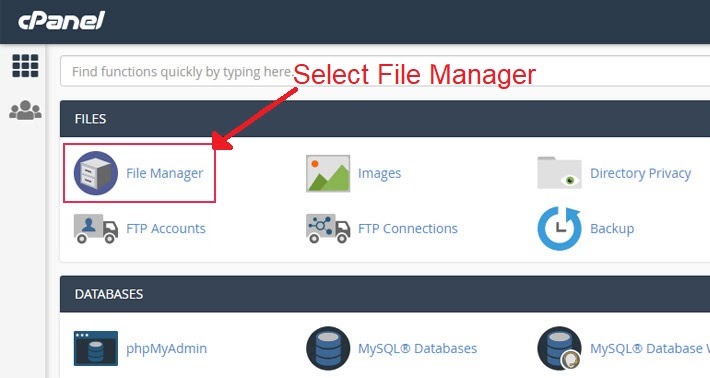
Step 1: Log into your hosting account
Once you successfully logged into your hosting account, click on “File Manager” in the Files section.

Your hosting control panel may look different based on your provider, but it will have the same option.
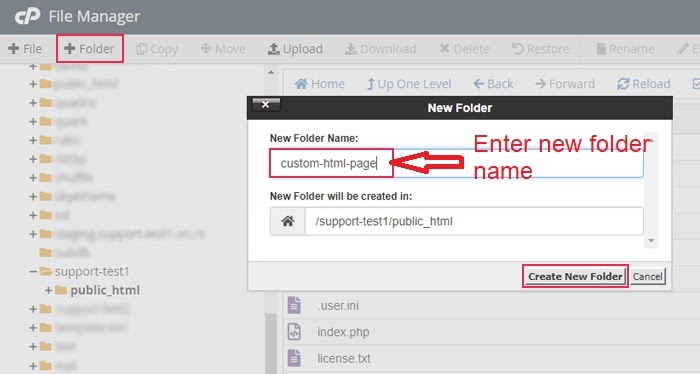
Step 2: Create a new folder
After that, you have to create a new folder within the root folder. When it comes to a new folder name, we suggest you make it clear. Taking custom-html-page as our example.

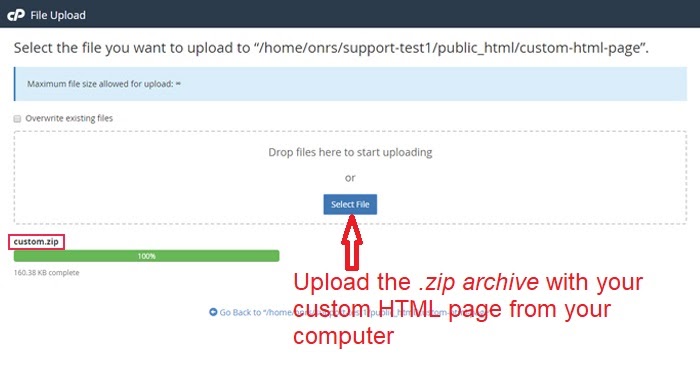
Step 3: Upload and unzip your folder
You then open your created folder and select .zip archive with your custom HTML page to upload.

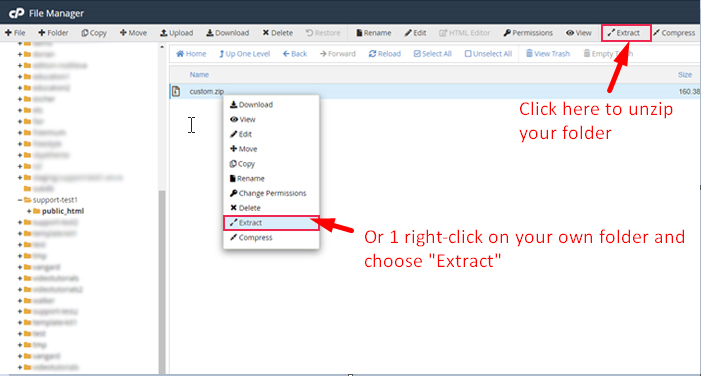
After the uploading process is done, you need to unzip it by hitting the Extract button on the Options bar. Alternatively, you can right-click on your folder and select “Extract.”

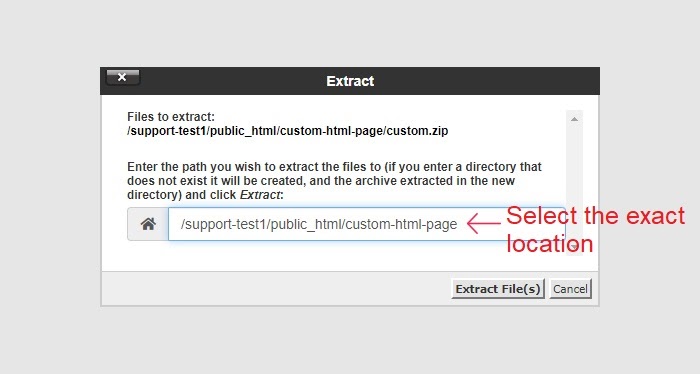
Then you will be asked to choose the exact location where you want your files to be extracted. Inputting the same location where you’re at – public_html/your-folder-name is a good idea.

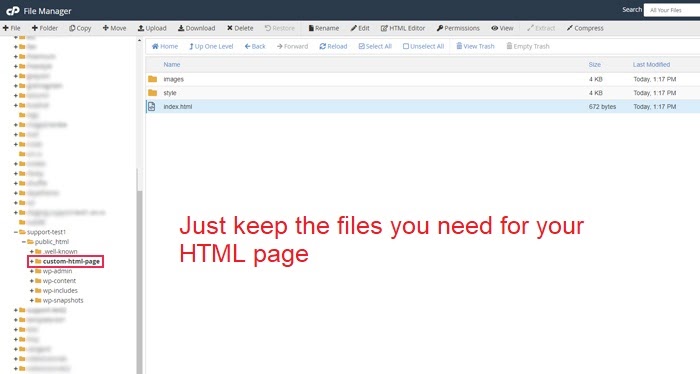
You will not need the .zip file anymore, so delete it to optimize your server space. In our case, we have the index.html file along with the images and style folders.

Step 4: Check your page
Now, it’s time to check on your page in a web browser. The URLs need to comprise the folder name you created before. So, your custom HTML page link should be www.yourwebsite.com/your-folder-name.
We’ve shown you all about how to edit HTML in WordPress theme source code. Now, keep reading on to know how to protect your WordPress posts.
Password Protect Partial WordPress Content
Besides making your website more good-looking, you’d better protect your content on your own site. One of the most efficient methods is password protect partial content.
With Password Protect WordPress (PPWP) Pro installed, you can protect your content by setting passwords directly. What’s more, you can secure different portions of your content and show each of them to certain user roles.
You don’t need to worry about how to secure multiple posts since PPWP Pro protects unlimited WordPress pages, posts, and all custom post types. With this stunning plugin, you can also enhance partial protection with simple shortcode parameters.
Additionally, PPWP Pro allows you to establish the whitelisted role. This lets authorized users access your protected content areas without entering any passwords.
Ready to Password Protect Your WordPress HTML Page?
There is no denying that WordPress proves the most widely used CMS in the world. WordPress also offers all the flexibility you need to create a unique website without any technical knowledge.
However, it will be better if you know how to add a custom HTML page to WordPress. This can help to handle your advanced requirement for an outstanding website.
Additionally, this article provides you with a detailed method to keep your own content safe. Thanks to the PPWP Pro plugin, you will be able to hide certain sections of your posts under a password form.
If you have any questions about useful ways to create a unique and stunning website or secure your posts, please drop us a comment below.
